
html 点击选择变色,css实现选中后变色并且效果不消失(VUE2)
html 点击选择变色,css实现选中后变色并且效果不消失(VUE2)
·
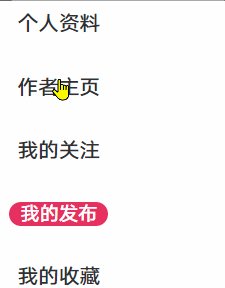
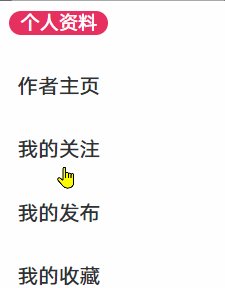
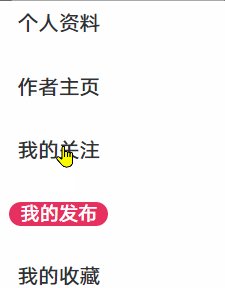
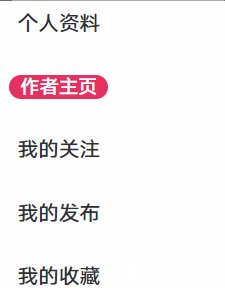
效果

步骤一

先提前设置好要改变并且保持的css样式
步骤二

为你要改变的元素绑定单击事件change($event)
步骤三

这里的for循环的用处是,每次单击其他元素后,上一个元素的显现样式随即消失;而下面的if判断是对当前单击元素的类名进行改变,已达到变换并且保持的效果
源码
(本文章使用vue框架)
html
<div @click="change($event)" :ac="activities.as">
{{ activity.content }}
</div>
js(data)
data() {
return {
activities: [
{
content: "XXXX",
as: "seven",
},
{
content: "XXXX",
as: "six",
},
{
content: "XXXX",
as: "perfive",
},
{
content: "XXXX",
as: "perfour",
},
],
};
},
js (methods)
change(event) {
for (let index = 0; index < 8; index++) {
document.getElementsByClassName("el-timeline-item__content")[
index
].children[0].className = "second";
}
if (event.target.className == "first") {
event.target.className = "second";
} else {
event.target.className = "first";
}
},
css
/*正常样式*/
.second {
width: 100%;
font-size: 15px;
}
/*变换并保持的样式*/
.first {
width: 100%;
border-radius: 10px;
/* padding-left: 5px; */
text-align: center;
background-color: #e63060;
color: #ffffff;
}
以上阐述均为个人编码经历,若以上代码阐述错误请私聊作者进行删除
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)