element滚动条组件el-scrollbar的使用
element官网文章中没有介绍滚动条的使用方式,但是官方滚动条源码中有滚动条的样式代码样式效果使用方法页面中引入 el-scrollbar 组件<el-scrollbar style="height: 100%"><!-- 滚动条要包裹的内容 --><div class="container"> 占位</div></el-scrollbar&
·
element官网文章中没有介绍滚动条的使用方式,但是官方滚动条源码中有滚动条的样式代码
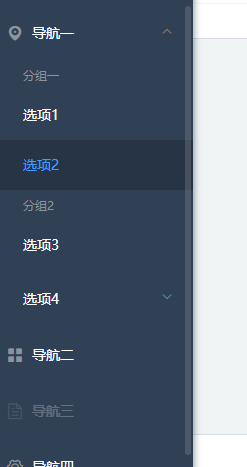
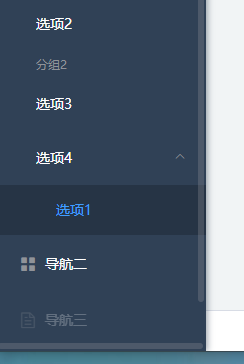
样式效果

使用方法
页面中引入 el-scrollbar 组件
<el-scrollbar style="height: 100%">
<!-- 滚动条要包裹的内容 -->
<div class="container"> 占位</div>
</el-scrollbar>

el-scrollbar 组件有以下几个模块的内容:
el-scrollbar:需要指定高度el-scrollbar__wrap:包裹滚动区域el-scrollbar__bar is-horizontal:横向滚动条el-scrollbar__bar is-vertical:纵向滚动条
如果不需要横向滚动条(不加scoped)
<style lang="scss">
/* element滚动条组件 隐藏水平滚动条 */
.sidebar-wrapper .el-scrollbar__wrap {
overflow-x: hidden;
}
.is-horizontal {
display: none;
}
</style>
方式二:如果 滚动条组件用在 Layout.vue 组件中,请不要在 Layout.vue 中引入隐藏横向滚动条的 css 样式,这会影响后续如 下拉选择框的滚动条样式
解决方法:创建一个 css 文件,在 Layout.vue 中单独引入css 文件,记得加上 Layout.vue 中滚动条组件的父级 class 类,避免影响后面的样式
// common.css
/* element滚动条组件 隐藏水平滚动条 */
.sidebar-wrapper .el-scrollbar__wrap {
overflow-x: hidden;
}
Layout.vue
<style lang="scss" scoped>
@import "../assets/css/common.css";
...
</style>
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)