vue antdesig a-tree组件使用详解
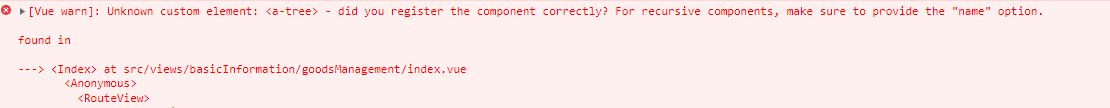
1.首先页面使用如果使用a-tree组件时报如图错误,就是没有全局引入注册问题:问题1解决:在main.js里引入并挂载import {Tree} from 'ant-design-vue'Vue.use(Tree)2.数据渲染一般后端返回的数据和组件文档字段对应不上,所以需要自定义一下字段<a-tree:tree-data='goodsClassData':replaceFields='r
·
1.首先页面使用
如果使用a-tree组件时报如图错误,就是没有全局引入注册问题:

需要在main.js里引入并挂载
import {Tree} from 'ant-design-vue'
Vue.use(Tree)
2.数据渲染
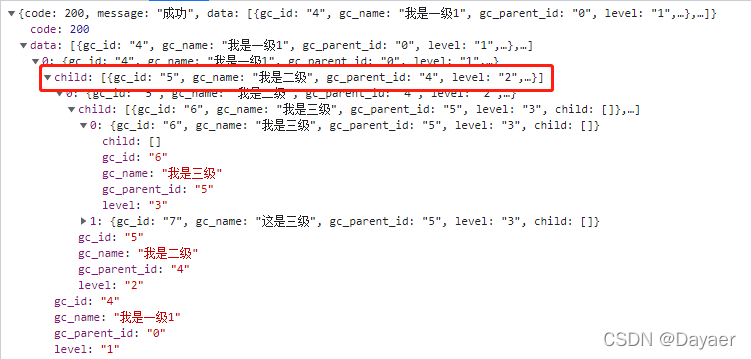
一般后端返回的数据和组件文档字段对应不上,所以需要自定义一下字段
<a-tree
:tree-data='goodsClassData'
:replaceFields='replaceFields'>
</a-tree>
export default {
data () {
return {
replaceFields:{
children:'child', title:'gc_name', key:'gc_id' // 看你的接口返回字段是什么,对应匹配就行了
},
}
},
}
3.默认展开
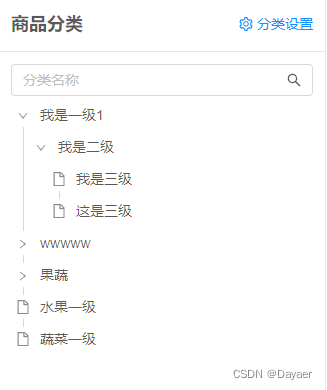
我这里项目要求是默认展开第一条数据
效果:

<a-tree
v-if='goodsClassData.length' //v-if是判断有数据了再渲染组件,可以解决展开无效问题
:expandedKeys='expandedKeys' //默认展开的key,是个数组
show-line //显示连接线
:tree-data='goodsClassData'
:replaceFields='replaceFields'>
<a-icon slot='switcherIcon' type='down' /> //倒三角展开符,其他展开符号看文档
</a-tree>
拿第一层child的key来设置默认展开数据,this.expandedKeys = [‘5’],这时候就会默认展开第一条,一般不会写死,所以在js里动态赋值就行了

4.其他点击事件
<a-tree
v-if='goodsClassData.length'
:expandedKeys='expandedKeys'
show-line
:tree-data='goodsClassData'
:replaceFields='replaceFields'
@expand='handleExpand' //展开节点事件
@select='onSelect'> //选中节点事件
<a-icon slot='switcherIcon' type='down' />
</a-tree>
//展开,
handleExpand(expandedKeys) {
this.expandedKeys = expandedKeys
},
//选中
onSelect(selectedKeys, info) {
},
如有其它问题,可以留言一起讨论~
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)