css第三课:class选择器
class选择器

class选择器:
我们上一节讲到的内部样式,外部样式,行内样式就是对特定标签的选择,给它加上样式,算是标签选择
这一节我们要讲的选择器,就是选择一类标签给他们加上特定的样式,比如我们有6的div标签,我们只想给其中3个加上特定的样式,我们要是像上一节只能用行内样式一个一个加,因为都是div标签,我们要是选择给div标签加的话,那就是都加上了样式,所以这就涉及到我们更细节化的选择器,看下面的需求和代码演示:
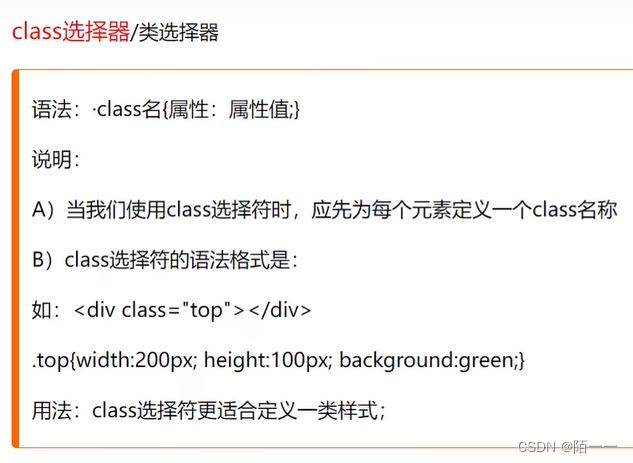
首先我们要讲的是class选择器/类选择器:
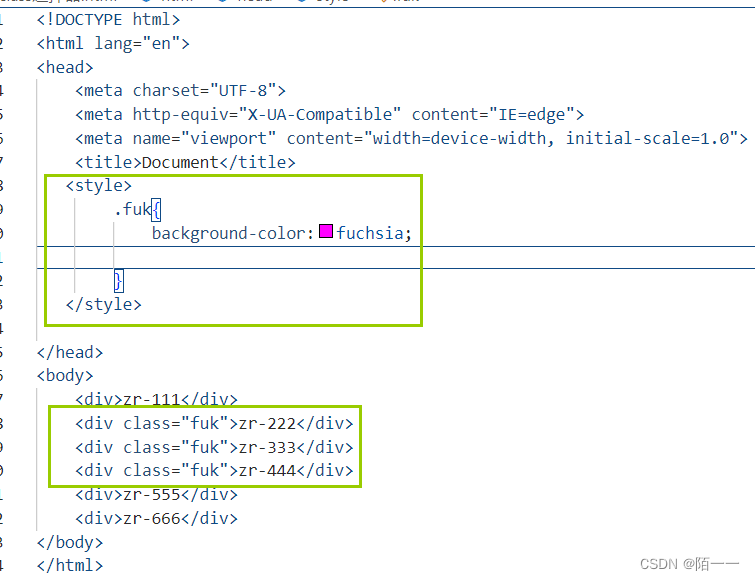
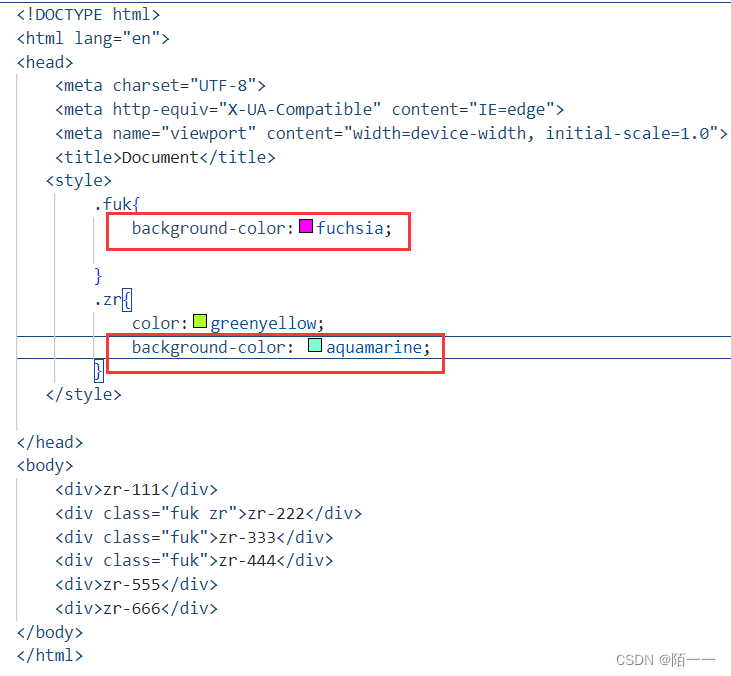
代码如下:

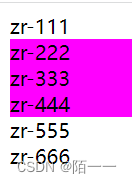
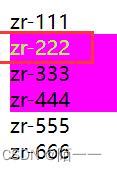
结果:

