HTML+CSS实现个人简历
刚学联手的
·
刚学完CSS,写个简历,有点丑的哈哈哈,主要是为了kunkun写的。
jianli.html如下:(图片自己替换啊)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历制作my Dong</title>
<link rel="stylesheet" href="jianli.css">
</head>
<body>
<!-- 先定一个大的容器 -->
<div class="container">
<div class="topline" >
<div class="top_left" ></div>
<div class="top_right">
<p>个人简历</p>
</div>
</div>
<div class="mid">
<div class="ikun" >
<img src="images/ikun.png" >
<div class="ikun_mid">
<h3><span>蔡徐坤</span>
<br>
<p style="color: #4088A5">求职意向:个人练习生</p></h3>
</div>
<div class="ikun_right">
<div class="ikun_r1">
<p>24岁</p>
<img src="images/1.svg" width="30px" height="30px" style="transform: translate(5px,10px)">
</div>
<div class="ikun_r2">
<p>15812345678</p>
<img src="images/2.svg" width="30px" height="30px" style="transform: translate(5px,10px)">
</div>
<div class="ikun_r3">
<p>1632461234@qq.com</p>
<img src="images/3.svg" width="30px" height="30px" style="transform: translate(5px,10px)">
</div>
<div class="ikun_r4">
<p>湖南省长沙市</p>
<img src="images/4.svg" width="30px" height="30px" style="transform: translate(5px,10px)">
</div>
</div>
</div>
<div class="edu">
<h3 style="margin-bottom: -8px;"><span style="border-bottom: 3px solid black">教育背景</span></h3>
<hr>
<div class="normal">
<p>2002.07~2006.07</p>
<p style="margin-left: 100px">中南大学</p>
<p style="margin-left: 100px">篮球专业(专科)</p>
</div>
<p style="margin-top: -10px">主修课程:唱、跳、RAP、打篮球</p>
</div>
<div class="work">
<h3 style="margin-bottom: -8px"><span style="border-bottom: 3px solid black">实习经验</span></h3>
<hr>
<div class="normal">
<p>2012.04~至今</p>
<p style="margin-left: 100px">中南哇唧唧哇本科生院</p>
<p style="margin-left: 100px">预备Idol</p>
</div>
<ul style="margin-top: -10px;margin-left: -15px">
<li>主修课程:唱、跳、RAP、打篮球</li>
<li>为了爱与正义,为了世界和平,我们ikun要站出来;</li>
<li>我就是中南之光。</li>
</ul>
<div class="normal">
<p>2010.03~2012.03</p>
<p style="margin-left: 100px">中南哇唧唧哇研究生院</p>
<p style="margin-left: 100px">预备Idol研究生</p>
</div>
<ul style="margin-top: -10px;margin-left: -15px">
<li>主修课程:唱、跳、RAP、打篮球</li>
<li>为了爱与正义,为了世界和平,我们ikun要站出来;</li>
<li>我就是中南之光。</li>
</ul>
<br>
</div>
<div class="school">
<h3 style="margin-bottom: -8px"><span style="border-bottom: 3px solid black">校园经历</span></h3>
<hr>
<div class="normal">
<p>2009.03~2011.06</p>
<p style="margin-left: 100px">中南大学</p>
<p style="margin-left: 100px">校园形象大使</p>
</div>
<ul style="margin-top: -10px;margin-left: -15px">
<li>带领自己的团队完成练习计划;</li>
<li>为了爱与正义,为了世界和平,我们ikun要站出来;</li>
<li>我就是中南之光。</li>
</ul>
</div>
<div class="tech">
<h3 style="margin-bottom: -8px"><span style="border-bottom: 3px solid black">技能证书</span></h3>
<hr>
<p>中南大学校园十佳歌手;</p>
<p>中南大学舞蹈最佳solo;</p>
<p>中南大学篮球比赛最有价值球员MVP。</p>
</div>
<div class="self">
<h3 style="margin-bottom: -8px"><span style="border-bottom: 3px solid black">自我评价</span></h3>
<hr>
<p>
大家好,我是练习时长两年半的个人练习生,我深耕中南十余载,历尽千辛万苦,终学得一技之长,希望我能为我的粉丝们带来快乐,
跟着我左手右手一个慢动作,右手左手慢动作重播。
</p>
</div>
</div>
<div class="topline" >
<div class="top_left1" ></div>
<div class="top_right">
</div>
</div>
</div>
</body>
</html>jianli.css如下:
/* 容器为栅格布局 */
.container{
display: grid;
box-shadow: 0px 10px 50px 10px lightgrey; /*简历周围阴影*/
width: 900px;
margin: 100px auto;
/*background: red;*/
}
/* 简历上方线条 */
.topline{
display: flex;
flex-direction: row;
}
.top_left{
background-color: #248CB1;
height: 30px;
width: 30px;
/*transform: translate(-30px,0); !* 向左偏移 *!*/
}
.top_left1{
background-color: #248CB1;
height: 30px;
width: 200px;
/*transform: translate(-30px,0); !* 向左偏移 *!*/
}
.top_right{
background-color: black;
height: 30px;
width: 100%;
/*transform: translate(-30px,0);*/
margin-bottom: 20px;
}
.top_right p{
transform: translate(0,-10px);
color: whitesmoke;
font-weight: bold; /* 粗体 */
}
/* mid */
.mid{
margin-left: 30px;
}
/*照片*/
.ikun{
display: flex;
flex-direction: row;
align-items: end;
}
.ikun_mid{
margin-left: 50px;
display: flex;
flex-direction: column;
}
.ikun_mid span{
font-size: 40px;
}
.ikun_right{
display: flex;
flex-direction: column;
margin-left: 230px;
align-items: flex-end;
}
.ikun_r1,.ikun_r2,.ikun_r3,.ikun_r4{
display: flex;
flex-direction: row;
margin-bottom: -15px;
}
.normal{
display: flex;
flex-direction: row;
font-weight: bold;
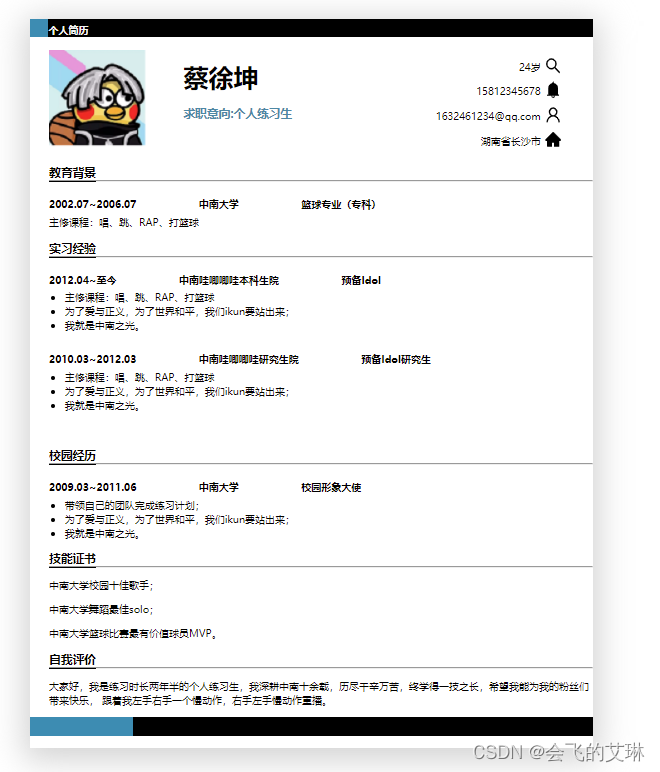
}效果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)