vscode配置用户代码片段
vscode配置用户代码片段
·
好处:配置用户代码片段就是将常用的代码片段整合起来,下次使用直接用自己设置的快捷键+回车快速生成代码
设置步骤:
1.点击vscode左下角的设置图标,选择配置用户代码片段

2.选择新建全局代码片段文件,输入文件名vue.json(就是名字.json,这里以vue.json为例),然后回车。


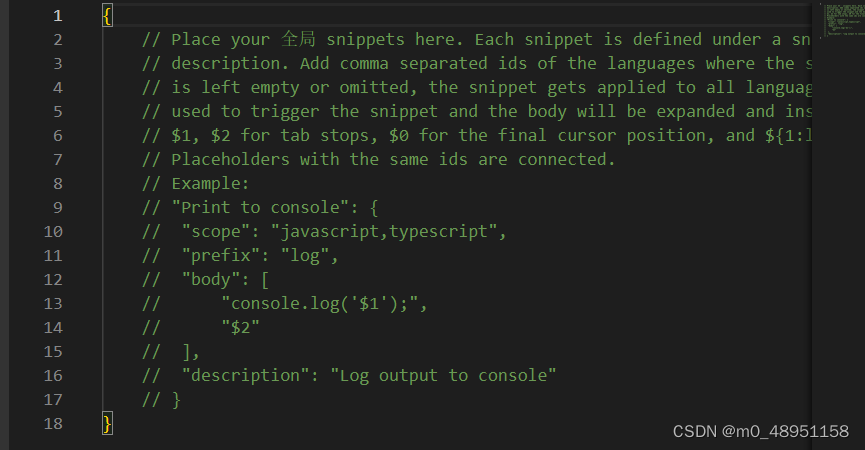
3.第2步回车后,会生成一个文件,如下图

prefix就是给你这个代码片段起个名字,使用的时候直接输这个名字,然后回车,就生成了
body里面放重复使用的代码,注意代码的每一行都要用双引号包裹,用逗号分隔每一行,例如
{
"Print to console": {
"prefix": "v1",
"body": [
"new Vue({",
" el:'#root',",
" data:{",
" name:'张三'",
" }",
"})"
],
"description": "Create vue template"
}
}注意: body里面的代码片段双引号里可以加空格保持代码片段的格式化
保存后,新建个html文件,在script内输入v1,然后回车,就会生成如下代码

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)