
【Element UI】日期选择器el-date-picker 默认选中当前日期==> 不可选当日之前的日期
【Element UI】日期选择器el-date-picker 默认选中当前日期==> 不可选当日之前的日期
·
一个人能否合理表达自己的攻击性是健康与否的重要标准。
参考Element UI Element - The world's most popular Vue UI framework
目录
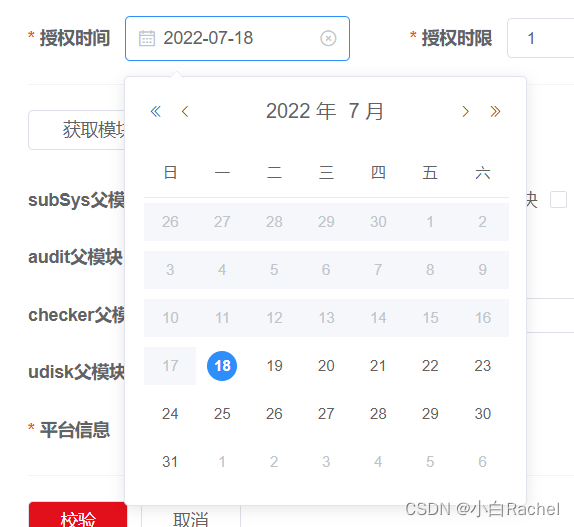
1.默认当前天+之前日期不可选

<el-date-picker
v-model="form.startTime"
value-format="yyyy-MM-dd"
type="date"
placeholder="选择授权时间"
style="width: 180px"
:picker-options="pickerOptions"
>
</el-date-picker>// 设置不能选则当天之前的时间 写data()中
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
},// 设置默认选中当前日期
getNowTime() {
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth(); //得到月份
var date = now.getDate(); //得到日期
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
var defaultDate = `${year}-${month}-${date}`;
this.$set(this.form, "startTime", defaultDate);
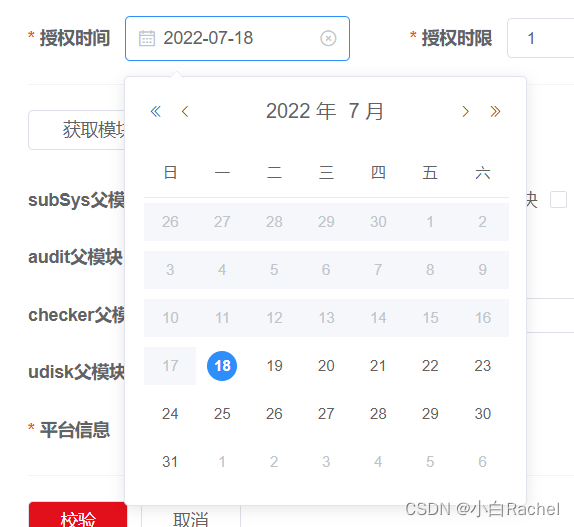
},2.默认当前天+之后日期不可选

// 当前日期之后的日期不可选
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
}更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)