
element-ui table 表格控件实现单选功能
今天遇到一个需求,感觉挺简单的,需求如下。
·
🍎需求
今天遇到一个需求,感觉挺简单的,需求如下:

就是一个表格,在表格的前面加上一个选择框,注意:只能单选
🍋发现问题
然后我就去element ui上粘代码:
虽然element ui上有对应的单选表格,可是并不符合我的需求

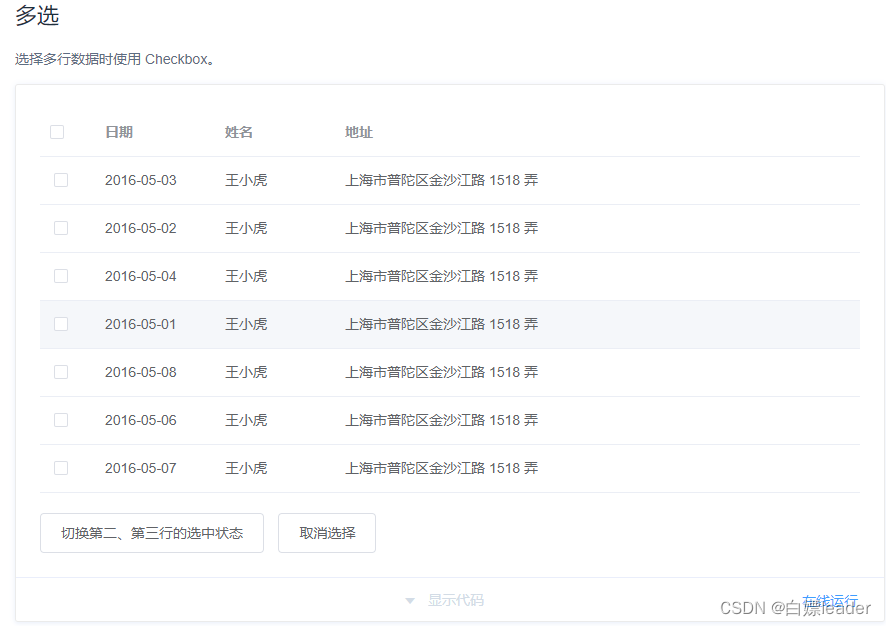
然后我又发现下面有一个多选的表格,样式虽然相似,可是还是不符合我的需求:

🍉解决问题
最终我还是面向了百度编程,这位老哥的代码帮了我大忙,再次特别感谢
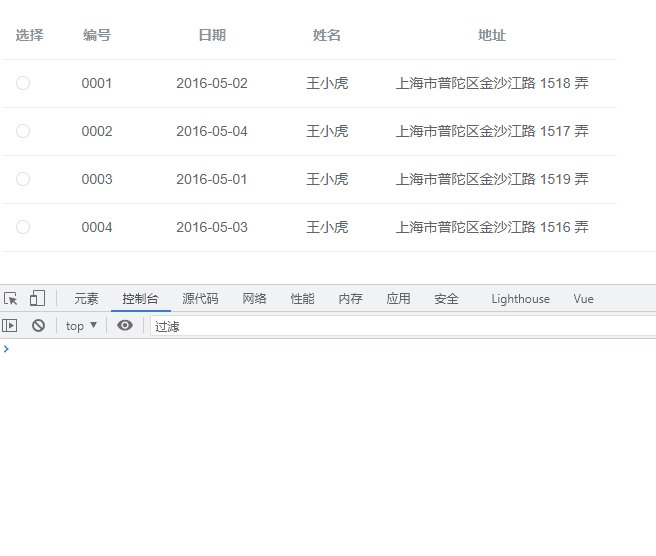
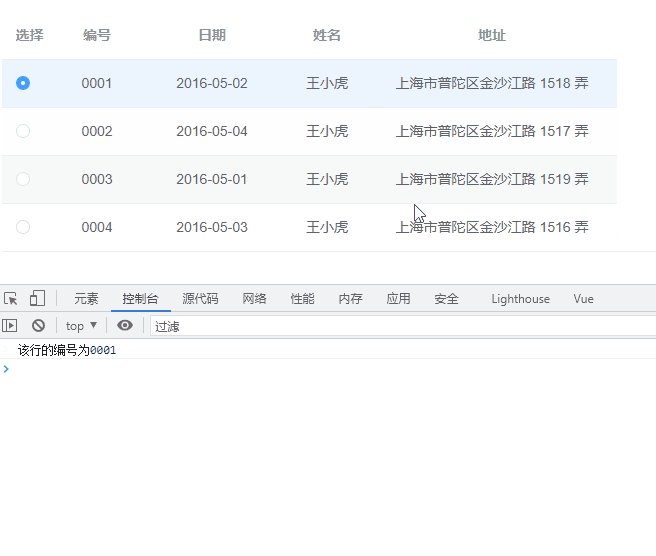
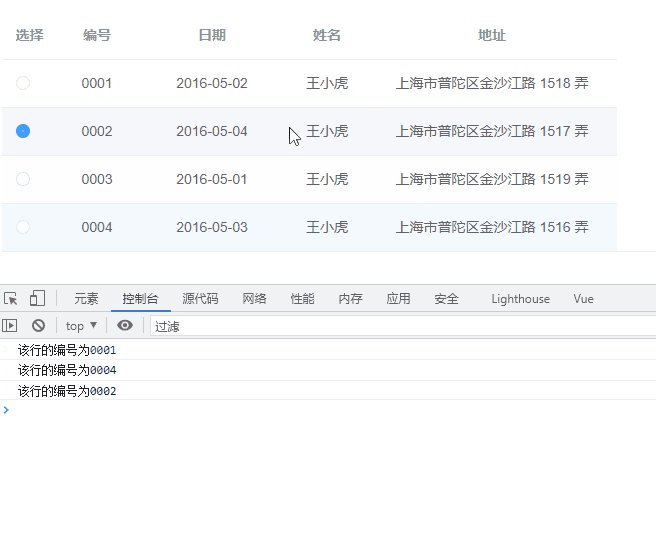
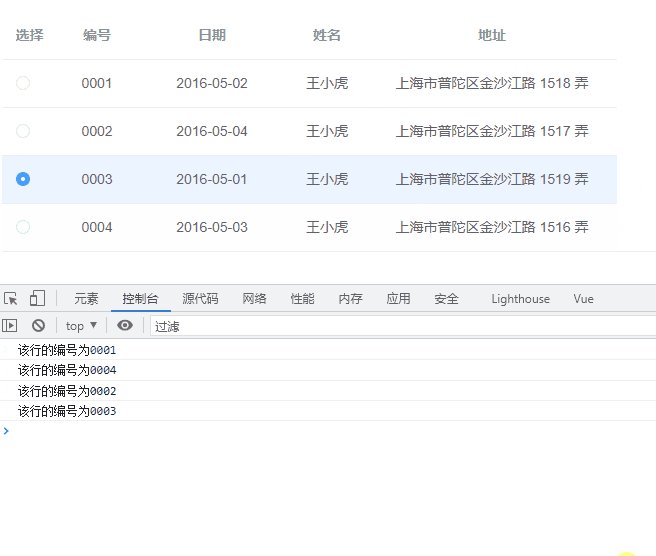
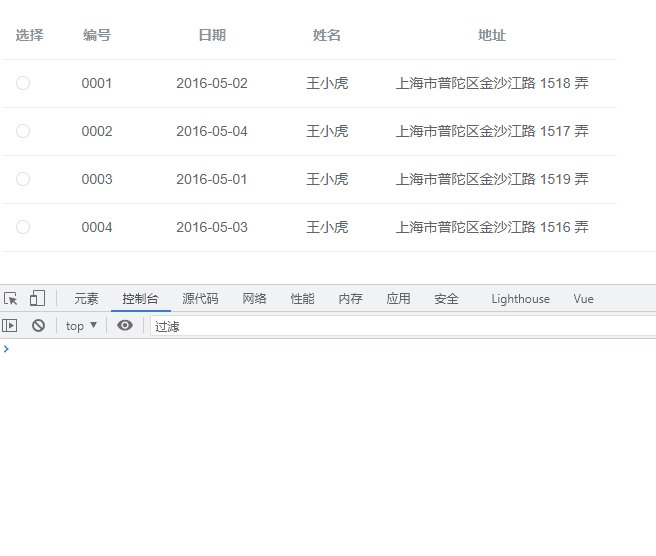
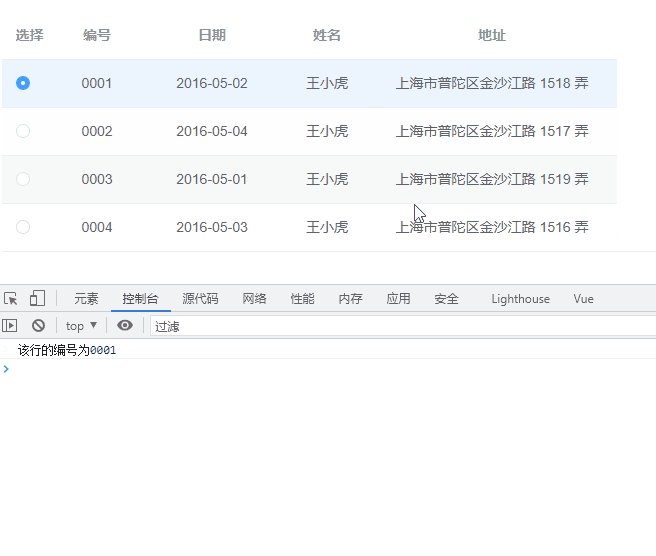
