html右侧文字左对齐,HTML文字怎么左对齐
给大家详细介绍一下三种简单的html表格左对齐的方法:1、P元素对齐,如文字左对齐文字左对齐2、表格文字左对齐,如:aabbaabbaabb3、DIV+CSS对齐文字左对齐.font{width:200px; text-align:left; font-size:20px;}.font1{width:200px; text-align: center; font-size:20px;}aaabbb
给大家详细介绍一下三种简单的html表格左对齐的方法:
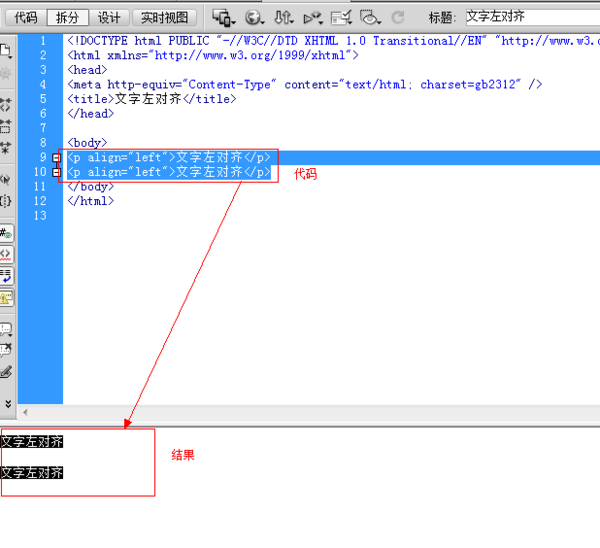
1、P元素对齐,如
文字左对齐
文字左对齐

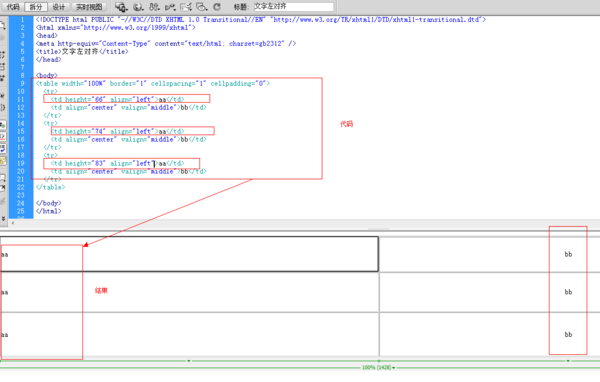
2、表格文字左对齐,如:
| aa | bb |
| aa | bb |
| aa | bb |

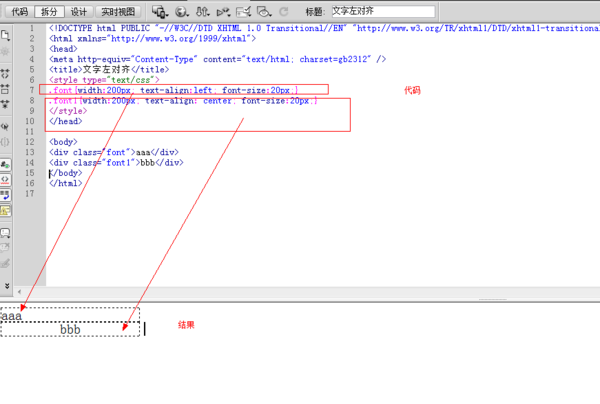
3、DIV+CSS对齐
文字左对齐.font{width:200px; text-align:left; font-size:20px;}
.font1{width:200px; text-align: center; font-size:20px;}
 同时要注意:
同时要注意:
一、text-align样式语法
text-align语法:
text-align : left | right | center | justify
text-align参数值与说明:
left : 左对齐
right : 右对齐
center : 居中
*justify : 两端对齐(不推荐使用,通常大部分浏览器不使用)
我们对text-align常用的参数值为left、right、center
text-align功能说明:
设置或检索对象中文本的左中右对齐方式。
二、使用范例与使用语法
div{ text-align:left } div标签对象内内容(图片和文字等)将靠左对齐
div{ text-align:right} div标签内内容(图片和文字等)将靠右对齐
div{ text-align:center } div标签内内容(图片和文字等)将居中对齐
设置或检索对象中文本的左中右对齐方式。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)