
JS实现简易留言板功能
JS实现简易留言板功能
·
一、分析
1.留言板功能
①发布评论
②删除评论
2.发布功能
①发布评论前判断评论框(用textarea输入评论)是否为空
②点击发布按钮,发布评论(用li展示评论,开始评论为空,html部分<ul></ul>,通过JS部分创建li元素),把文本框的内容赋给li
③后发布的评论在前面的评论上边(指定元素添加insertBefore)
3.删除功能
①获取文本域时在后面添加删除链接
②删除功能不需要链接跳转,所以要阻止<a></a>跳转(<a href='javascript:;'></a>)
③删除时,点击删除,删除的是删除链接所在的父标签(整条评论都要删除)
二、代码
html部分
<textarea cols="30" rows="10"></textarea>
<button>发送</button>
<ul>
</ul>css部分
<style>
button {
background-color: orange;
color: white;
border-radius: 20px;
}
li {
width: 300px;
height: 25px;
list-style: none;
background-color: #ccc;
margin: 10px;
}
a {
float: right;
text-decoration: none;
}
</style>js部分
<script>
//获取元素
var btn = document.querySelector("button");
//var text = btn.previousElementSibling;(另一种获取textarea的写法)
var text = document.querySelector("textarea");
var ul = document.querySelector("ul");
btn.onclick = function() {
if(text.value == "") {
alert("发布的评论不能为空");
}
else {
//创建 li 元素
var li = document.createElement("li");
//发布评论
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
ul.insertBefore(li,ul.children[0]);
var as = document.querySelector("a");
as.onclick = function() {
//ul.removeChild(this.parentNode);(另一种删除li的方法)
ul.removeChild(li);
}
}
}
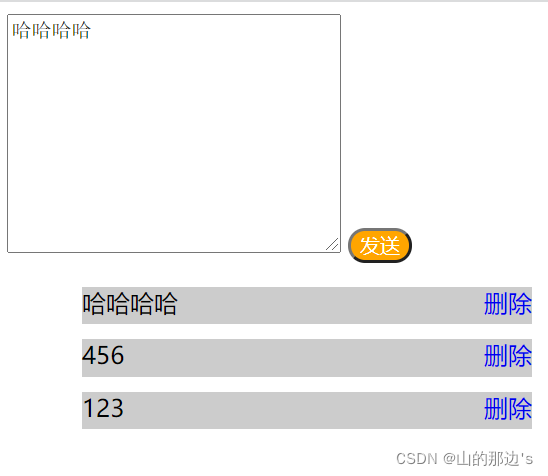
</script>三、结果


四、总结
非常小白的留言板功能实现,主要实现功能在于获取文本域文字添加到第一个和删除。在学习到更多知识以后,还会更加精进功能。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)