
js从地址栏获取参数
一、过程分四步:1.获取地址栏;var loc=location.href;2.获取地址栏的长度var n1=loc.length;3.获取地址栏中第一个等号的位置;var n2=loc.indexOf('=');4.以等号位置,截取后面的内容;var str=loc.slice(n2+...
一、过程分四步:
1.获取地址栏;
var loc=location.href;
2.获取地址栏的长度
var n1=loc.length;
3.获取地址栏中第一个等号的位置;
var n2=loc.indexOf('=');
4.以等号位置,截取后面的内容;
var str=loc.slice(n2+1,n1)
此时拿到的是等号后面的内容,如果只跟一个参数,现在就可以结束了,已经拿到了;
二、如果跟多个参数,从上面的步骤开始
5.以&符切割获取的内容,会得到一个数组,数组的第一项就是一个参数的值
var aryStr=str.split('&');
6.切割后数组的第二项就是第二个参数,例如:aaa=123,对第二项的操作
var strPat=aryStr[1].split('=')[1];
7.完成第六步的时候就已经得到了第二项参数的值,如果对于多个值,可以使用for循环处理
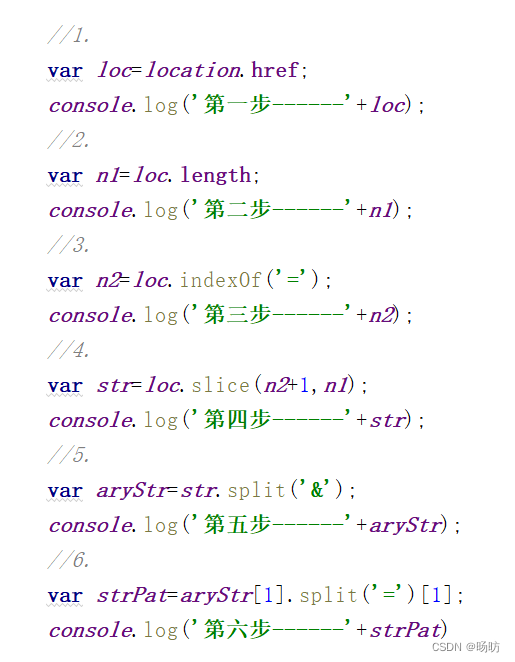
三、完成步骤截图:

控制台输出:

四、详解个各步骤
1.首先要了解js中的location对象;
location:存储了web的整个url地址,可以直接在console.log(location)输出,如下:

可以看到,location中的属性href,包含了整个url,location.href,拿到地址栏的内容,它是一个字符串,可以直接用length拿到长度值
2.indexOf:查找字符串中的某一项,并放回对应的索引;如果找不到,返回 -1;
3.slice(n,m):截取字符串,特点是包前不包后;
会从n的位置,包含n开始截取,截取到m-1的位置,不会截取得到m;
特点是不会改变原数组
slice(0,str.length):截取整个字符串
4.split():以什么符号对字符串进行裁剪,裁剪后返回一个数组
不改变原数组
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)