如何在html页面中显示JSON数据
有时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。
·
解决方案:
1、使用 JSON.stringify 将JSON格式化,具体的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的对象,2是spacing效果:

2、加上格式化的代码和样式
js 代码
function syntaxHighlight(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}css 样式
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>html代码:
<div id="win" class="mini-window" style="width:80%;height:80%;z-index:100;padding:0;overflow-x:hidden" showMaxButton="false" allowResize="true" showModal="false" >
<pre id="result" >
</pre>
</div>
使用:
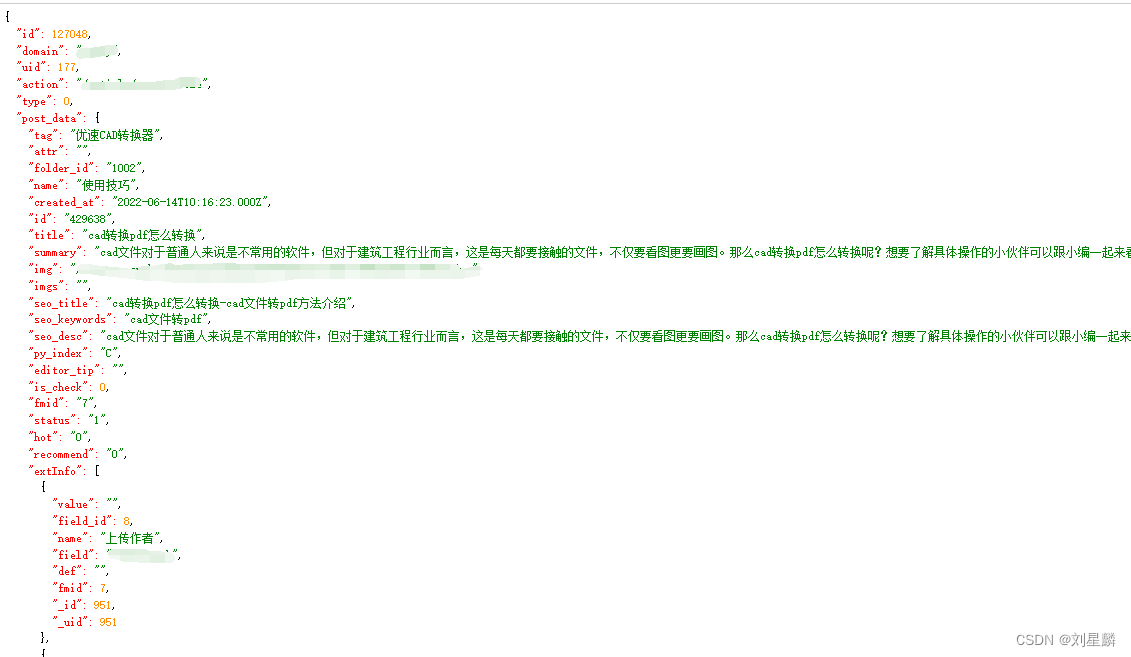
$('#result').html(syntaxHighlight(res));效果:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)