
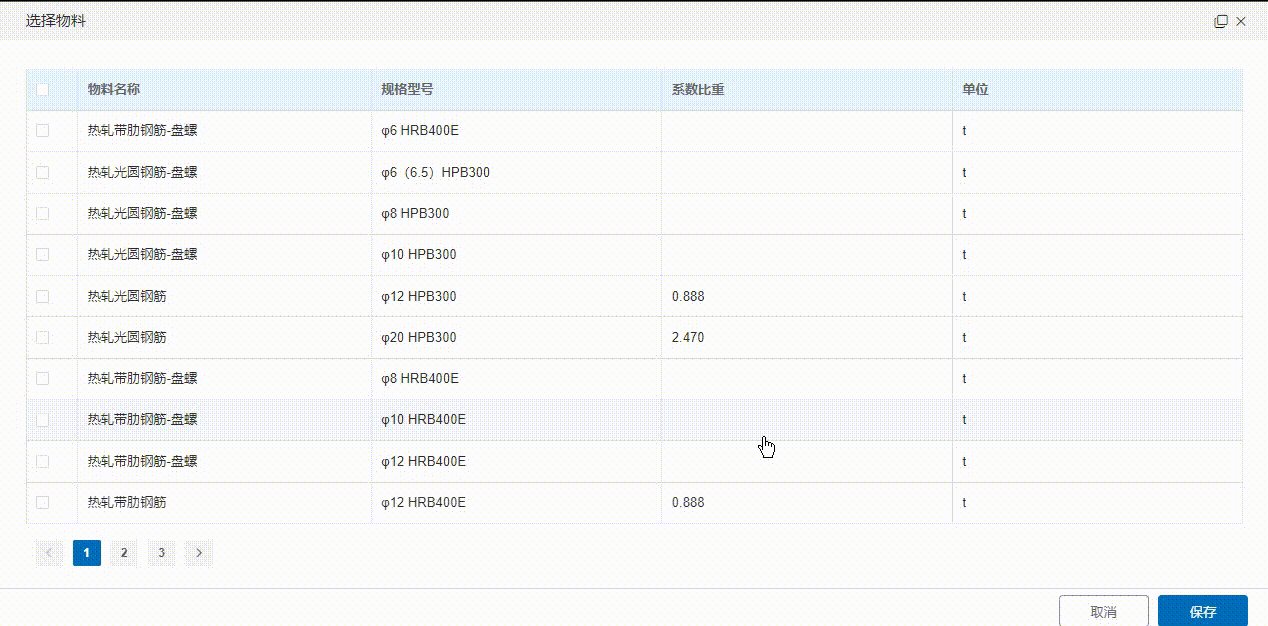
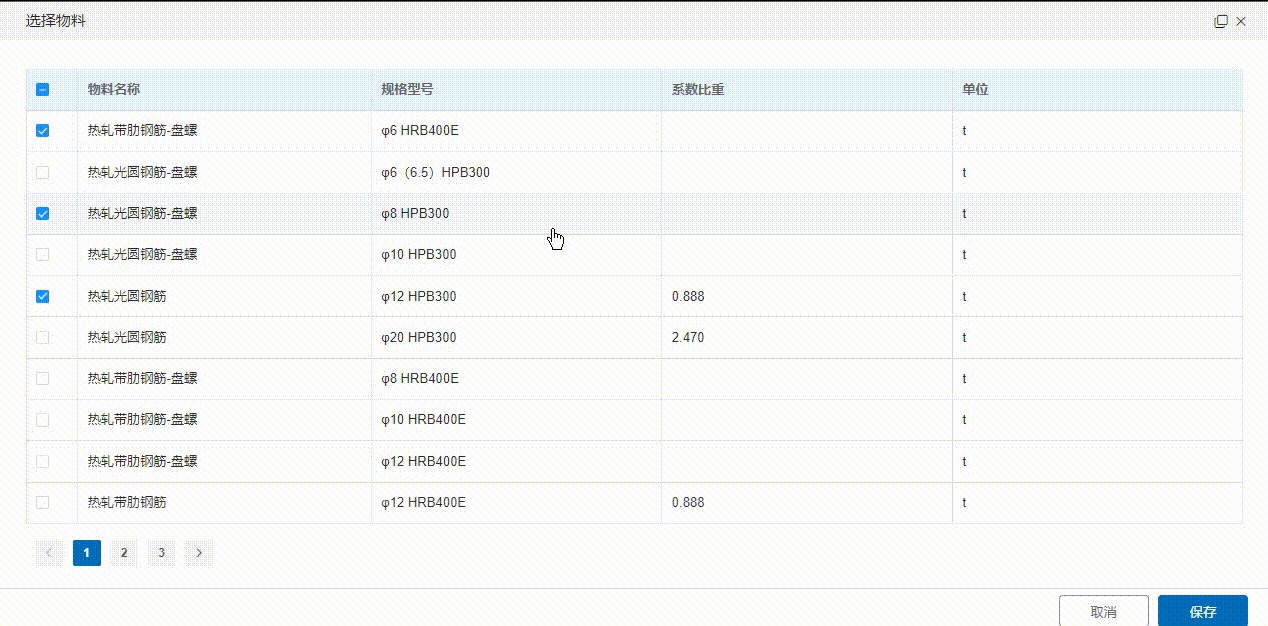
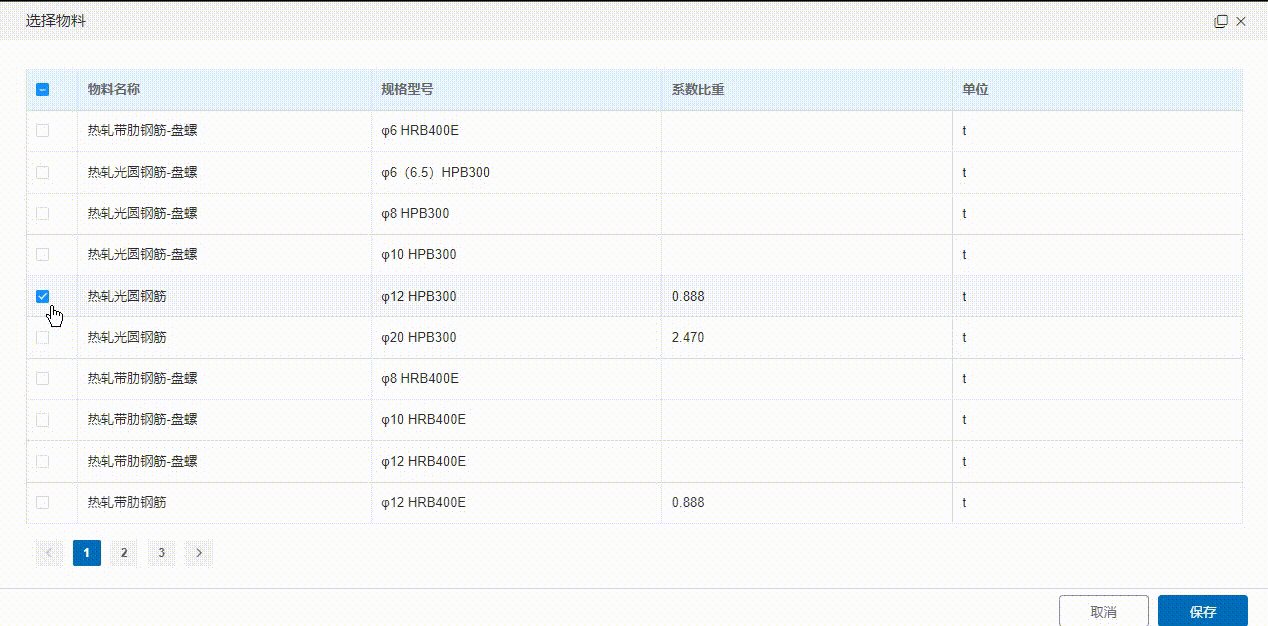
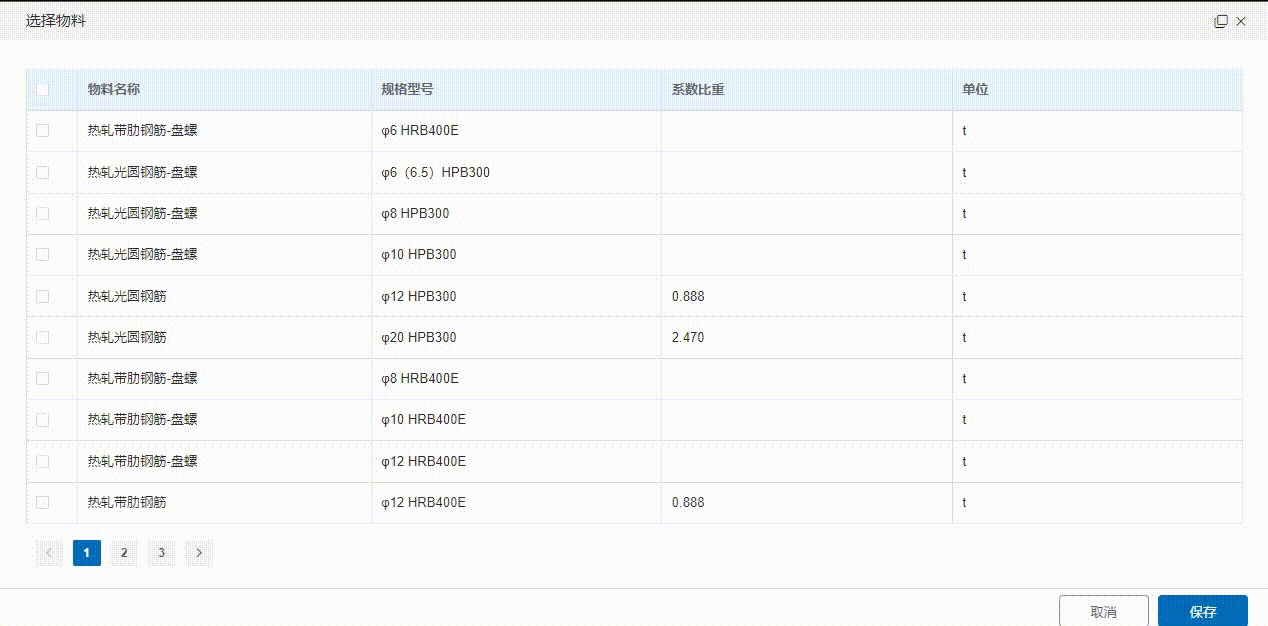
element ui Table 单击行选中、取消选中多选状态
element ui Table 单击行选中、取消选中多选状态
·
文章目录

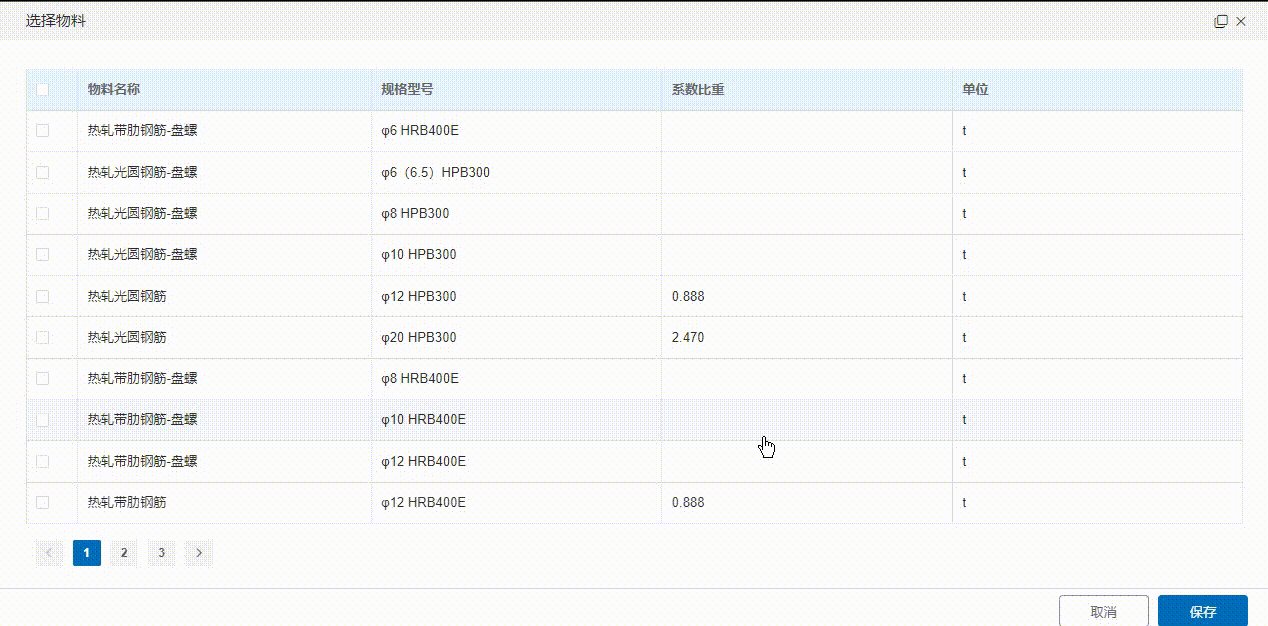
