HTML网页设计:七、表格
表格1.表格的定义 HTML中表格由<table>标签来定义。每个表格均有若干行(由 <tr>标签定义),每行被分割为若干单元格(由<td>标签定义),表格标题由<caption>标签指定,表头由<th>标签指定。字母 td 指表格数据(tabl
·
表格
HTML系列文章目录
- HTML网页设计:一、HTML的基本结构
- HTML网页设计:二、网页的基本标签
- HTML网页设计:三、图像标签之<img>标签
- HTML网页设计:四、超链接
- HTML网页设计:五、行内元素和块元素
- HTML网页设计:六、列表
- HTML网页设计:七、表格
- HTML网页设计:八、媒体元素
- HTML网页设计:九、网页的简单布局
- HTML网页设计:十、iframe内联框架
- HTML网页设计:十一、表单
1.表格的定义
HTML中表格由<table>标签来定义。每个表格均有若干行(由 <tr>标签定义),每行被分割为若干单元格(由<td>标签定义),表格标题由<caption>标签指定,表头由<th>标签指定。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
其定义格式如下:
<table>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
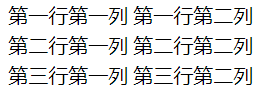
网页显示如下:

1.表格的常用属性
(1)border属性:表格和边框属性,如果不定义边框属性,表格将不显示边框。
代码示例如下:
<table border="1px">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
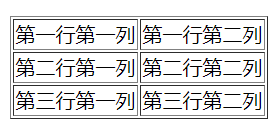
网页显示如下:

(2)cellspacing属性:规定单元格之间的空间。
一个具有标题和表头,取消单元格之间间距的表格代码示例如下:
<table border="1px" cellspacing="0">
<caption>一个表格</caption>
<tr>
<th>第一列</th>
<th>第二列</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
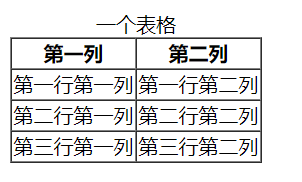
网页显示如下:

(3)cellpadding属性:规定单元边沿与其内容之间的空白。
代码示例如下:
<table border="1px" cellspacing="0" cellpadding="10">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
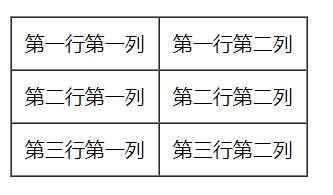
网页显示如下:

(4)bgcolor属性:向表格或表格单元添加背景颜色。
(5)background属性:向表格或表格单元添加背景图像。
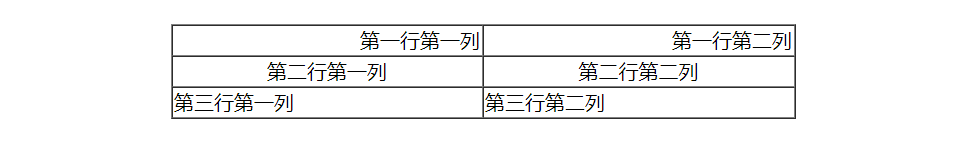
(6)align属性:规定表格或单元格中内容的水平对齐方式。属性值可以取left左对齐、right右对齐、center居中对齐这三种。
align属性练习代码示例:
<table border="1px" cellspacing="0" width="500px" align="center">
<tr>
<td align="right">第一行第一列</td>
<td align="right">第一行第二列</td>
</tr>
<tr align="center">
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr align="left">
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
网页显示如下:

3.跨行、跨列单元格
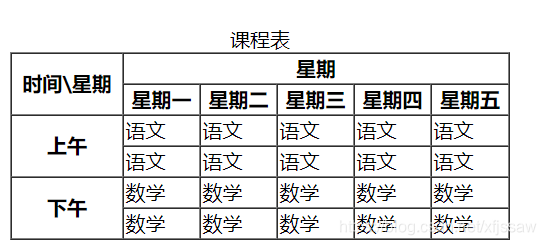
表格中的跨列单元格使用colspan属性,跨行单元格使用rowspan属性。
代码示例如下:
<table border="1" cellspacing="0" width="400px">
<caption>课程表</caption>
<tr>
<th rowspan="2">时间\星期</th>
<th colspan="5">星期</th>
</tr>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th rowspan="2">上午</th>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<th rowspan="2">下午</th>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
</table>
网页显示如图:

所有代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<!-- 不带边框的表格-->
<table>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
<br/>
<!-- 带边框的表格-->
<table border="1px">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
<br/>
<!--取消单元格间距 带边框的表格 带标题和表头-->
<table border="1px" cellspacing="0" >
<caption>一个表格</caption>
<tr>
<th>第一列</th>
<th>第二列</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
<br/>
<!-- 规定单元边沿与其内容之间的间距为10-->
<table border="1px" cellspacing="0" cellpadding="10">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
<br/>
<!-- align属性练习-->
<table border="1px" cellspacing="0" width="500px" align="center">
<tr>
<td align="right">第一行第一列</td>
<td align="right">第一行第二列</td>
</tr>
<tr align="center">
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr align="left">
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>
<br/>
<!-- 跨行列练习-->
<table border="1" cellspacing="0" width="400px">
<caption>课程表</caption>
<tr>
<th rowspan="2">时间\星期</th>
<th colspan="5">星期</th>
</tr>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th rowspan="2">上午</th>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<th rowspan="2">下午</th>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
</table>
</body>
</html>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)