CSS 3之图片对齐方式
图片横向对齐,即水平方向向上进行对齐;对齐样式与文字对齐,都有 3 种对齐方式,分别为左、中、右;若要定义图片对齐方式,不能在样式表中直接定义图片样式,需要在图片的上一个标记级别,即父标签级别定义对齐方式,让图片继承父标记的对齐方式;这是因为 (图片)本身没有对齐属性,需要使用 CSS 继承父标记的来定义对齐方式;例子 1:纵向对齐,即垂直对齐,在垂直方向上和文字进行搭配使用;通过对图片垂直方向上
·
1. 横向对齐方式
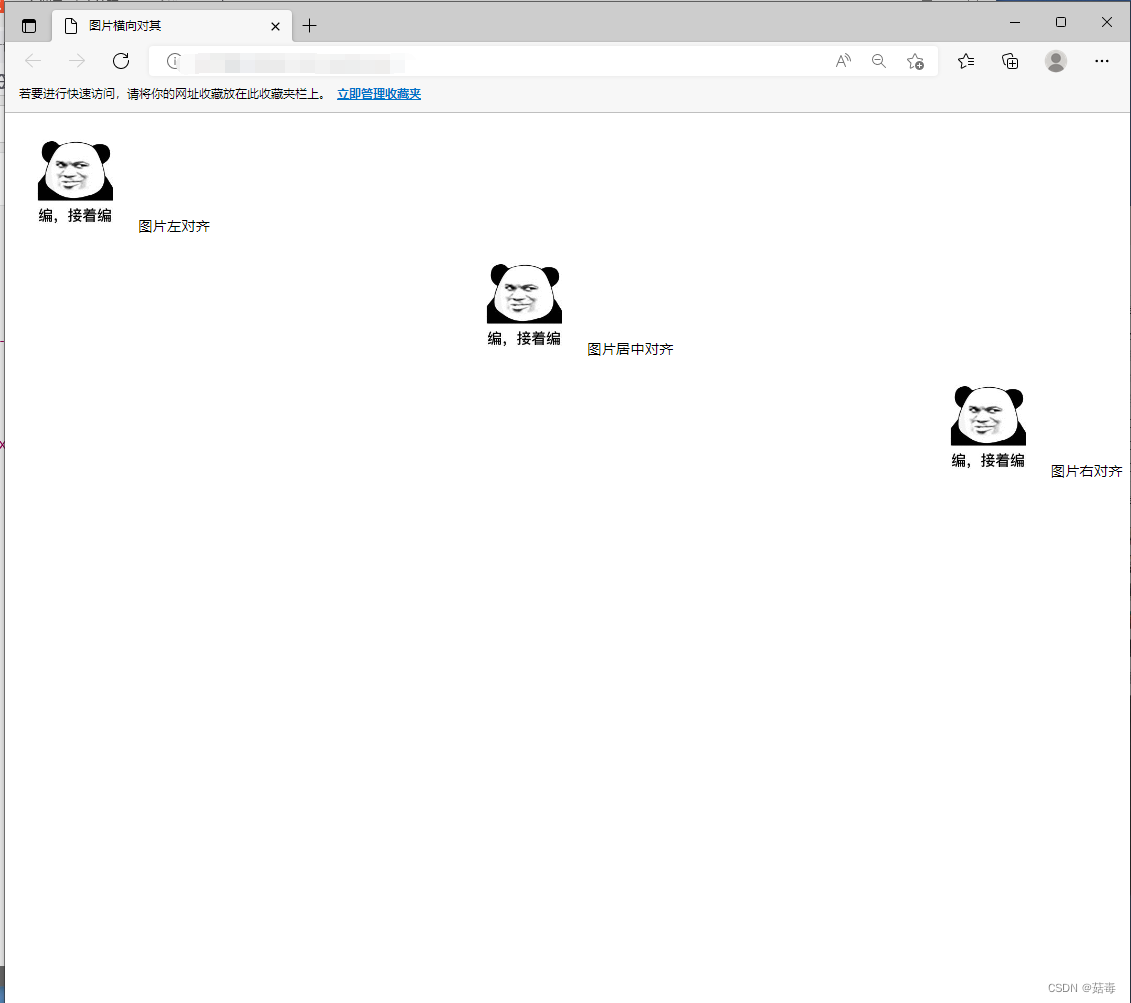
图片横向对齐,即水平方向向上进行对齐;对齐样式与文字对齐,都有 3 种对齐方式,分别为左、中、右;
若要定义图片对齐方式,不能在样式表中直接定义图片样式,需要在图片的上一个标记级别,即父标签级别定义对齐方式,让图片继承父标记的对齐方式;
这是因为 img(图片)本身没有对齐属性,需要使用 CSS 继承父标记的 text-aling 来定义对齐方式;
例子 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片横向对其</title>
</head>
<body>
<p style="text-align: left;"><img src="6.gif" style="max-width: 140px;"/>图片左对齐</p>
<p style="text-align: center;"><img src="6.gif" style="max-width: 140px;"/>图片居中对齐</p>
<p style="text-align: right;"><img src="6.gif" style="max-width: 140px;"/>图片右对齐</p>
</body>
</html>

