CSS计算 CSS运算 calc函数的使用方法
CSS也是可以进行运算的!!!CSS中的calc函数是可以对不同值进行计算的它可以在 <length>, <frequency>,<angle>, <time>, <percentage>, <number>, or<integer> 之间进行计算例如width: calc(100% - 80px);CSS cal
CSS也是可以进行运算的!!!
CSS中的calc函数是可以对不同值进行计算的
它可以在 <length>, <frequency>,<angle>, <time>, <percentage>, <number>, or<integer> 之间进行计算
例如
width: calc(100% - 80px);
CSS calc函数可以进行四种运算:加减乘除.
其中
加法和减法的运算符号两边必须有空格,例如:calc(50% - 8px)
乘法:两个值之间必须有一个为数字
除法:左边必须为数字
用法
当我们设置两个div一上一下时,其中一个固定高度,我们可以不使用flex来计算高度;
例如:上面元素的高度是30px,下面元素要占满剩下的高度,就可以这样设置:
.div1{
height:30px;
}
.div2{
height:calc(100vh - 30px);
}
div2在计算的过程中,使用到了减法,减法的两个值单位可以不同。
当使用乘除时要注意需要使用一个数字,两个值之间只能有一个有单位。
(很容易理解,两个单位相乘除目前在html里还无法实现)
#formbox {
width: calc(100% / 6);
border: 1px solid black;
padding: 4px;
}
为什么使用calc
使用calc可以配合css变量
.foo {
--widthA: 100px;
--widthB: calc(var(--widthA) / 2);
--widthC: calc(var(--widthB) / 2);
width: var(--widthC);
}
这样,我们只需要改变变量的值,就不需要使用JS计算其他的结果。做到视图和数据的解耦
视图是专门用来控制页面的展示样式的,我们希望它能在一段JS代码中,只专注于主要的数据逻辑,而不用去关心页面的样式。
有了CSS变量和calc函数,就可以通过CSS变量这个桥梁,尽可能的将视图和数据逻分离开。
CSS变量介绍见 https://blog.csdn.net/qq_41636947/article/details/121383003
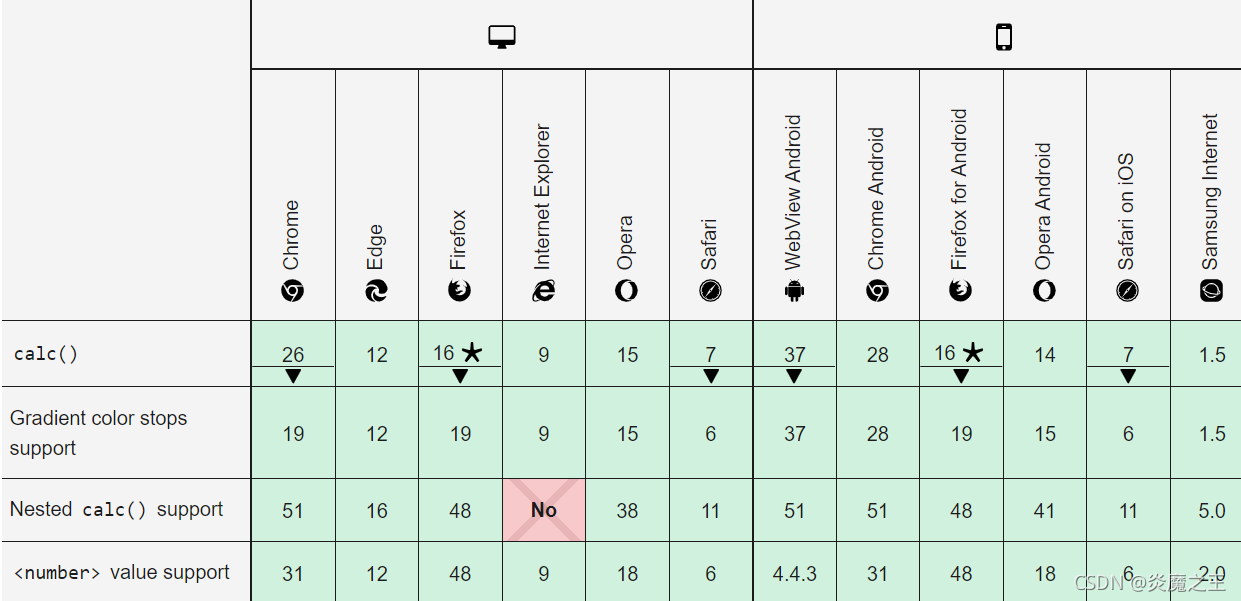
兼容性

可以看到 calc兼容性是非常好的
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)