
Vue3子组件向父组件传值
需要用到emit举个栗子比如希望子组件(newHeader.vue)向父组件(news.vue)传labelId子组件中先定义一个函数,用于传值以下是写在子组件(newHeader.vue)中的代码:其中,getLabelId是在子组件中定义,在父组件中需要用到的函数,用于接收子组件所传的值。labelId是子组件向父组件传的值。emit别忘了在setup()中定义一下以下是父组件(news.vu
·
需要用到emit
举个栗子
比如希望子组件(newHeader.vue)向父组件(news.vue)传labelId
子组件中先定义一个函数,用于传值
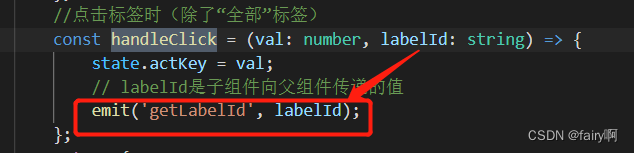
以下是写在子组件(newHeader.vue)中的代码:


其中,getLabelId是在子组件中定义,在父组件中需要用到的函数,用于接收子组件所传的值。labelId是子组件向父组件传的值。
emit别忘了在setup()中定义一下

以下是父组件(news.vue)中写的代码:


传值成功之后,就可以直接在父组件中使用该值了,比如该值可作为接口传参
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)