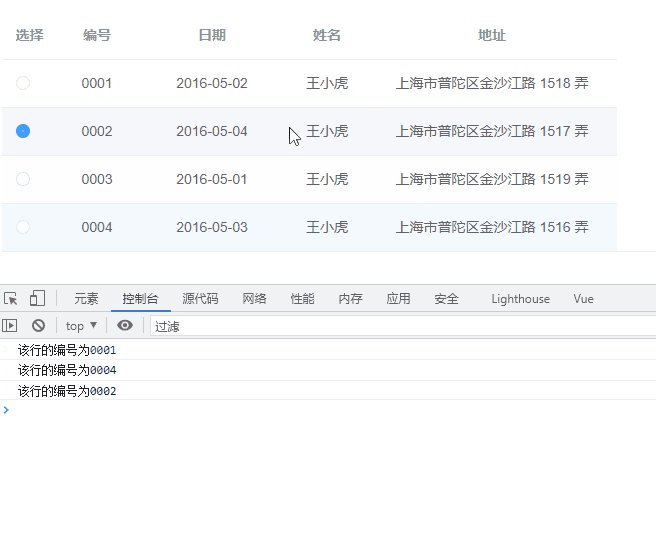
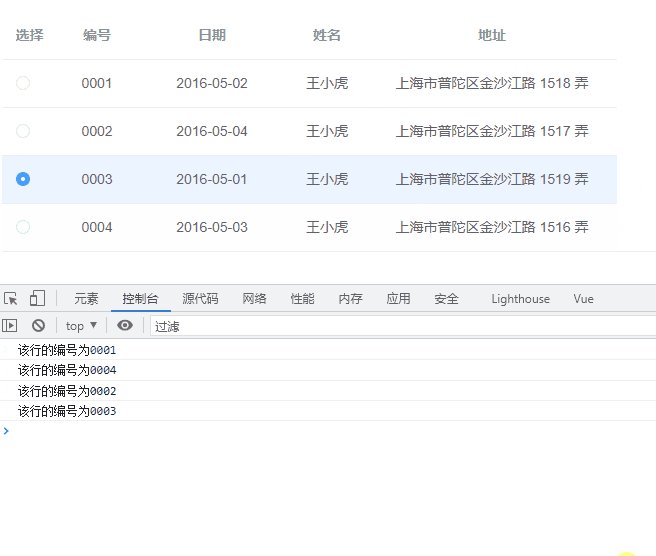
下面给大家展示一个小的demo,直接粘贴代码就可以看到效果:
<template>
<div>
<el-table
:data="tableData"
style="width: 100%"
@row-click="singleElection"
highlight-current-row
>
<el-table-column align="center" width="55" label="选择">
<template slot-scope="scope">
<!-- 可以手动的修改label的值,从而控制选择哪一项 -->
<el-radio class="radio" v-model="templateSelection" :label="scope.row.id"
> </el-radio
>
</template>
</el-table-column>
<el-table-column align="center" prop="id" label="编号" width="80"> </el-table-column>
