品优购项目——黑马程序员pink老师/完整源代码/项目讲解/内容补充完善
品优购项目规划1. 网站制作流程现阶段,主要是做前台页面设计2. 品优购项目整体介绍项目名称:品优购项目描述:品优购是一个电商网站,需求是完成 PC 端首页、列表页、注册页面 的制作3. 开发工具以及技术栈开发工具VScode 、Photoshop(fw)、主流浏览器(以Chrome浏览器为主)技术栈利用 HTML5 + CSS3 手动布局,可以大量使用 H5 新增标签和样式采取结构与样式相分离,
话不多说先看效果图,源代码在文末
- 首页

- 产品页:根据此前京东抢购案例补充完善

- 注册页

品优购项目规划
1. 网站制作流程

- 现阶段,主要是做前台页面设计
2. 品优购项目整体介绍
- 项目名称:品优购
- 项目描述:品优购是一个电商网站,需求是完成
PC 端首页、列表页、注册页面的制作
3. 开发工具以及技术栈
开发工具
- VScode 、Photoshop(fw)、主流浏览器(以Chrome浏览器为主)
技术栈
- 利用 HTML5 + CSS3 手动布局,可以大量使用 H5 新增标签和样式
- 采取结构与样式相分离,模块化开发
4. 品优购项目搭建工作

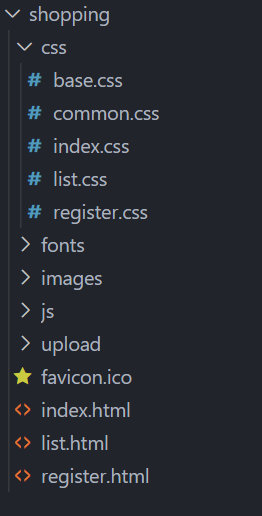
1、需要创建如下文件夹:
| 名称 | 说明 |
|---|---|
| 项目文件夹 | shopping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
- images:放置背景等不经常更换的图片
- upload:放置产品类需要经常更换的图片
2、需要创建如下文件:
| 名称 | 说明 |
|---|---|
| 首页 | index.html |
| CSS 初始化样式文件 | base.css |
| CSS 公共样式文件 | common.css |
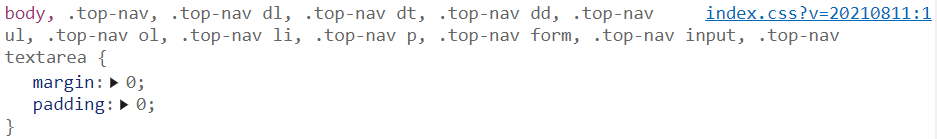
- 有些网站初始化的不太提倡
* { margin: 0; padding: 0; }。比如采取如下格式,此方式渲染效率更高

3、模块化开发
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
- 这里最典型的应用就是
common.css公共样式 - 模块化开发具有重复使用、修改方便等优点

common.css 公共样式里面包含 版心宽度、清除浮动、页面文字颜色 等公共样式
5. 网站 favicon 图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上
- 目前主要的浏览器都支持 favicon.ico 图标
下图所示为百度和华为的网站 favicon 图标

一般 favicon.ico 都是放在根目录下

具体制作步骤:
1、制作 favicon 图标
- 把品优购图标切成 png 图片,注意是透明形式
- 把 png 图片转换为 ico 图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
2、favicon 图标放到网站根目录下

3、HTML页面引入 favicon 图标
- 在 html 页面里面的
<head> </head>元素之间引入代码
<link rel="shortcut icon" href="favicon.ico" />
6. 网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式
SEO 的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度
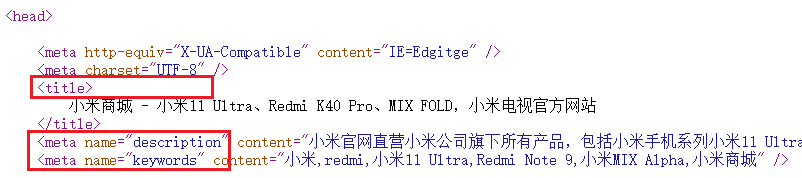
页面必须有三个标签用来符合SEO优化


1、title 网站标题
title 具有不可替代性,是内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点
建议:网站名(产品名)- 网站的介绍 (尽量不要超过30个汉字)
- 小米商城 - 小米11 Ultra、Redmi K40 Pro、MIX FOLD,小米电视官方网站
- 华为 - 构建万物互联的智能世界
2、description 网站说明
description 是网页描述文字,尽量用简洁的文字描述该网页的主要内容,一般控制在60字以内
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
3、 keywords 关键字
keywords 是页面关键词,是搜索引擎的关注点之一
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>
- 对于前端人员来说,只需要准备好这三个标签,具体里面的内容,有专门的 SEO 人员准备
品优购首页制作
网站的首页一般都是使用 index 命名,比如 index.html 或者 index.php
1. 常用模块类名命名
以下是约定的命名模块
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwords |
| 导航 | nav |
| 导航左侧 | dropdown 包含 .dd .dt |
| 导航右侧 | navitems |
| 页面底部 | footer |
| 页面底部服务模块 | mod_service |
| 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
2. 快捷导航 shortcut 制作

- 给通栏的盒子加行高,里面子盒无需加行高,可以继承父盒行高
- 里面包含版心的盒子,版心盒子里面包含1号左浮动盒子,2号右浮动盒子
- 右侧盒子中竖线 | ,也可以设为一个盒子,加左右外边距
- 注意字体图标的路径问题
url('../fonts

