uniapp微信小程序无法使用本地静态资源图片,背景图在真机不显示方法
uniapp微信小程序背景图的显示问题。微信小程序无法使用本地静态资源图片作为背景图解决办法。
·
前言
首先要说明,使用HBuilder或者vs Code工具开发的时候,在微信开发者工具调试的时候,我们使用本地图片是OK的,但是一旦放到真机上调试的时候,图片就显示不出来。
先看uniapp官网对背景图片的说明

错误用法
<template>
<view class="home" :style="{backgroundImage:`url(${homeBg})`">
<!--你的内容-->
</view>
</template>
<script setup>
import homeBg from "@/static/img/home/home_bg.png"
const homeBg = homeBg
</script>
<style lang="scss">
</style>或者
<template>
<view class="home">
<!--你的内容-->
</view>
</template>
<script setup>
</script>
<style lang="scss">
.home {
background-image: url('~@/static/img/home/home_bg.png');
}
</style>解决方式
将图片资源放到服务器,以https://形式使用
将图片转为base64格式使用
background使用image标签替代
动态将图片转base64
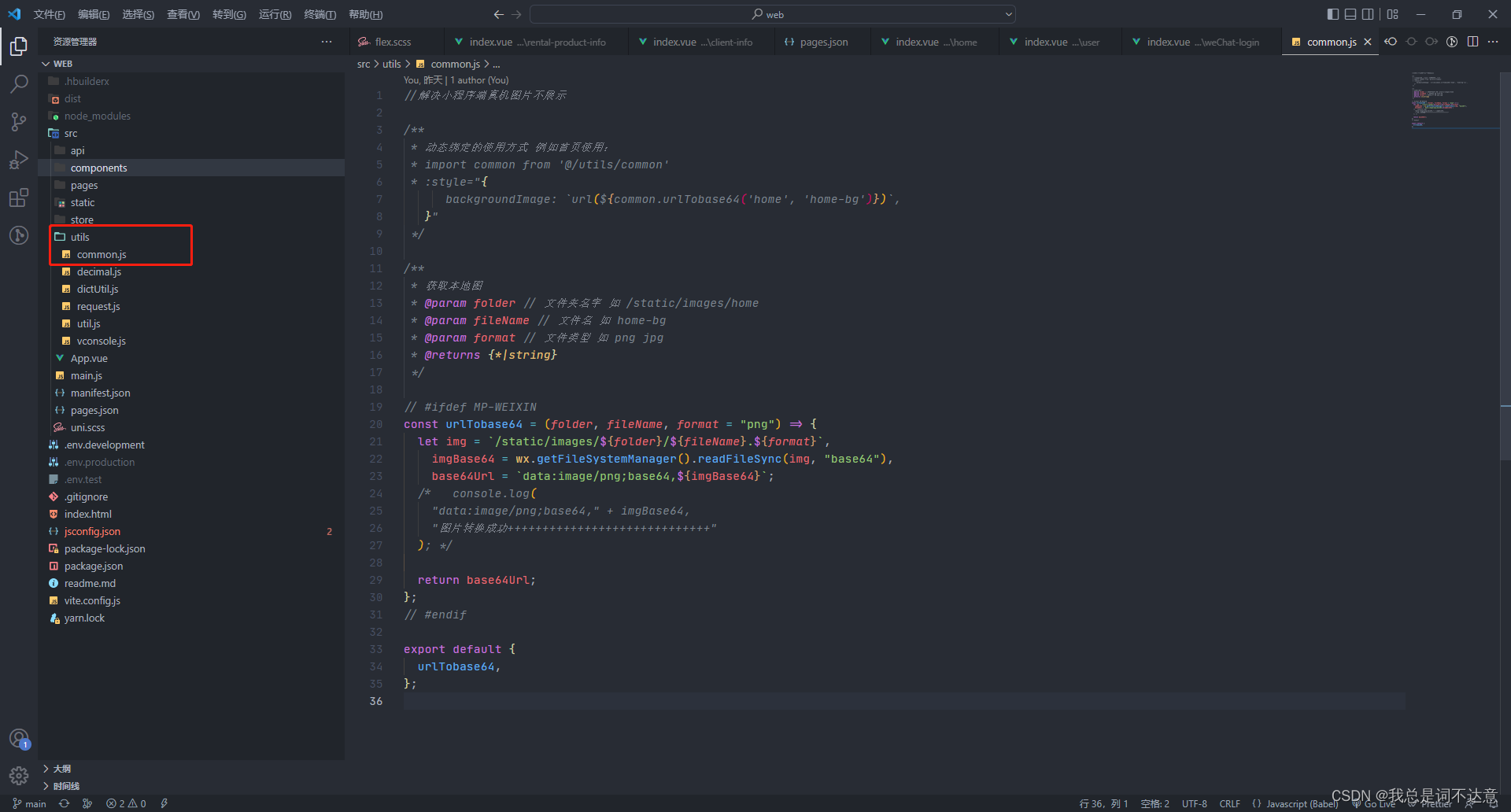
在工具文件夹创建common.js文件

//解决小程序端真机图片不展示
/**
* 动态绑定的使用方式 例如首页使用:
* import common from '@/utils/common'
* :style="{
backgroundImage: `url(${common.urlTobase64('home', 'home-bg')})`,
}"
*/
/**
* 获取本地图
* @param folder // 文件夹名字 如 /static/images/home
* @param fileName // 文件名 如 home-bg
* @param format // 文件类型 如 png jpg
* @returns {*|string}
*/
// #ifdef MP-WEIXIN
const urlTobase64 = (folder, fileName, format = "png") => {
let img = `/static/images/${folder}/${fileName}.${format}`,
imgBase64 = wx.getFileSystemManager().readFileSync(img, "base64"),
base64Url = `data:image/png;base64,${imgBase64}`;
/* console.log(
"data:image/png;base64," + imgBase64,
"图片转换成功+++++++++++++++++++++++++++++"
); */
return base64Url;
};
// #endif
export default {