<el-table-column align="center" prop="date" label="日期" width="150"> </el-table-column>
<el-table-column align="center" prop="name" label="姓名" width="80"> </el-table-column>
<el-table-column align="center" prop="address" label="地址" width="250"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: "0001",
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "0002",
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
id: "0003",
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
id: "0004",
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
// 当前选择的行的id
templateSelection: "",
// 当前选择的行的数据
checkList: [],
}
},
methods: {
singleElection(row) {
this.templateSelection = row.id
this.checkList = this.tableData.filter((item) => item.id === row.id)
console.log(`该行的编号为${row.id}`)
},
},
}
</script>
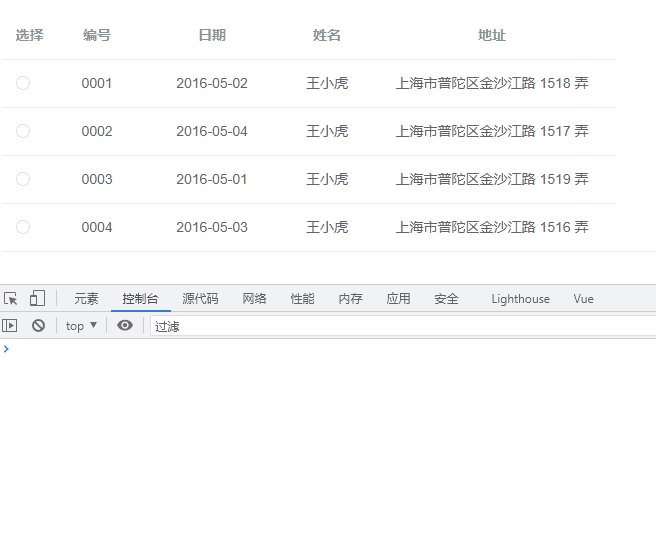
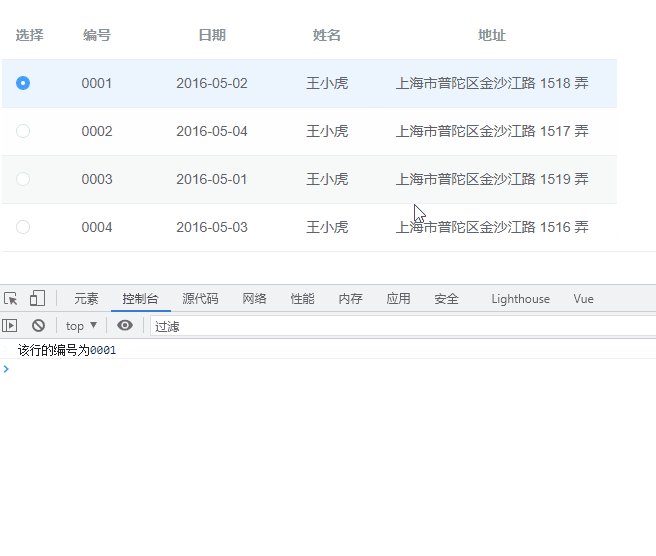
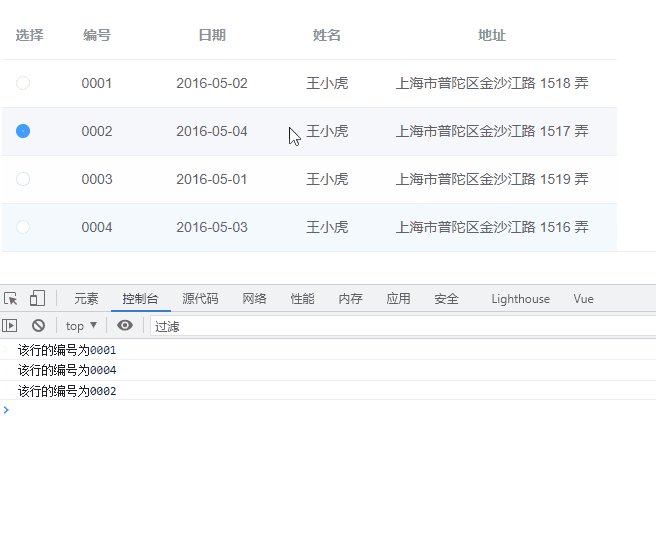
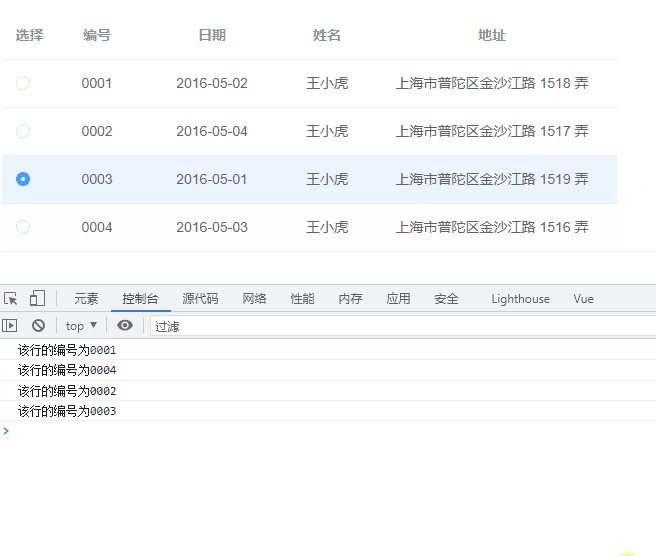
最终的效果如下图所示,想必大家也都知道了该如何照猫画虎了吧,😛😛😛:

最后,如果这篇文章对您有用的话,记得👍+⭐️哦!!!👀
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)