上面代码所示就是class标签的运用,要想选择其中三个统一添加样式,用class标签给他们增加标记,上面的三个标签增加了class=“fuk”的标记,在给他们添加样式时,选择添加了fuk标记的标签,写法是“.fuk{属性:属性值;}”,记得要写在style标签内,这里的fuk叫做class名
这个时候我又想给添加了样式的三个标签其中一个添加字体样式,该怎么做,看下面:
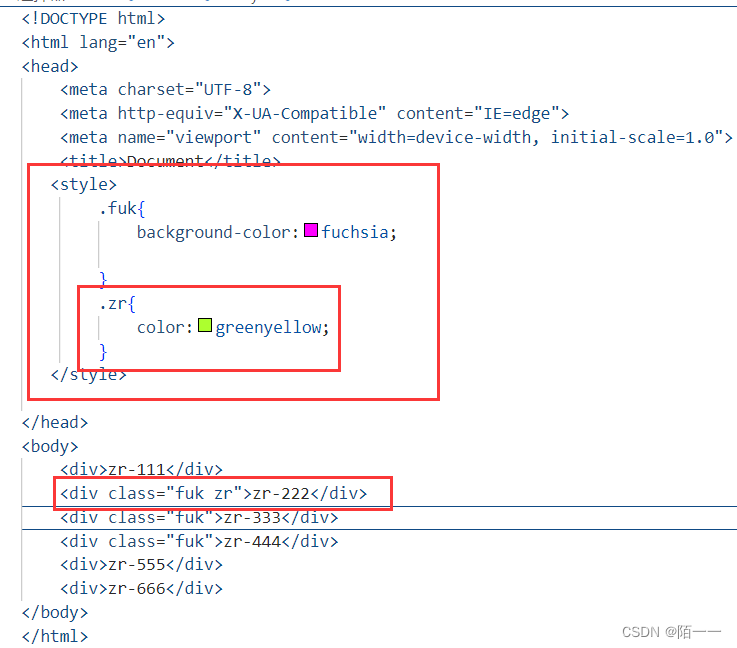
代码演示:

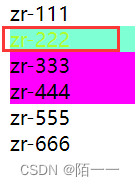
结果:

我又单独给它加了一个zr的标记,然后再用".zr"选择这个标签,给它添加样式
这个时候,如果说两个标签选择器中给都给加了一个属性,优先级又如何呢,看下面代码所示:
代码演示:

我们看,这个第二个div标签,因为既有fuk,又有zr,所以被选择了两次,但是两次都添加了背景颜色,而且不一样,这个时候到底结果是用谁的背景样式呢,见结果所示:

通过结果我们发现了,运用的是zr最后一个设置的样式,这个时候就有人说了:那肯定是就近原则喽,看下面的class=“fuk zr”先等于的是“fuk”后等于的是“zr”所以就近原则最后用的是zr的,那如果我们将fuk和zr调换一下位置呢,又是什么样的情况,看下图:
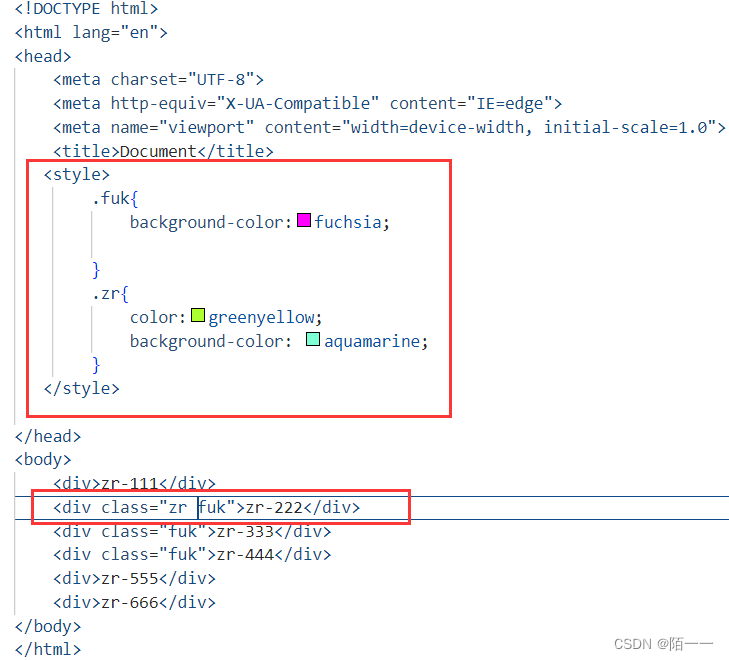
代码演示:

结果:

结果发现为什么还是原来的结果,不应该是fuk的样式吗,这你就理解错了,这里的最后按照谁的样式根据的是style标签里从上到下来执行的,fuk第一个执行,zr最后一个执行,所以按照的就是zr的样式

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容








所有评论(0)