urlTobase64,
};
在vue文件中使用方式
<template>
<view class="home" :style="{backgroundImage:`url(${common.urlTobase64('home', 'home-bg')})`">
<!--你的内容-->
</view>
</template>
<script setup>
import common from '@/utils/common'
</script>
<style lang="scss">
</style>手动将图片转base64作为参数使用
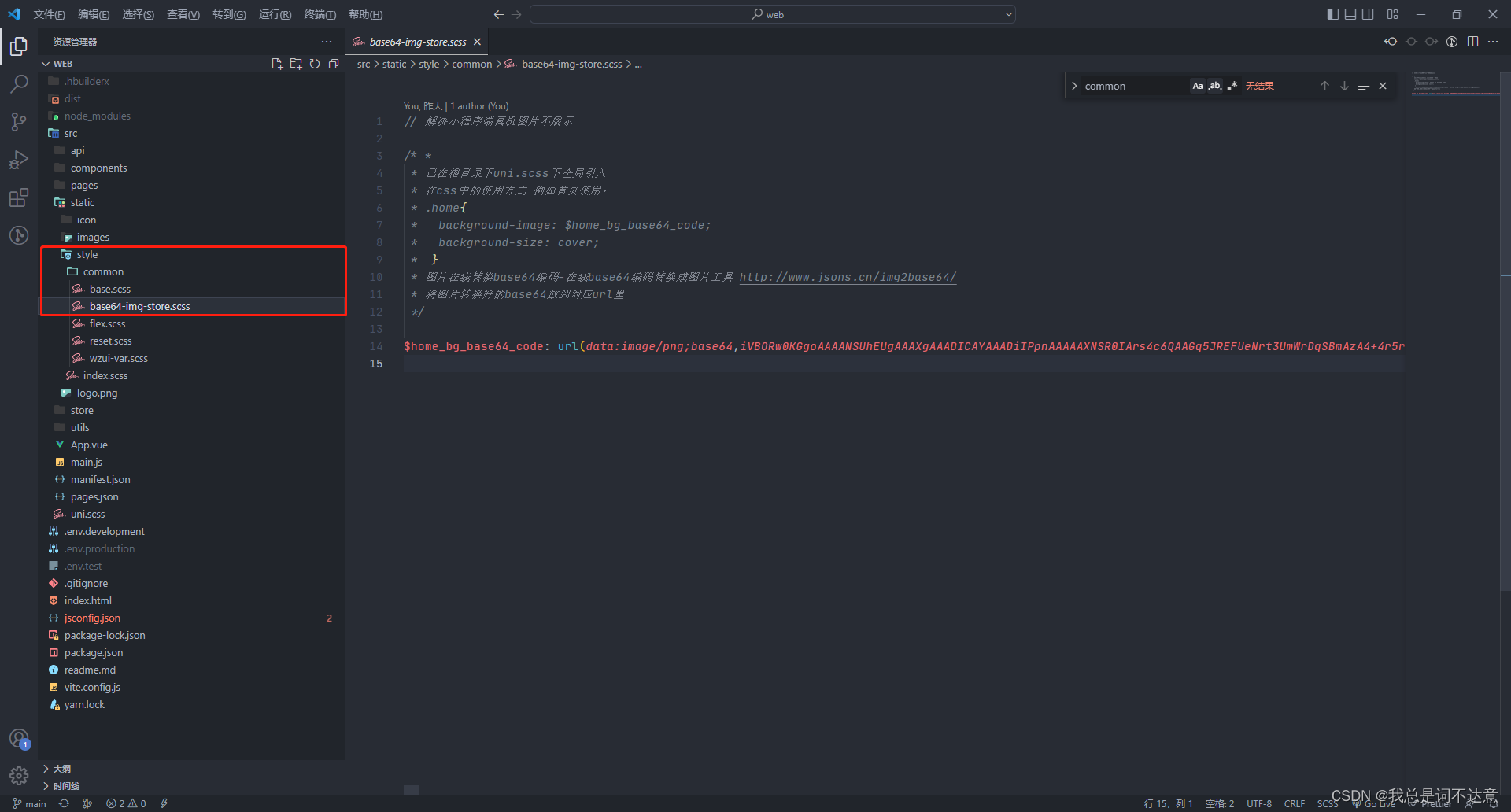
在静态资源文件夹下创建一个sass文件,如base64-img-store.scss文件
图片在线转换base64编码-在线base64编码转换成图片工具 http://www.jsons.cn/img2base64/

// 解决小程序端真机图片不展示
/* *
* 需要在根目录下uni.scss下全局引入
* 在css中的使用方式 例如首页使用:
* .home{
* background-image: $home_bg_base64_code;
* background-size: cover;
* }
* 图片在线转换base64编码-在线base64编码转换成图片工具 http://www.jsons.cn/img2base64/
* 将图片转换好的base64放到对应url里
* 样式变量名可以自行定义 例如:$home_bg_base64_code 或 $a 或 $bg
*/
$home_bg_base64_code: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAXgAAADICAYAAADiIPpnAAAAAXNSR0IArs4c6QAAGq5JREFUeNrt3UmWrDqSBmAzA4+4r5rBW0Dup3ZVub3cTQ1qUOdEuKwGIFx4C0KNSfyc8zLiRjoOqDF9CCHxf/3rX/9NRP+krZt++gC//pdS/Kavj3HsfJ/tw7t34c3H4gTnt+F7k6QDERMnOLcPaZEsDTakhe4uQQXLHh+rJ7q7Rqapm2/3z1xXD9Zhzla2C9XR99s/JflXZjjL4sfgEtcQU8Le7aNZjqN705prpoGtUlr8rPjAMbhCOc7xHS1vGa5fcp+EproAtl1o9GgFO+Wm5b+XI44eextqpMwWK3FsqLxvRJoWzZfyaSFtVVwoHorvXXwNK96oYs+seClxElA8FA/FN6L4LF01UHyttJD2Ki4UD8VD8dkU36Fiz6x4KXUSUDwUD8VbU3zJB65a59pPrnhps+LaVrxSwQoNxUPxUDAUnyXAQ/H93iZD8VA8FN+84qVqxWXrwQGKh+KheIi4Uv4mOGc5HOK5aJGF4qH4kyleofiCZUurnFtuwXPFigvFQ/EtKr4VHUPxh+pw64qXGoWoWcVnCzotKl77+V4+enQovg3FZyiBxhtQKXeiHSieIhVfVbC5FG9U5FA8FA/FJxa8KcVr3kLPlTIZiofioXgo/lCA70Lx9oJa9MtPUDwUD8VD8QfyT2oWIii+hw2Kb0bxDMWfTfHycClQPBQPxaPBh+K7ULzUKewKxUPxUDwUD8WXEXxixXOlfaF4KP4sigcwoPgqgo+4ECgeiofiC6YJFH8axcvLS4HiofjuFZ+48YDioXhjihcrFwLFQ/Hlv3dbvkLxUHyripe3lwLFQ/FQPBQPxTereLF0IVB8D4aH4qF4KN5KTJCPlwLFQ/FNidya4gs0TFy7NEPxVhUv1i4EiofiS4o1v+Jzl6GKC3RD8eZjgmy6FCgeiu9B8SXd2t3SflB8i4oXixcCxdtumKD4zvIQiu9W8bL5UqD4ThV/sn2geCj+RIoXW9kMxbd4GwjFQ/FQvM2YIEUTEYpvU/EVgigUD8VD8ccRJvayGYqvE3yheCgeiu9N8VKkYhzYX6H49Iqv2pBA8VA8FF9K8WIzmzMcC4pvR/FcqJxA8VB854qXYhWjZcUXegEFird0HCgeim9f8WI3mw0p3npwS6BRKB6Kh+L7U7wUrRhQfD7Fm5YQFA/FQ/E1FC+2sxmK70bxDMVD8VB86XOT4hUDij+n4pu9W4Diofh2FS/2sxmKh+KheCgeio/h+/HJxqB4KB6Kh+KheJMNuLSRzVA8FL+znFR4yQqKh+KtKT7NdMGtKr6oiKD4tjcoHopXg2mjOQN844ovfQwoHoqH4rtXvKVzk2QHgeKheCgeiu8KfIUUz/nSQtpKaCgeiofioXjj9c7QJqYSEYqH4s031FA8FN+O4qW9hIbioXgyvw8UD8XbEjwUD8VD8ce/93BjAsVD8enSQtpM6B4UXzC9oPgqC4lA8VC8LcFD8aYLDRTfnuI1qgxB8UnhcWLFS6PZDMVD8U0ovstGr6bia9WFbgQPxUPxCGhQPBTfheKlncoExUPxUDwUD8UfFzwUD8UjoEHxOVO5pykMDCte2qpMUDwUD8V3oXhslQUPxUPxCGhQfJLUOMFEZCYVn03whhTPjVwPa7kzguKh+KKKx2ZT8D0ovsZ5m5uKAIqH4qH4Mype2qxMUDwUD8VD8QY3Y2khxU4aiofioXjDilcovmDZKqV4KVqZuGLFheKh+BYV34qOofhDdbiu4K1k4FkUny3otKh47ed7D08nDMW3ofgMJTDy3KT4pUDxWb5fY6/PvOKNihyKh+IbULw0l4FmFK950yxbWkPxUHxGxTMUb0nxUuVSulC8vaAW/fITFA/FY+tS8dJkQYPiT7hB8VA8FL/33KTapUDxUDwUjwYfijcm+KYUr1A8FA/FQ/GnVbykTcTCiudK+0LxUPzmfRI3HqXLLYDRtOKl/9SF4qH4mt+7LV/NKj5x4wDFl1W8pE9EKB6Kh+KheGwWFC/nSF0ovq/chOKheCh+y7lJygIKxUPxJRTf5j5QPBRfHhBC5E7jPigeiofiofgzKV5yZSAUD8VD8SUV3/EC3VD8EcGfy31QfBsNU9OKP9gwaI95eGS2Uyg++tykaqGG4k+i