#vue# 【五】vue中文本长度超出显示省略号...及悬浮显示全部文本
# vue中字符串文本长度超出显示省略号…及悬浮显示全部文本需求:显示不下的文本用省略号代替,并且鼠标悬停在存放文本的标签里面时(即系悬浮),会有一个div显示该单元格的全部文本信息思路:(1)在需要设置的文本标签处,加入定宽、多出内容隐藏、设置省略号、强制文本在一行内显示这些内容(2)再在标签处,加入 :title=“全部文本” 就可以了//html<div :title="开心开心开心开
·
# vue中字符串文本长度超出显示省略号…及悬浮显示全部文本
需求:
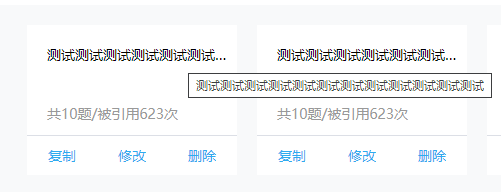
显示不下的文本用省略号代替,
并且鼠标悬停在存放文本的标签里面时(即系悬浮),
会有一个div显示该单元格的全部文本信息
思路:
(1)在需要设置的文本标签处,
加入定宽、多出内容隐藏、设置省略号、强制文本在一行内显示这些内容
(2)再在标签处,加入 :title=“全部文本” 就可以了
//html
<div :title="开心开心开心开心开心开心">
开心开心开心开心开心开心
</div>
//css
div {
width: 1000px; / (一定要加宽度)/
overflow:hidden; /超出的文本隐藏 /
text-overflow: ellipsis; / 溢出用省略号 /
white-space: nowrap; / 溢出不换行 /
-webkit-line-clamp: 1; /控制显示的行数 /
-webkit-box-orient: vertical; / 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式) /
display: -webkit-box; / 将对象作为弹性伸缩盒子模型显示 /
}
效果:

(图片来源于网络)
直接看代码
<ul class="ul-box">
<li v-for="(item,i) in articleList"
v-if="i % 2 === 1 && i < 10" :key="i">
<div class="article" :title="item.title">
<a href="" @click="handleClick(item.id)">· {{ item.title }}</a>
</div>
</li>
</ul>
.ul-box li .article {
width: 70%; //(一定要加宽度)
height: .5rem;
display:-webkit-box;
overflow:hidden; /超出的文本隐藏/
text-overflow: ellipsis; / 溢出用省略号/
-webkit-line-clamp:1; /显示1行,控制显示的行数/
-webkit-box-orient:vertical;
}
.ul-box li .article a {
line-height: .5rem;
font-size: .18rem;
font-family: SourceHanSansSC-Normal, SourceHanSansSC;
font-weight: 400;
color: #333333;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.ul-box li .article a:hover {
color: red;
border-bottom: .01rem solid red;
}
以上方法为css原生写法,如果想要其他美观效果,
可以使用element 里面的Popover 弹出框
Popover 弹出框
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容









所有评论(0)