关于使用overflow-y:auto;不生效的问题
使用overflow-y: auto;不生效
·
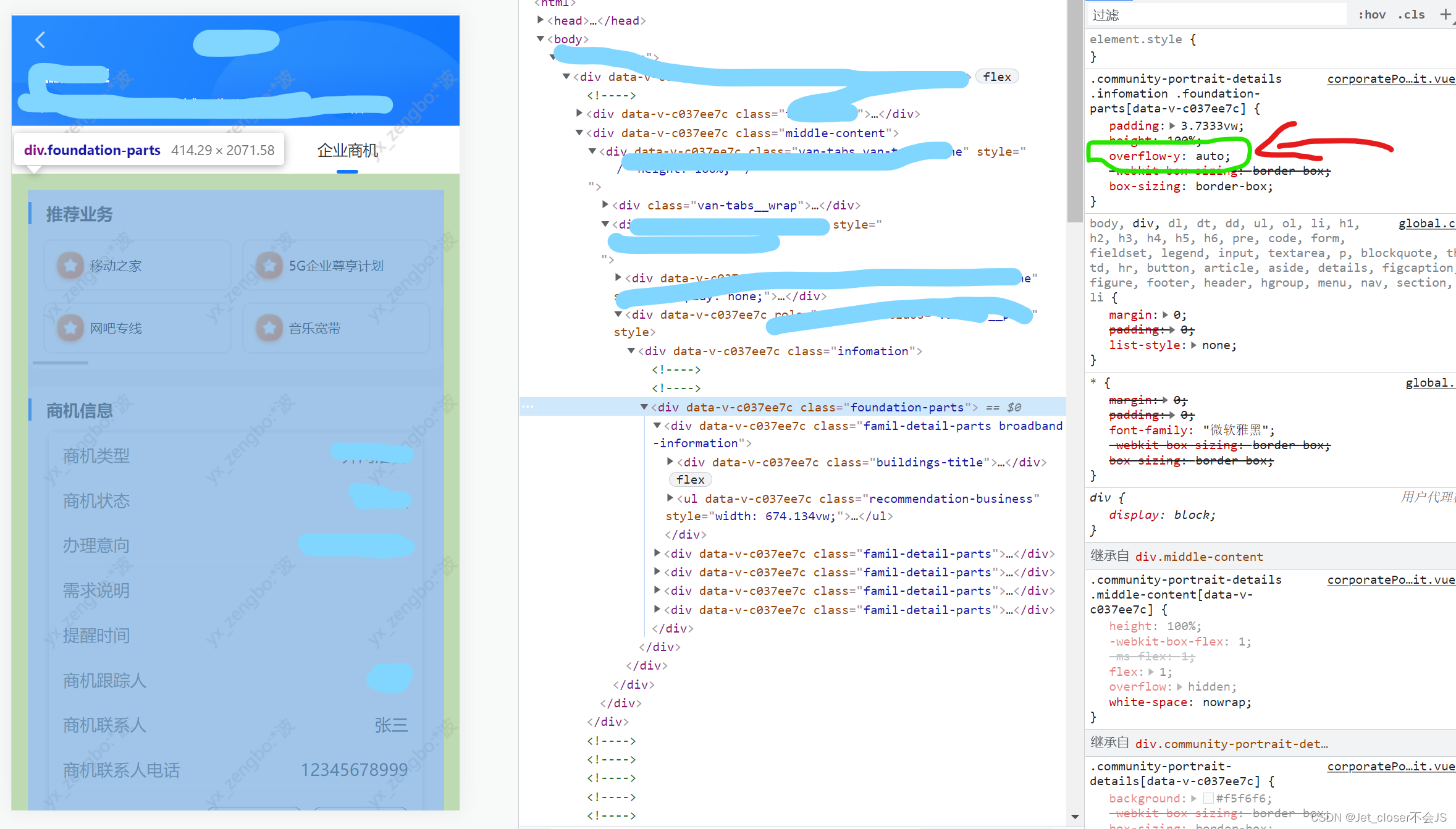
今天改bug,发现设置了overflow-y:auto,但是却不生效。

如图我设置了overflow-y:auto却不生效,百度了,说什么写了
overflow: hidden;position: relative;我试着将这div的父元素,子元素的overflow: hidden和position: relative删了都不生效