+JPtU7Kxg+Kh+LeCN2H4Okv7QfGG8phjvxWKh+Kh+FfnJtULdZGMhOLNK75CEIXiofjeFS92AhsUD8VD8VA8FJ9S8WKiUEPxUDwUD8VD8ZkED8VD8cWCrxHFc6EyCcVD8RUVL2YKdWXFKxSfXvFVG5IWjgPFQ/F5r1rsVWJt+1hQPBQPxUPxRhQvpgr12RVf6DVyKB6Kh+LPoXixKcKTKt56cEug0ayKZygeiofiw3MTc4UaireteGxQPBTfjOLFQssExUPxUDwUD8WnT20xWaiheCgeiofiofhMgofioXgo/nM5qfCSFRQPxe85O7GTgVA8FH/2DYqH4jVp2oillgmKh+KheCgeik+3ia0M7FTxRUUExUPxUDwUPwd4VzjDTqn40seA4qF4KB6K94JXUxkIxUPxUDwUb6XEVTp6IsVLjQyD4qF4KB6Kb0PxhuvdVsFD8VA8FG+toYbiofjjipdaGQbFl1B8wfQ6reLr7gPFQ/GbBA/F96j4yKoJxdtX/OHGBIo/g+KlZoZB8VA8FH+8XkHxUPyrbXyWZLw5A/lYAmiCRNRy+6+u+MixY/flMrVZiYg3HUup0dW/c6Va2e8N8mjz0Vf5ut7LKZHq9Ff1H+bbJ5iImHT+WafMFitxT8+7UnlnJVKOShuJunAoHoqH4k0p/kjJuzqln6vS1RG5lyk/hXZHQldiuhJvSMmGFV+rLiTe5Fi2oC+++HmjL9644gt/b8wD13kfVaXfqyOnG8vWQnkmZaYrC7ktgb5WX7yFl58KI00PCx6Kh+Kh+OYV71Tp9xpxMrz+h2OhK78L8hUVb2GrHCvleJJB8VA8FN+S4p2bumOSlSMWurK8P3Z2xZ9gCoMIxUvaC4fie1O8liwfUHz2erUE9+Rla9K8WkXgSTdJU7mh+F4V38VtMhQ//V33B3fe8QFlmcfYQPFWFC/5K/5JFM+NXA8Uf1rFZ5H7/R0CFG8EXBsDPBRfIBRD8VB8ZsWrKqnTdOf8qjzMXTUvvx+KL1a23GHBW1Q8V6y4UDwUb1TxzkWUW44tvZynBEPxu+uwpK3cHdyGnUXx2YJOi4rXfr73heKd25q3aRT/ui/+uOJVp7dur0p0pem/9QtaWBTEb2Oy4PTi9eeylZSfnE/mY71Ni0zHoDrfv30KgwRpEvOqeORxdG/MqZoGMQHxzZtMfKTSvzkmzwmbqrSqktMpkK+PzcH0IUysSkK0bzqFlhX/YQoD2VO5i7RMUPz+bzbXhw/FW1J8kji7t04wvz/3Hd/nnNKv88H983GdMF2Zn3/+ZIqXvip4b33x9oJa9MtP5vviCzSOlfrijwf4OgValej36uiqEd06TOTk01u2nSg+VYCH4qH4vrc+FZ/9nDnmBN4H7WkSNHeb1TLy+pSF3P3dxIkUL+1VFigeiofiszXmyfrkj9V/twT3jYd811jIkyB/EsVL8nBwOsVroiINxUPxeZChbxsvfvPv3