2. 纵向对齐方式
纵向对齐,即垂直对齐,在垂直方向上和文字进行搭配使用;
通过对图片垂直方向上的设置,能设定图片和文字高度一致;
使用 vertical-align 属性定义图片纵向对齐;
vertical-align 属性设置元素的垂直对齐方式,即定义行内元素的基线相对于该元素所行的基线的垂直对齐;
允许指定负长度值和百分比值,这会使元素降低而不是升高;
在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式;
语法格式如下所示:
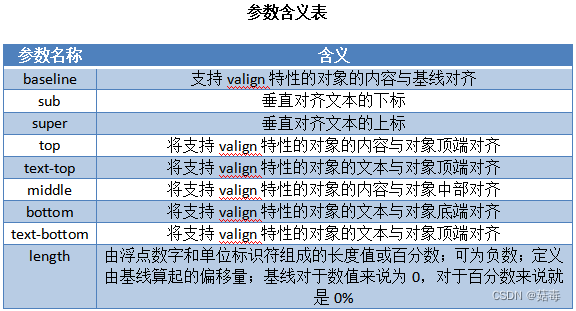
vertcal-align:baseline | sub |super |top |text-top | middle |bottom |text-bttom |length
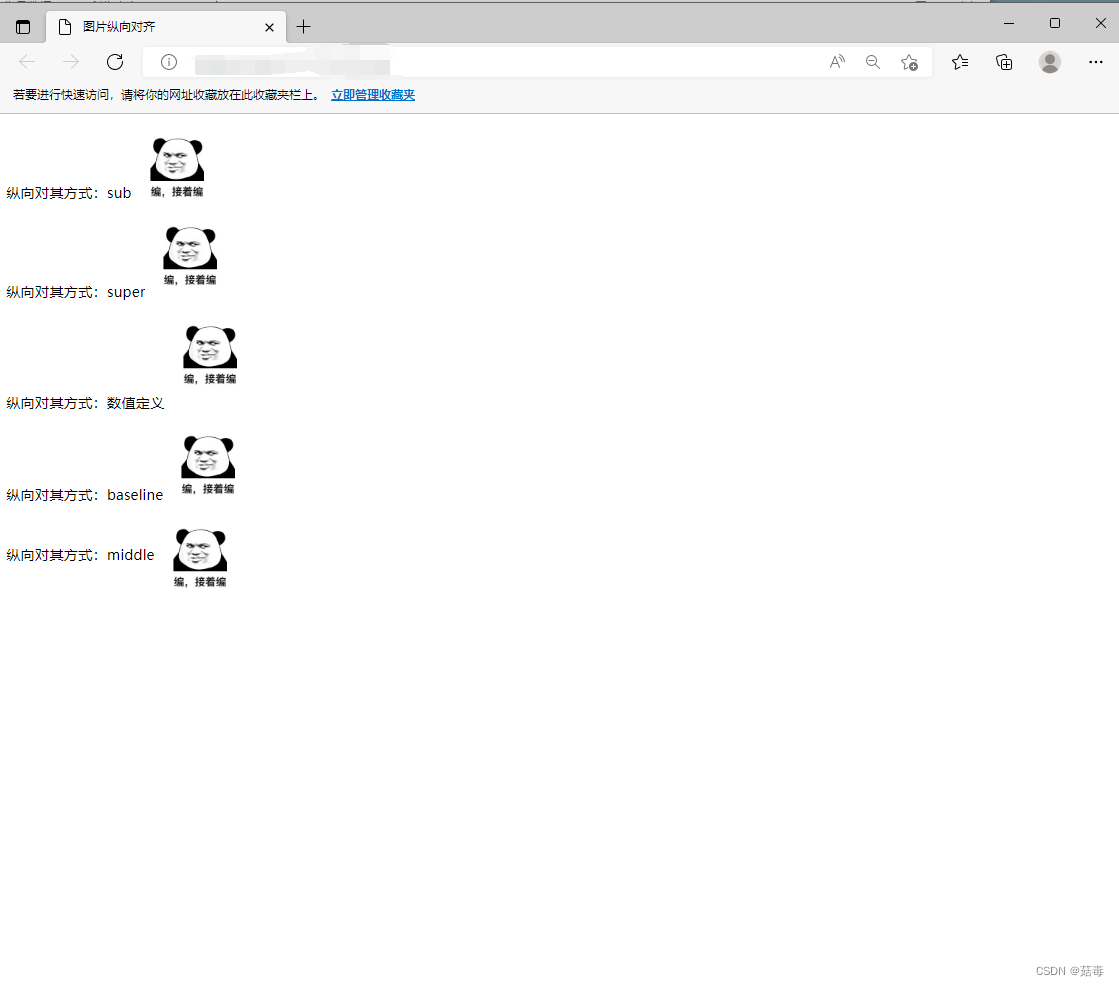
 例子 2:
例子 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片纵向对齐</title>
<style>
img{max-width: 100px;}
</style>
</head>
<body>
<p>纵向对其方式:sub<img src="6.gif" style="vertical-align: sub;"/></p>
<p>纵向对其方式:super<img src="6.gif" style="vertical-align: super;"/></p>
<p>纵向对其方式:数值定义<img src="6.gif" style="vertical-align: 20px;"/></p>
<p>纵向对其方式:baseline<img src="6.gif" style="vertical-align: baseline;"/></p>
<p>纵向对其方式:middle<img src="6.gif" style="vertical-align: middle;"/></p>
</body>
</html>

更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容









所有评论(0)