如何在vue用scss
1.安装sass 依赖包 ,在cmd界面输入:npminstall sass-loader --save-devnpm install node-sass --sava-dev2.在build文件夹下的webpack.base.conf.js的rules里面添加配置{test: / \.scss$ / ,loaders: [ 'style' , 'css' , 'sass' ]}3.scss使用测
·
1.安装sass 依赖包 ,在cmd界面输入:
npm install sass-loader --save-dev
npm install node-sass --sava-dev
2.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: / \.scss$ / ,
loaders: [ 'style' , 'css' , 'sass' ]
}
3.scss使用测试:如下测试修改字体颜色
< style lang = "scss" >
$color : red ;
div { color : $color ;}
</ style >
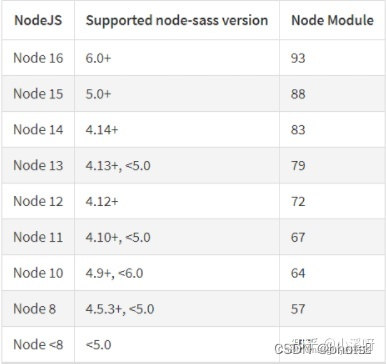
注意,若是报Node Sass version 7.0.1 is incompatible with ^4.0.0.错误,说明是因为sass的版本不匹配,项目由于安装的node版本不同,安装依赖后导致项目运行失败并有报错问题。
首先需要根据自己电脑安装的node版本对照出当前项目需要下载对应版本的node-sass依赖

去文件夹删除Node Sass文件,重新下载npm install node-sass@4.14.1 --s
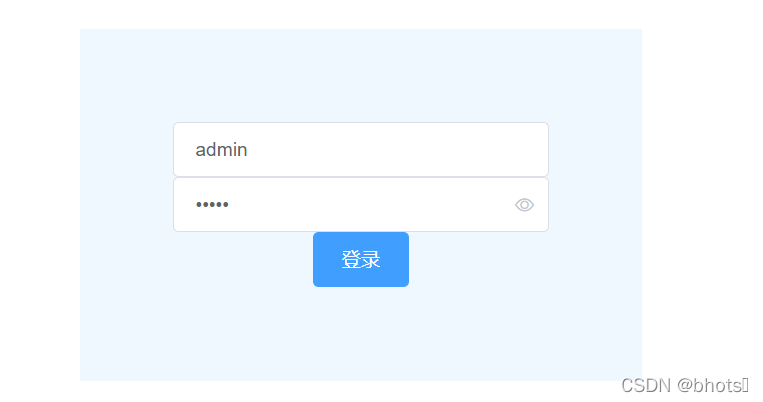
最后测试一下
<style lang = "scss" scoped>
@import "../styles/all.scss";
$color:aliceblue;
.login {
margin: 20%;
padding: 10%;
background-color: $color;
text-align: center;
}
</style>

成功运行
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)