Ks+PVe8f6CaMn3cfVfNSRQvpisLJzhuzdVdoHgo3oDiOfUOqYfL3n3fdUd0377wCJ9S8ZIlHJxOhFA8FG9X8T6uae7ywGG80ahzV9XDD4Vfvd2q99MonEDxYr6yQPFQPBS/YZ83nTDMVBqvonGBTpO9Ms1p8rZxxUtsYYPioXgo3tL3vs9XET5w9L3dLRrxCt2B1OEdZ3yyETXSRGWB4qF4KP6Y4oWLlVNRV6ieMFDyQfFyJHOheCi+79zsR/HMRIMcOfrGvTR2qjFNXkCbWrs1U72TktUFiofiW1J8m/u8GRMt+/ri+eFY+jG4D3o9Vk1yTyd8hhmtA8XL0cIGxUPxUHwj4GGiYYiYw2xj4y1hcI8cF8+ZEcUnm2lSSlcXKB6Kh+Jzl4t3rzXxEuRTHk7c9TGYRBzk8Iifdw9cNdtM9WYVLykKGxQPxbfaMJ1R8cxMw7AlkPKmaxC9JpSibnsgHKPZZVL8kyheXgmecxZVKB6Kz6X4k+1zIP+YiYaBlwev+89JidXRoO59cI+4LskxaP9Mel82V7CL5sQLdEPxhvI4ehm6vhQfBvpRiIZlxOHndVt9YB92j3ffeHqsNA6J5maYHziIu3/4ew7Fj28PovuLKif+ZKpzS/4dR/bPvuJUyuCTa9Wnu++uuOJRluOYuJ5t+cfzdAYyQTdozHR1Usz3w6w523UxT3cXT+el2VMkVUmcW07hbL3FZR+yQvFQfJEyBcXv2Ufvgr2s/tPldy5cT0WYxtgD8xTcB/eum6J/xUvqgzS1QHfhvnjNkIEWG8SiffGWcdJAX/yx89Ps18XCNDLvXplI3NSNxHlTA4KH4rVAGkLxZhXPhcpJQsVbw8X0Fu4U6IcV6HX1WVYlWR78bh1T37fix223OvuzBX3xG664Rl981DGN98WbTjsLx0nc+7w6vx3fHXtd8348B3dJcId5lr54qVZRoPg6im8hzyy//ATFt1VPT654yXUQ9MVvvOIajR2XqWh6tIJZVXyTx2m7L57YdGpA8FA8FN+N4hmKh+LbULzkPAgUD8V3qfhmEQTFn63ESV8FGIqH4qF4KB6KjwvwUDwUD8VD8VA8BA/FQ/FQfCLFV3jJCorvQ/FSouBA8QUUX1REUHzbGxR/lhInJs4Cim/vGFA8FA/Fm1e8lKpwUDwUD8VD8VB82aOLmfIGxUPxUDwUf0rF5/sOKXmiUDwUD8Vbaqih+N4VL6bKMRQPxUPx5vaB4ttVvBxKLCgeiofi+1X84cYEiq99dDFXjqH4BhWvtssHFH+4XkHxbSpeDicWFA/Fx1ZNKL4pxWtUGYLik8KjecFD8VA8FG9S8V02ejUVX6AuSJLEguKheCgeiofizSlezJZjKB6Kh+KheCj+0PlLssSC4qF4KB6KP6PiDU9hIKbLMRQPxUPxULx1xRvextcXwnGJpPuzhTem/e0nL//grdkyn5uqrrJKM1/fkf1XaXPk2AdXsy9RNXnTsSLLZbeK57LfG+TR5qOv8nXHORsps49n/OIassSGnXn85DvG3MVQ5oAsPP3kOTbL/e9zJWf/+3zCPFEoDT301Z+VVMOgf/u3W37n5e9OJ5v5n1qhgtkMDoHilcucUUyaxFSmyOOo6lyiS1+Pjca7qUavwzQZYxNLiGhgXoK3hD/nIi3Mu9K2Vgb6hmf1Qd5+hqpKLvjpVKf/gt+vKRR/9BZUjRd6KB6Kh+KTKn78FMCFePrJRAMxCfMi7WJdVSZa1tcJzcw0kO9neL0twV6VnNL8c/43FA/FQ/FQfGrBfzMLzcF85CmAD8TEzPHdIpn64lvPQJnTd3zSCOoc6Jf/iObfoXgoHorffe7MUDwRjf/4669//5+fH/vl2LjiD1/e3MCOD90/N/n/zsH/l6Y7ACjetuKXZ0lCJHobHMB0N2Bg/jA/Sb53N8Q6/48++/f8U+dfXj4rMtd4I9YkFXy2KgfFJzkH5unuaiCmr7C7x83BXpV+3U395hSfreugnOKn50nrwQKyBPCpy1LmRtoHb37SXcd774h3D/H6vI8GAwOmwQPzIAINnyVNf3d6+5xLofjY/IPioxT/H5fxa6SWttjbvEYUv6u7R5hEmS5END0AoEX5v27+qVtGYue+nv3fv33Y5PGKdRsY4LvQiIRl+ferYB1TgXenRIY08I3QrU341DDwqnFYBhP40WTBqLLl71B81e1LmP4ahf7+M3yPWYNaDsWnSviGFL81bYSZvpjpS27dO5PyHf04pR8f8B+OuzF/zfXhbztvP2BgGSwwDx4QnoO3vg9sbQAh//c+HUzwZEVBDYYR+4bgfkSZ6r5z5lXXVjisOujqetb9NZe9hyeKzPHvNq3epeG7LjG/m5K621csd0vL7+kV7wP7ILyni8aWXG2ck5G0+Kg1mvv1B/ozK/+qOgV7NwV9NZpeMS8/DUw0yNSd5bu1liCe+pY4stGyoPjcjbC/S/DDpHkVoOdReIv8ed1VRLc7gIfuLj1Q/Cjdvo9NA0cd99YQ0u0OiILnbkSk7vNd0bcw/bkL7BEBvpyUofh8TcvATMPA9GeQSfhO6Ucd/Tja1qVjQPFe5OOs8kFk6U45XKGbBkIBxVPwTMIHcgqeS/Djc4nPwe/xMyv9z6PJHCs5F5G9id8CT9UXf2sIP981hs9IpnQhugjTRfjty5ajjQIExddopJiIRpmE/9cwFaJfnbpyfuZ+/NqKH+a7kDCgS5TI098S96L4JWgLrV5SXD9cTvs84tP5+echDyl1H/Tnn1fVrqej47lBHYnoexjoa+BVXmiYHnPdlSKCh+LNKf7VcZmJLizLg1sNgv2POrpqXsUzzV1KzFPD44N5lzW3jOJlDtISdJtIIPAHZeunDMxRh/aNqBEK3ie56/K4Bf3b786w4vfceX8Pk9in/OKHu4HRN4hzd+x/fg1zGu06iQ4VH50JCdOixmRiH9UQPrQdyC0Bf+