vue 无法找到模块 的声明文件 隐式拥有 “any“ 类型‘ || ReferenceError: require is not defined
vue 无法找到模块 的声明文件 隐式拥有 "any" 类型‘||ReferenceError: require is not defined
·
1 情况描述
从github上面拷贝了一个vue项目,然后vue版本跟我本地不一致。它是2.x 本地3.x,然后引入node_modules下面的第三方包的时候写法不同,它的写法是
const yaml = require(“js-yaml”);
然后在本地,这种写法用不了,不知道为什么。
我就用 import jsyaml from ‘js-yaml/dist/js-yaml’ ,这个时候报错 vue 无法找到模块 的声明文件 隐式拥有 “any” 类型‘
2 解决方法如下
项目根目录下运行命令
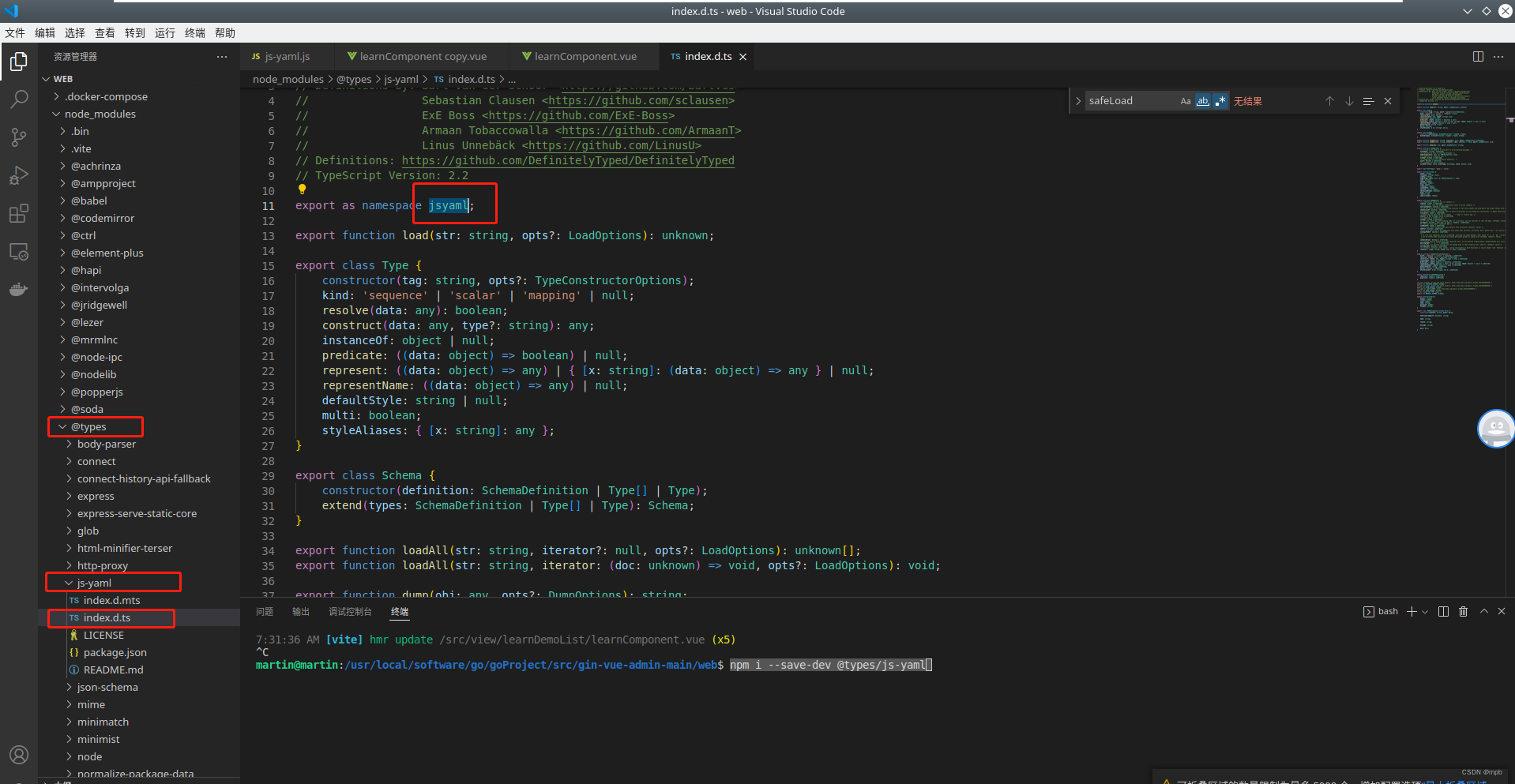
npm i --save-dev @types/js-yaml
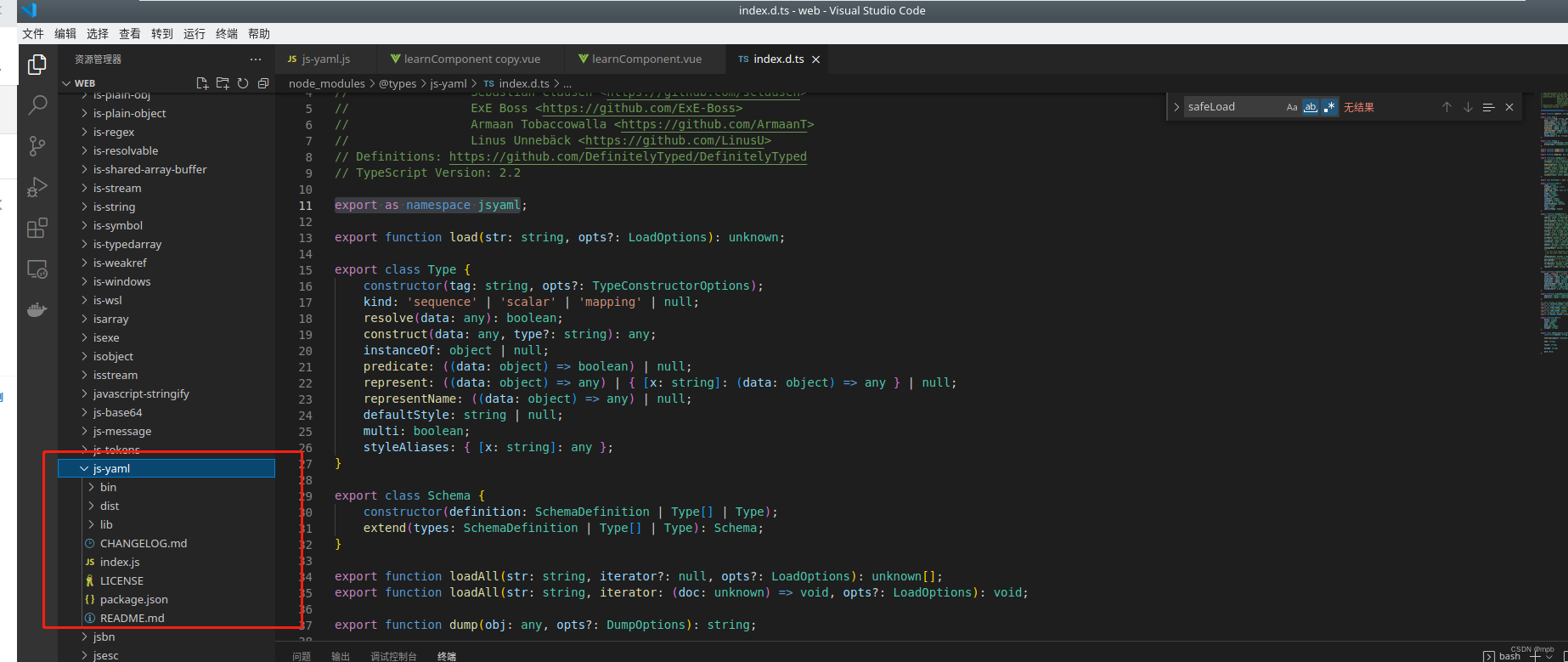
运行命令之前,js-yaml 我是下载到node_modules 了,但是没下载到@types 下

这是运行命令之后,图中是 export as namespace jsyaml

所以用这个写法 import jsyaml from ‘js-yaml/dist/js-yaml’
运行完命令之后,就可以用了
3 @types是干嘛的
看这篇文章
https://zhuanlan.zhihu.com/p/194196536
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)