【鼠标悬停文字】css实现内容超出长度显示省略号,鼠标悬停显示全部内容
【鼠标悬停文字】css实现内容超出长度显示省略号,鼠标悬停显示全部内容
·
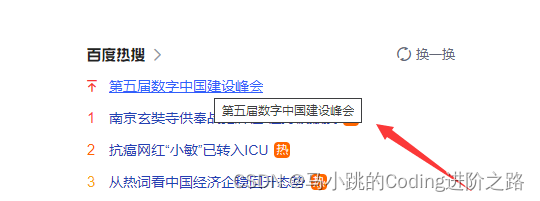
一、要实现的效果如下:

二、具体代码:
第①种方法:使用title属性。
将title的内容设置成要显示的内容文字。
采用title属性后,就可以悬浮展示文本框中的内容。
<div title="我是内容">我是内容</div>
第②种方法:css 修改title属性样式(使用data-title)
css修改元素属性title
优点:可以自定义设置样式;
缺点:设置后位置就固定了,不能像元素属性title一样随时出现在鼠标所在位置。
<style>
.box{
position: relative;
}
.box:hover:after {
position:absolute;
top:100px;
left:10px;
content:attr(data-title);
color:red;
border:1px solid #000;
border-radius:5px ;
background-color:#333;
}
</style>
<div class="box" data-title="我是内容2">我是内容2</div>
ending~
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)