q/d3o8+FzmQH5hIZEXD75ihk2eQPFL8PbThCzBW6YukpjG8e31JK77icvtKsg9CfzXWbcueIHQ+vYlTN/D8/71LVu5YZKWFX9m/+0YUSPM9M1M3zIN07m6aUjmzzxKx21QyChMFxK6CO+aq+hsueiN5kf+yN2cTy+7Sz5p21D9PqL4XdPLz4F/DHRLdOvOWAV/A4oXJvoSoe+7bpiY9BrjTgKKP4viPwXsYWD6npcVuAbdOb8z7y8y6XwV0DXXkNu2FO+7GoZ7hfObifqqj6ixrfhd6c9MMszvkrzQvu/qKaX1r0FolHTpO/4Z5MK/hdIYim9e8e/2G3karnWRC41zgPqdg/1vOKHaSfLMP6T0k/T5wD3w+oUjbmpETZuKP6L9VdC/roP+UcUPs9a/3mo9Pr3Gv4fL9/+N10lfwVuQUDwUv1XxF54e/gwkDxNqDjzQt9xuiX/9CJ2Y+XQMKn4J4jLPvEobFF66fEDx6YK+PAZ95wGz8RqEiC4D05fE961vFrwXxOgfUMh08v5V95/5iTQUD8X7j00BXXaPclm/actLxfDKvxpO5+FO4sOzIK6xeahQvCHFbznmvfSZbjPC/jqiqxL9Bi8SchDUR+aE2fI+vcZXLdaFp76pv2gd8P1/UPx5FL8onSdxcKJ8WgI+yTIs83k5K6N4P//MEPSLbxp3XzrgdK9440H+VWosQ3w9mycY+PIz9euXPa9No2jCgO/FMemLlilsr5kLGxRfVvE+oF/mt0SzVLKHcfiP5ewazpqpn0fq7NV4OD/NQx+olsxDo4rHQiK7ro/Jv2EqT8uUBiN3/CywmjGPx7jr43nOD6Lv+S8azFd+jQn6SYsqFL9336nrZXrYMx5d8CVRejHNLzwt5ezWj+/f1ntVQZa+8eDt1yF4I7P54Gbi3KB4msuZHy22vsPlp1heynQ4C2wAGZfwWpKNg7/XF1G4ShHRldz6leIcmdL5oiCpjzoQ0UVkKpgcrEtreKZJ363jH3aFM/vp3eeeveZeW3hQfB+bf0FvvHufI2ZEjTDT13D73PIm7oKY+Dwecxag9SpFsroAt9J+8Epx84o30mC92HdcRr1MQb2lDiY/5HA17e+Ta7iNcKCljLkeAxUUXyyf/JxIo/Ct60XzpIZf2vMiayjflF9B8DEXcL82qZ8tzS9G7ShYnBqKjzqqn9/lS4QuvHGsbeX54m8PO29BfE/Xym2Eww0WGix0vrzEAsVD8W8C+hDMifS03hxZeWzPZHCrh7fvAv7jscbqBSi4UL+gwDNZ+vmiw8UD/LJiy9zJUPwS0i4sdBnmwmlwgerVCkp++GGwJF7qcsm+waBZXgMFi1J8uJOE4rtX/FOhG+Xd64BPD8JvZsm+ZY5pfr2ypYbBf54z2QV/D9eZ7E3xYdfLmGBsdqzi/RBfCecED+ZR4ZcvAJWfNdLP9TLw89fVHc3dO/PvrlAg3a34zceB4qceBLqbfpriA3ohxe8L+FOg/xZJHeDrLu23ugP4sKBAuL6kX0VmvSDx/P/z/Peas8+9mEnwwkzjk66XVdocmS9+XnmHg7nAV6vyBIE8/Hv1EUifvnvDQgyvZiV0juhKulqQwvILWmdXfNjNN7waDts87x7r7chM36PQSL1uGyrxw/qS73LrrqIvDcHd32j5uxIpr3ZdPh+8wKPbDjllGvES1O+7sfjZz6C7g5WWNStvn+Pgc0+WSHt6gi2u3Zru1niQuZvnbvNdPaH2nSo5XmU3FJ9pG4Lpkv1dGXOhzkkDin95Z2+m7crx8lOmQv204LxsKDj6kOFKRsI8Bemd39GWEO0ofv9t/+s3XnW1/NzUAGjQEGhTeVRH8f69Bn/HGE4Vsdw5vhNShc3Ce/79Ct6MCD9nMxMtXUsD73w9vngaZi62JfOskEbfDR4I7/6chs+J1gtSb2oIGlX8bZ3X23Ob2+/hqlPceKwpr/hMAb5/xUffSgba85U+11wn1QVhXfGGun5uiy/fd73x08Zgek7kGwJanhHdPy+6dReu/5ayXD92C66f06yuUdcLc39euITan6OmpuD/Hr/+7X+vv+u+w+AWsvmX0Spk9DIEcP65vCLPTNxFGkLxVGlEzaoMPVuUekf3hPqTCh4m6YZA7o/Lnz8ZfW79xpqyih8HERpYaODXBUyDoO/HDk8jT3StiM4V70eVSDCaRMJbSno3B3idOWqg+DYUXytrVk/ek6UM5qixUuLGz2l06wvbcpYavCiiAQ7CW0kK/h1+ju7uGFLlDd89rPH68LH4NoIkHPIXDgs8OgSwg8ACxZtRfLrjBHloeZI0KD5fgN8fTPm2ri0fMMHD0MTP93nhK1DZnqo3+HYrFA/FN+9WKN5GgM8WI/hzd4f9+eKheCgeiofiyyleygS1yEQqc6Qi51b7HLT2tXPBsmOrtJxc8bnKvLZVXyuVODlVeeOzZnPD18PGyweXuyalXG+6afn07r2HjA/UnYRpI6aDABQPxUPxAAAUD8FD8VA8FA/FQ/HVAjwUD8VD8edsqKH4WiVOTlmOofgGFa+2y0cXiq9QR6D4rIr/f7YIFM2cex0MAAAAAElFTkSuQmCC);
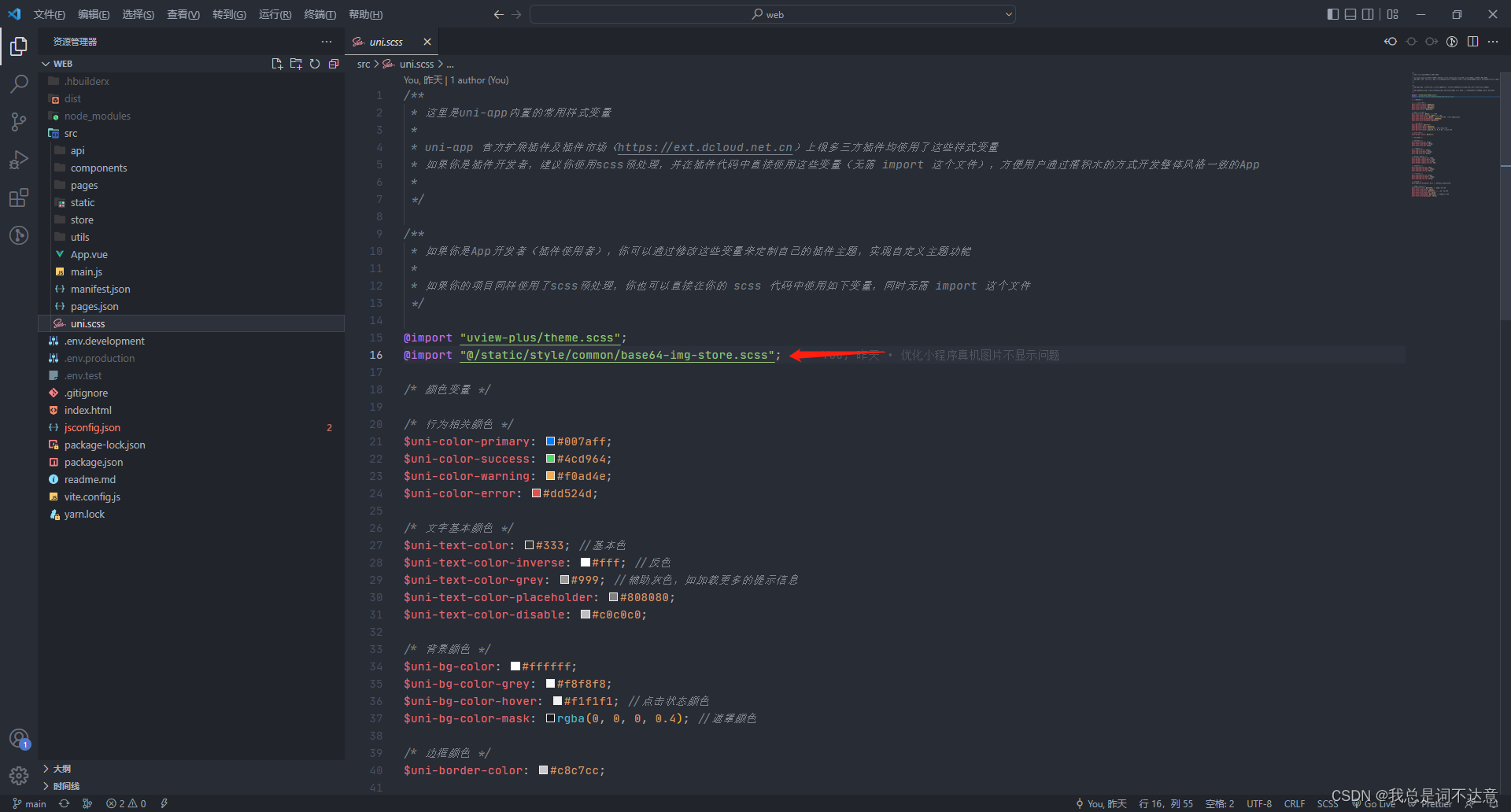
然后在根目录下uni.scss下引入

@import "@/static/style/common/base64-img-store.scss";在vue文件中使用方式
<template>
<view class="home">
<!--你的内容-->
</view>
</template>
<script setup>
</script>
<style lang="scss">
.home {
background-image: $home_bg_base64_code;
background-size: cover;
}
</style>到此结束。
更多推荐
 已为社区贡献29条内容
已为社区贡献29条内容









所有评论(0)