
学习vue3踩坑分享( 1 )- 使用Element Plus <script lang=“ts“ setup> 加上lang=“ts“后编译错误
学习vue3踩坑分享( 1 )- 使用Element Plus <script lang=“ts“ setup> 加上lang=“ts“后编译错误
部分代码:
<template>
<el-input v-model="input" placeholder="Please input" />
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const input = ref('')
</script>
浏览器报错:

在这里搞了几个小时,后面发现是加了 lang=ts 的原因
1.下载typescript和loader
npm install typescript ts-loader --save-dev
2. 配置vue.config.js 添加下面的代码
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
添加好后如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
})
3. 新建tsconfig.json放在项目根目录
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"strictNullChecks": true,
"esModuleInterop": true,
"experimentalDecorators": true
}
}
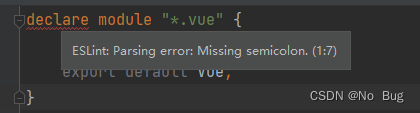
4. 在src根目录下新建vue-shim.d.ts 这个文件可以让vue识别ts文件(不加会报错)
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}
在第四步出现这个错误不影响允许,看错误提示是因为不符合ESLint规范,我也不知道怎么改。

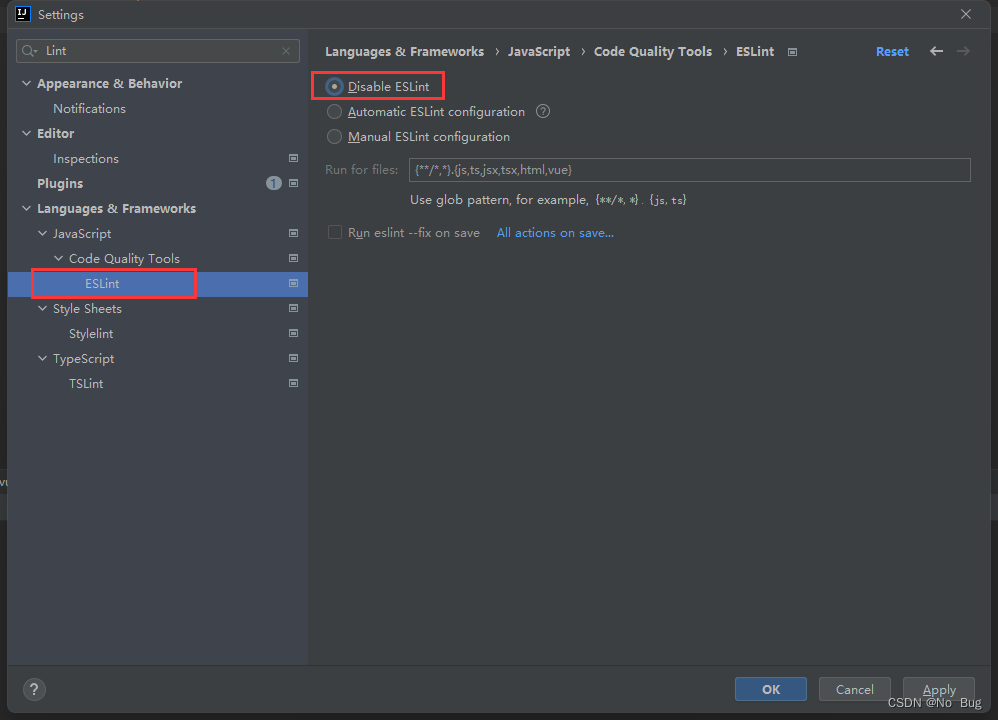
但是这看着就很不舒服,可以把ESLint检测关闭(按一下步骤操作就行)


这就舒服多了

成功展示。
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容









所有评论(0)