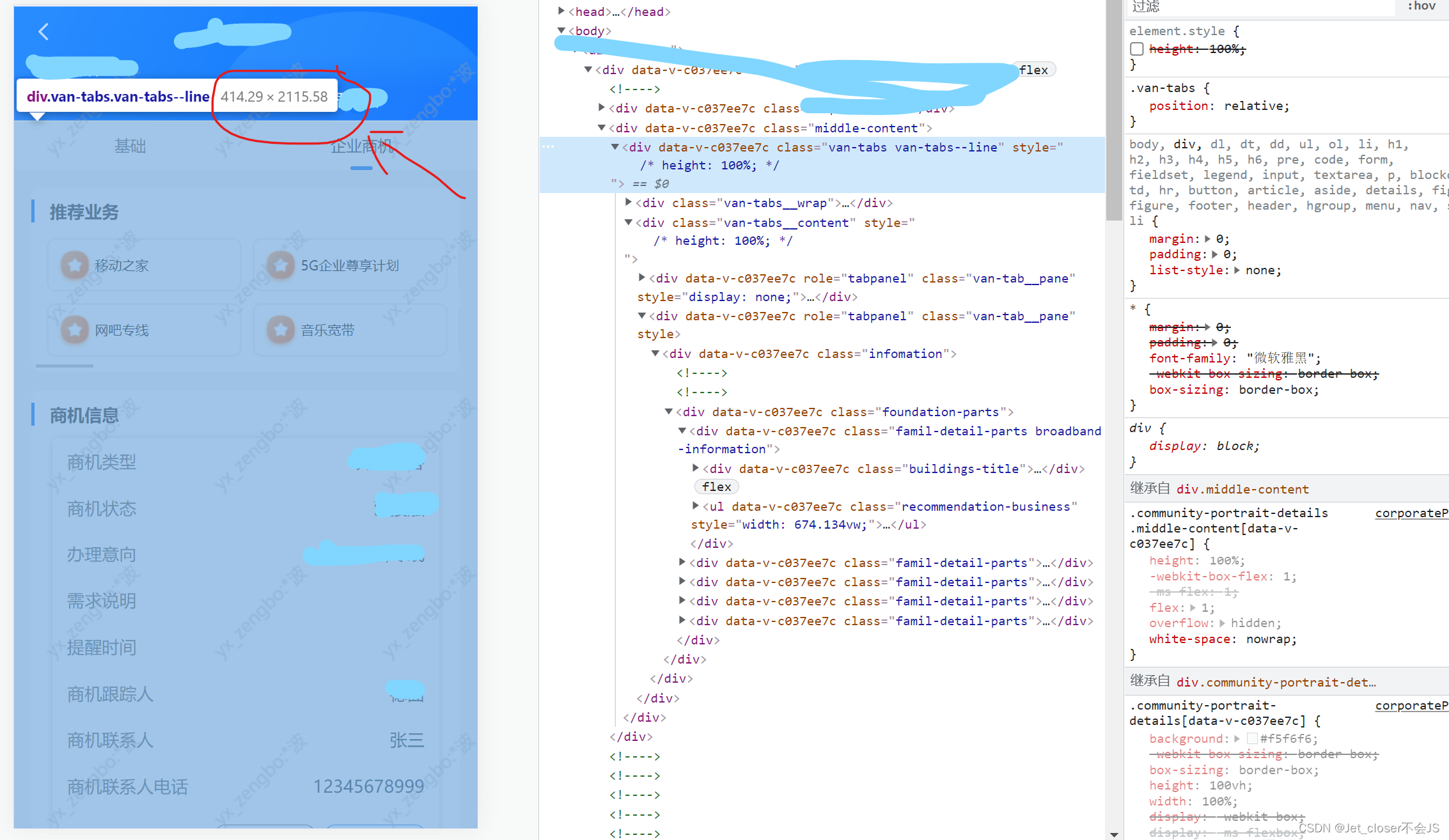
最后从最外面的父元素开始找,发现了一个大问题!!!

最外层的元素高度跟子元素一样,这样就没法实现子元素滚动了!

