什么是盒子模型
1.什么是盒子模型CSS盒子模型(Box model)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。网页中所有元素都具备以下四个属性首先一个盒模型包含了padding(内边距)margin(外边距)border(边框)内容(content)也就是元素本身的width,height2.盒模型能够给我们解决什么问题:盒子模型主要是针对页面布局的时候来使用,他规范了我们页面的所有所有元素的一
1.什么是盒子模型
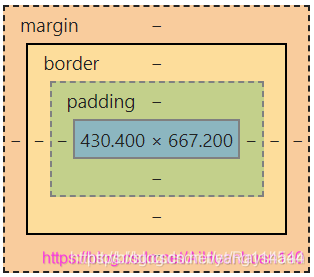
CSS盒子模型(Box model)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。网页中所有元素都具备以下四个属性
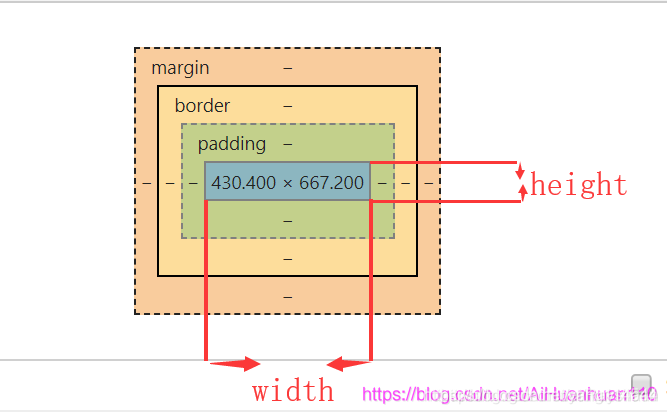
首先一个盒模型包含了padding(内边距)margin(外边距)border(边框)内容(content)也就是元素本身的width,height

2.盒模型能够给我们解决什么问题:
盒子模型主要是针对页面布局的时候来使用,他规范了我们页面的所有所有元素的一个布局规范是由外向内进行布局。
盒模型由外向内:margin(外边距)border(边框)padding(内边距)content(元素)
上面所说的盒模型是w3c的标准的盒子模型,在大多数浏览器上都适用,而还有一种怪异盒子模型,这种怪异模式主要表现在IE内核的浏览器。
3.标准盒子模型和怪异盒子模型(IE的盒模型)
在标准的盒模型中一个盒子的宽度是:margin(左右外边距)+padding(左右内边距)+border(左右边框)+内容的(width).

而在怪异盒模型中:一个快的宽度=内容的(width)+margin(左右)(这里的内容width包含了padding(左右内边距)+border(左右边框))。
4.两种模式的转换(通过box-sizing的方法)
box-sizing中比较常用的两个属性值为 content-box 和 border-box ,它可以改变盒子模型的解析计算模式。
当设置box-sizing:content-box时,采用标准模式进行计算,默认就是这种模式;
当设置box-sizing:border-box时,采用怪异模式进行计算;
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)