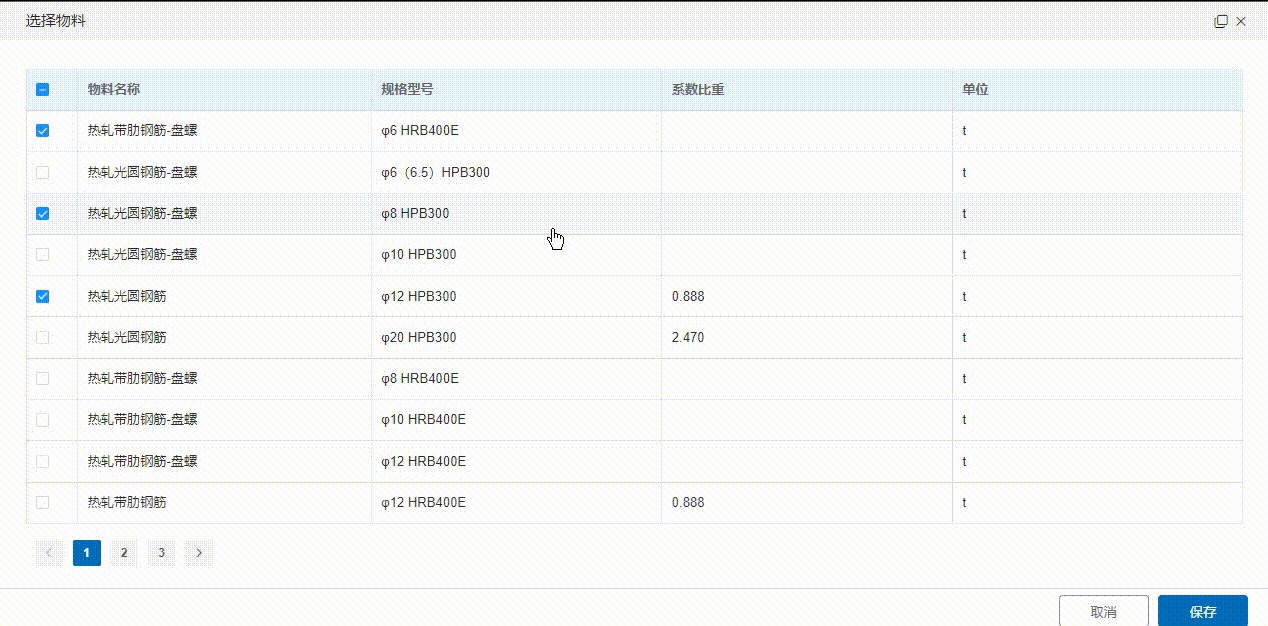
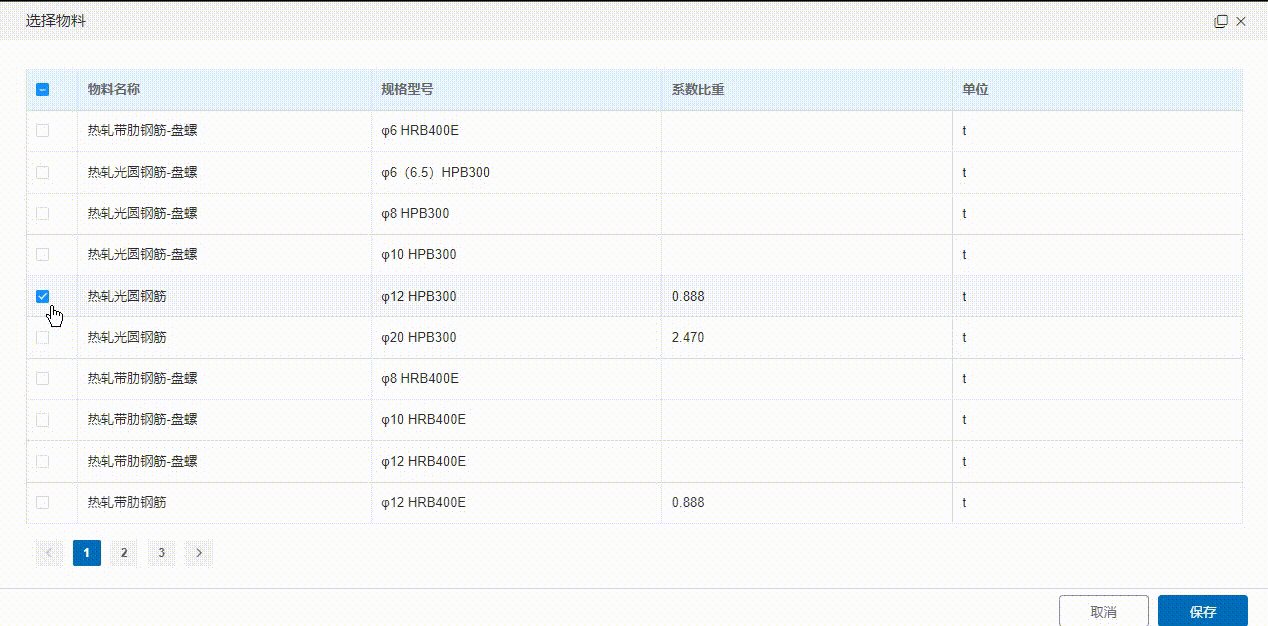
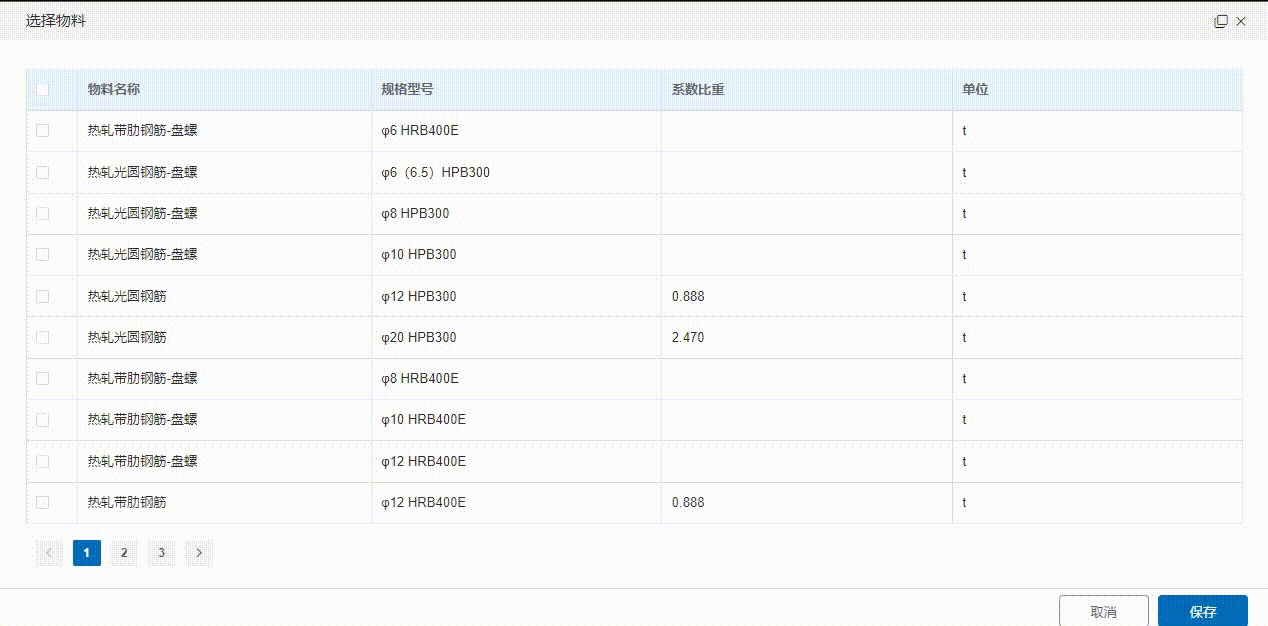
在饿了么table组件中 有个toggleRowSelection方法,用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)

结合@row-click事件即可完成,单击表格某一行完成多选框的选中以及取消选中。
主要代码
