vue-seamless-scroll 使用
vue-seamless-scroll 点击事件无响应
·
一、vue-seamless-scroll 使用入门
本文仅为记录 vue-seamless-scroll 使用的相关注意事项。
二、vue-seamless-scroll 概述
关于如何使用 vue-seamless-scroll,查看上面文档就可以了。接下来,记录下使用过程中遇到的问题。
QQ录屏20220815175858
三、注意项1:点击事件无响应
https://chenxuan0000.github.io/vue-seamless-scroll/zh/guide/issuses.html
这里描述了相关信息。
解决办法:
1、在父容器上添加 click 事件监听
2、在循环列表(行)上添加自定义的 data-* 属性
3、在循环列表(行)上添加自定义的 class 属性
4、在 click 事件中获取 自定义的 data-* 属性值
注意:
自定义的 data-* 属性的属性值必须是字符串类型的数据。

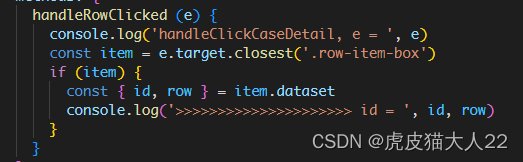
事件处理函数

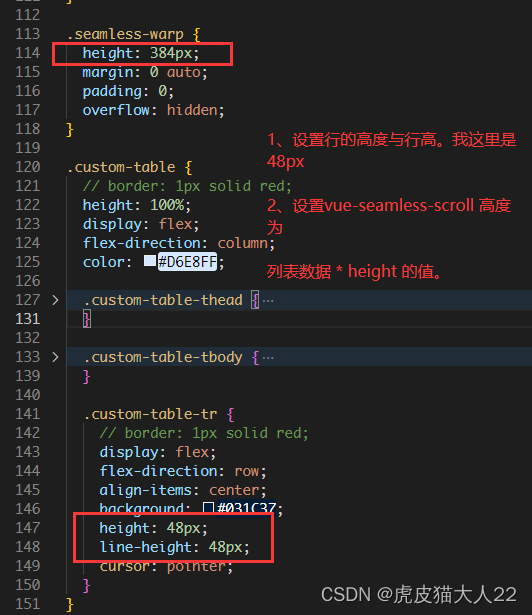
四、注意项2、循环列表如何无缝滚动
1、给循环列表中的行设置固定的高和行高

2、父容器设置成要循环的数据的数量 * 每行数据的高度

这样就保证是无缝循环了。
五、参考文档
https://www.jianshu.com/p/1c9f8636da7a
https://blog.csdn.net/weixin_43992867/article/details/110622449
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)