ElementUI 走马灯效果(轮播)自定义指示器(切换标签)的实现方法
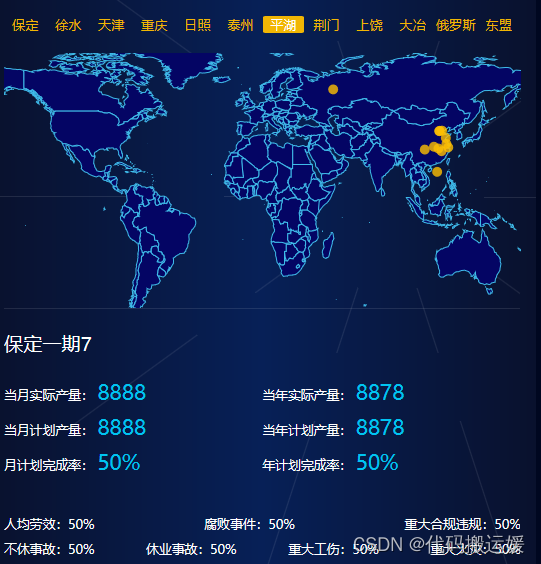
走马灯的效果自己手动实现也并难,只是代码量比较大,要考虑的逻辑比较多,所以更多情况下我们会考虑用现有的框架来实现,比如 ElementUI。但在使用的过程中,我们通常需要的走马灯样式与官方提供的并不相同,尤其是指示器的效果。今天我来记录一下,自定义的指示器实现方法。实现效果:上方 tab 切换的时候,下方的文字部分会跟着变,也就是走马灯的效果,文字部分是示意,并没有做对应的 mock 数据,可忽略
·
走马灯的效果自己手动实现也并难,只是代码量比较大,要考虑的逻辑比较多,所以更多情况下我们会考虑用现有的框架来实现,比如 ElementUI。
但在使用的过程中,我们通常需要的走马灯样式与官方提供的并不相同,尤其是指示器的效果。今天我来记录一下,自定义的指示器实现方法。
知识点:ElementUI、 el-carousel 组件 、ref
实现思路:通过事件改变指定显示的内容
实现效果:上方 tab 切换的时候,下方的文字部分会跟着变,也就是走马灯的效果,文字部分是示意,并没有做对应的 mock 数据,可忽略。

具体实现代码
tab 切换部分
<div class="distrbute_btns">
<button :class="active == index ? 'active' : ''" v-for="(item, index) in btnListDis" :key="index" @click="clickBtn(index)">{{ item }}</button>
</div>
<script>
methods: {
// 点击tab切换,给走马灯部分指定下标
clickBtn(e){
this.$refs.carousel.setActiveItem(e) // 将tab的下标指定为走马灯的下标
this.active = e // tab切换的下标
},
}
</script>
走马灯部分:
<el-carousel trigger="click" height="150px" ref="carousel" @change="changeItem">
<el-carousel-item v-for="item in btnListDis.length" :key="item">
<h3 class="small">{{ item }}</h3>
</el-carousel-item>
</el-carousel>
<script>
methods:{
changeItem(e){
this.active = e // 将走马灯的 下标 指定为 tab 的下标
},
}
</script>
至此,自定义的 tab 切换就与走马灯效果绑定到一起了,动手试试吧。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)