<el-table ref="multipleTable" @row-click="handleRowClick" :data="saleMaterialList" :row-key="getRowKeys" border
@selection-change="selectionChange">
<el-table-column type="selection" reserve-selection width="55"></el-table-column>
<el-table-column prop="materialName" label="物料名称"> </el-table-column>
<el-table-column prop="materialModel" label="规格型号"> </el-table-column>
<el-table-column prop="materialRate" label="系数比重"> </el-table-column>
<el-table-column prop="materialUnit" label="单位"> </el-table-column>
</el-table>
//点击行触发,选中或不选中复选框
handleRowClick (row, column, event) {
this.$refs.multipleTable.toggleRowSelection(row);
},
主要是 ref="multipleTable" 和 @row-click="handleRowClick"
ref、refs介绍
一般在可以用来调用子组件中的方法,比如这里我给upload组件添加了一个ref="uploadC"
<Upload ref="uploadC" :multiple="true" operation-code="contract_sale" @getfjlist="getfjlist" tip="修改操作以新上传文件为准" />
子组件upload中存在
clearFile(){
this.fileList = []
},
调用只需要在父组件中使用refs 就可以调用子组件中的clearFile方法
this.$refs.uploadC.clearFile()//清除附件列表
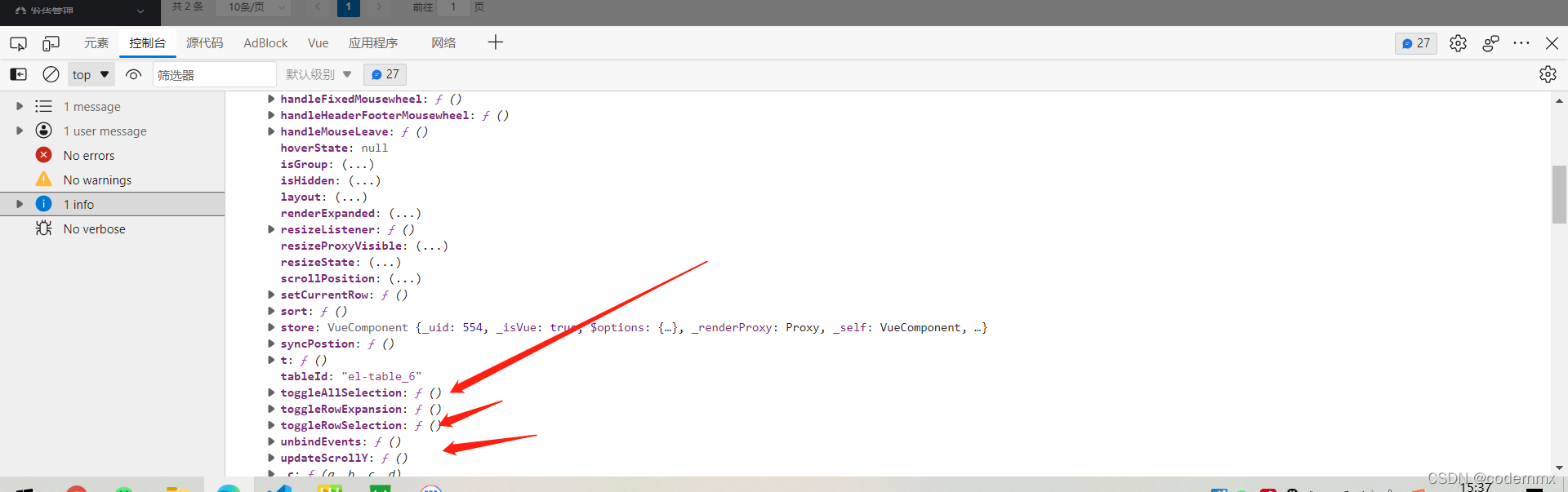
官网给出的解释:被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例

打印一下这玩意,可以看到官网给出的这些玩意都存在的,其他方法的使用也是一样。



更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)