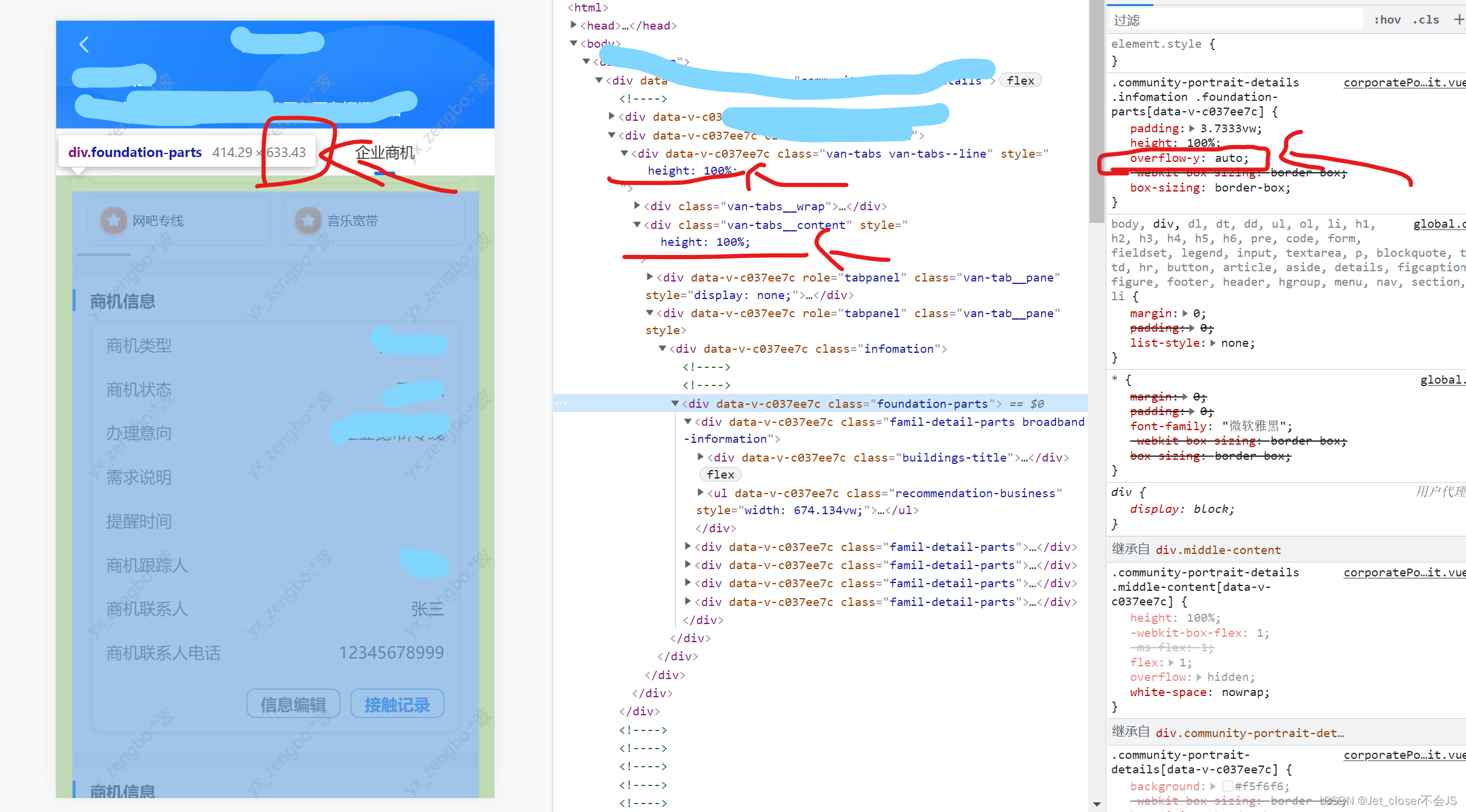
最后一层一层的设置外层父元素的高度,然后就可以实现了!
最后看效果图:

这就可以实现了!

总结:使用overflow-y:auto跟初始化地图一样,外层也要设置高度,并且高度要小于设置了overflow-y:auto的div元素。
假如子元素高度为2000px,那么设置overflow-y:auto的父元素高度必须小于2000px!!!

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)