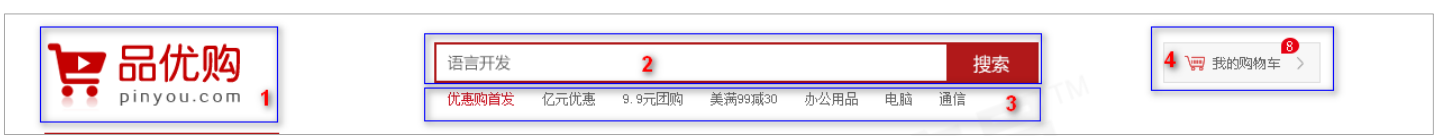
3. header 制作

- header 盒子必须要有高度
- 1 号盒子是 logo 标志,采取定位
- 2 号盒子是 search 搜索模块,采取定位
- 3 号盒子是 hotwords 热词模块,采取定位
- 4 号盒子是 shopcar 购物车模块,采取定位

这里讲解一下实际开发中真正的 logo 应该怎样去做:要符合 SEO优化
LOGO SEO 优化
- logo 里面首先放一个
h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要 - h1 里面再放一个链接,可以返回首页的,把 logo 的背景图片给链接即可
- 为了搜索引擎收录我们,链接里面要放文字
网站名称,但是文字不要显示出来
- 方法 1:text-indent 移到盒子外面
text-indent: -9999px;,然后overflow:hidden;(淘宝做法) - 方法 2:直接给
font-size: 0;就看不到文字了(京东做法)
- 最后给链接一个
title 属性,这样鼠标放到 logo 上就可以看到提示文字了
4. nav 导航制作

- nav 盒子通栏有高度,而且有个下边框
- 1 号盒子左侧浮动,dropdown
- 2 号盒子左侧浮动,navitems 导航栏组
- 1号盒子有讲究,根据相关性 里面包含 .dt 和 .dd 两个盒子


5. footer 底部制作

- footer 页面底部盒子通栏给一个高度和灰色的背景
- footer 里面有一个大的版心
- 版心里面包含 1 号盒子,mod_service 是服务模块,mod 是模块的意思
- 版心里面包含 2 号盒子,mod_help 是帮助模块
- 版心里面包含 3 号盒子,mod_copyright 是版权模块

6. main 主体模块制作

main 主体模块是 index 里面专有的,注意需要新的样式文件 index.css
- main 盒子宽度为 980 像素,位置距离左边
margin-left: 220px;,给高度就不用清除浮动 - main 里面包含左侧盒子,左浮动,focus 焦点图模块
- main 里面包含右侧盒子,右浮动,newsflash 新闻快报模块
newsflash 新闻快报模块

- 1 号盒子为 news 新闻模块 高度为 165px
- 2 号盒子为 lifeservice 生活服务模块 高度为 209px
- 3 号盒子为 bargain 特价商品
news 新闻模块

- 注意:这里我们分为上下两个模块,但是两个模块都用 div
- 1 号盒子 news-hd 新闻头部模块,给一个高度和下边框
- 2 号盒子 news-bd 新闻主题部分,里面包含 ul 和 li 还有链接
lifeservice 生活服务模块

- lifeservice 盒子宽度为 250 ,但是装不开里面的 4 个小 li
- 可以让 lifeservice 里面的 ul 宽度为 252,就可以装的下 4 个 小 li 。或者 可以采用
width: 25%; - lifeservice 盒子
overflow: hidden;隐藏多余的部分就可以了
7. 推荐模块制作

- 大盒子 recom 推荐模块 recommend
- 里面包含 2 个盒子, 浮动即可
- 1 号盒子 recom_hd
- 2 号盒子 recom_bd ,注意里面的小竖线
8. 楼层区 floor 制作
1. box_hd 模块

- 有高度可以不用清除浮动
- 左边 h3 ,盒子左浮动
- 右边 tab_list ,右浮动,因为用到 tab 切换效果,所以里面要用 ul 和 li 来做
2. Tab栏原理-布局需求

- 要求选项卡个数要内容个数一致
3. box_bd 模块

- 根据 tab 切换的原理, tab_content 里面包含 内容部分。 这个内容可以通过ul布局
- 分为 5 个大列,列的宽度不一致
品优购列表页制作
1. 品优购列表页制作准备工作
- 列表页面是新的页面,我们需要新建页面文件
list.html - 因为列表页的头部和底部基本一致,所以我们需要把首页中的头部和底部的结构复制过来
- 头部和底部的样式也需要,因此 list.html 中还需要引入
common.css - 需要新的
list.css样式文件,这是列表页专门的样式文件
2. 列表页 header 和 nav 修改

- 秒杀盒子 sk( seckill ) 定位即可
- 1 号盒子左侧浮动 sk_list 里面包含 ul 和 li
- 2 号盒子左侧浮动 sk_con 里面包含 ul 和 li
3. 列表页主体 sk _container

- 1 号盒子 sk _container 给宽度 1200,不要给高度
- 2 号盒子 sk_hd ,插入图片即可
- 3 号盒子 sk_bd ,里面包含很多的 ul 和 li
说明:老师所讲解的女鞋产品部分是直接用的图片,此部分是自己补充完善的,代码可能不太比较混乱
品优购注册页制作
1. 注册页类名命名
注册页面: register.html
- 注意:注册页面比较隐私,为了保护用户信息,我们
不需要对当前页面做SEO优化

2. 注册页布局

源代码
由于文章内容过多,源代码放在此篇博客品优购项目源代码
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)