flex,多种方法做到一个在左,一个在右边的布局。
在做一个列表的时候,单个Flex容器内有三个内联的靠右对齐的按钮,效果如图: 而我想让红色按钮靠左,而另外两个蓝色按钮保持靠右怎么办?方法一: 为红色按钮单独加上:flex: 1 此效果的原理是:利用flex:1,动态填充宽度方法二:这个时候我们可以为红色按钮单独加上:margin-right : auto; 效果如图: 此效果的原理是: margin-right 不设置的话默认是
·
在做一个列表的时候,单个Flex容器内有三个内联的靠右对齐的按钮,效果如图:

而我想让红色按钮靠左,而另外两个蓝色按钮保持靠右怎么办?
方法一:
为红色按钮单独加上:flex: 1
此效果的原理是:利用flex:1,动态填充宽度
方法二:
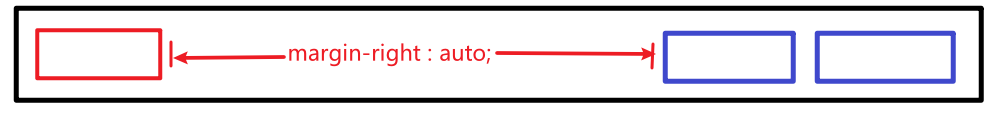
这个时候我们可以为红色按钮单独加上:margin-right : auto;
效果如图:

此效果的原理是:
margin-right 不设置的话默认是0,父容器width 定宽之后,margin-right取值为 auto ,
则自动占据了剩余的全部宽度 ------《css权威指南》
方法三:
使用4个盒子
中间的盒子设置成 弹性其他的两个盒子被撑到两边即可,
如代码:
.left{
height: 40px;
width:100px;
margin-left: 10px;
}
.blank-arae{
flex-grow: 1; /**自适应,能够填充空白区域**/
min-width: 400px; /**伸缩盒的底线。。。**/
}
.right{
width:100px;
height: 40px;
}方法四:
一个父盒子包含两个子盒子,两个子盒子可以排布在父盒子的两边。
使用 justify-content:space-between; 属性即可。
<div class='parent'>
<div class="left"></div>
<div class="right"></div>
</div>.parent {
display:flex;
flex-direction:row;
justify-content:space-between;
}更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)