vue项目引入sass,node各版本对应node-sass版本
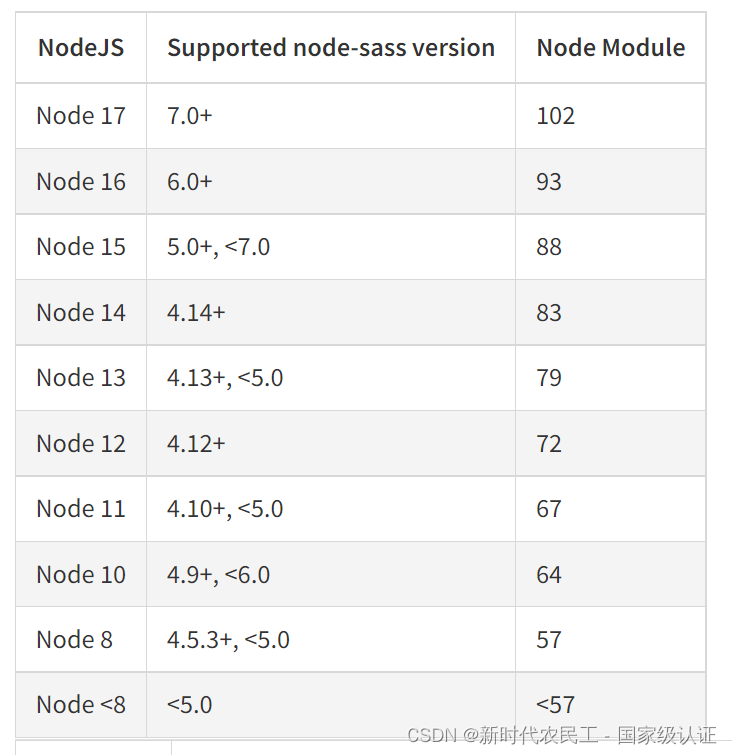
2.删除 node_modules ,然后运行npm cache clean 或者npm cache clean --force;再重新安装需要的依赖包。1.删除 node_modules,再重新进行安装需要的依赖包(npm install 或者 cnpm install);下面两条命令任选其一执行安装即可,主要是包管理器不同。另附上node各版本对应的可用node-sass版本。...
·
新建的vue项目在引入sass的时候一直报错,经过一上午的折腾,终于研究出来下面的办法:
下面两条命令任选其一执行安装即可,主要是包管理器不同
npm i node-sass@4.14.1 sass-loader@7.3.1 --save-dev或
yarn add node-sass@4.14.1 sass-loader@7.3.1 -D另附上node各版本对应的可用node-sass版本

如果报下面的错误:
Error from chokidar (D:\): Error: EBUSY: resource busy or locked, lstat ‘D:\pagefile.sys‘按下面的两种办法操作即可:
1.删除 node_modules,再重新进行安装需要的依赖包(npm install 或者 cnpm install);
2.删除 node_modules ,然后运行npm cache clean 或者npm cache clean --force;再重新安装需要的依赖包
参考了下面两篇博文:
node16.0版本 对应node-sass sass-loader 各个版本号_注定成为前端大牛的男人的博客-CSDN博客_nodesass对应node版本
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)