
HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
HTML学生网页设计作业成品—化妆品官方网站设计与实现~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~关于HTML网页设计期末课程大作业实现
HTML学生网页设计作业成品—化妆品官方网站设计与实现 ~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
关于HTML网页设计期末课程大作业实现,大作业A+水平 ~,包括:清水岩 公司简介 产品一览 新闻中心 联系我们 在线留言 招商加盟 新闻内容页等总共8页!
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
文章目录
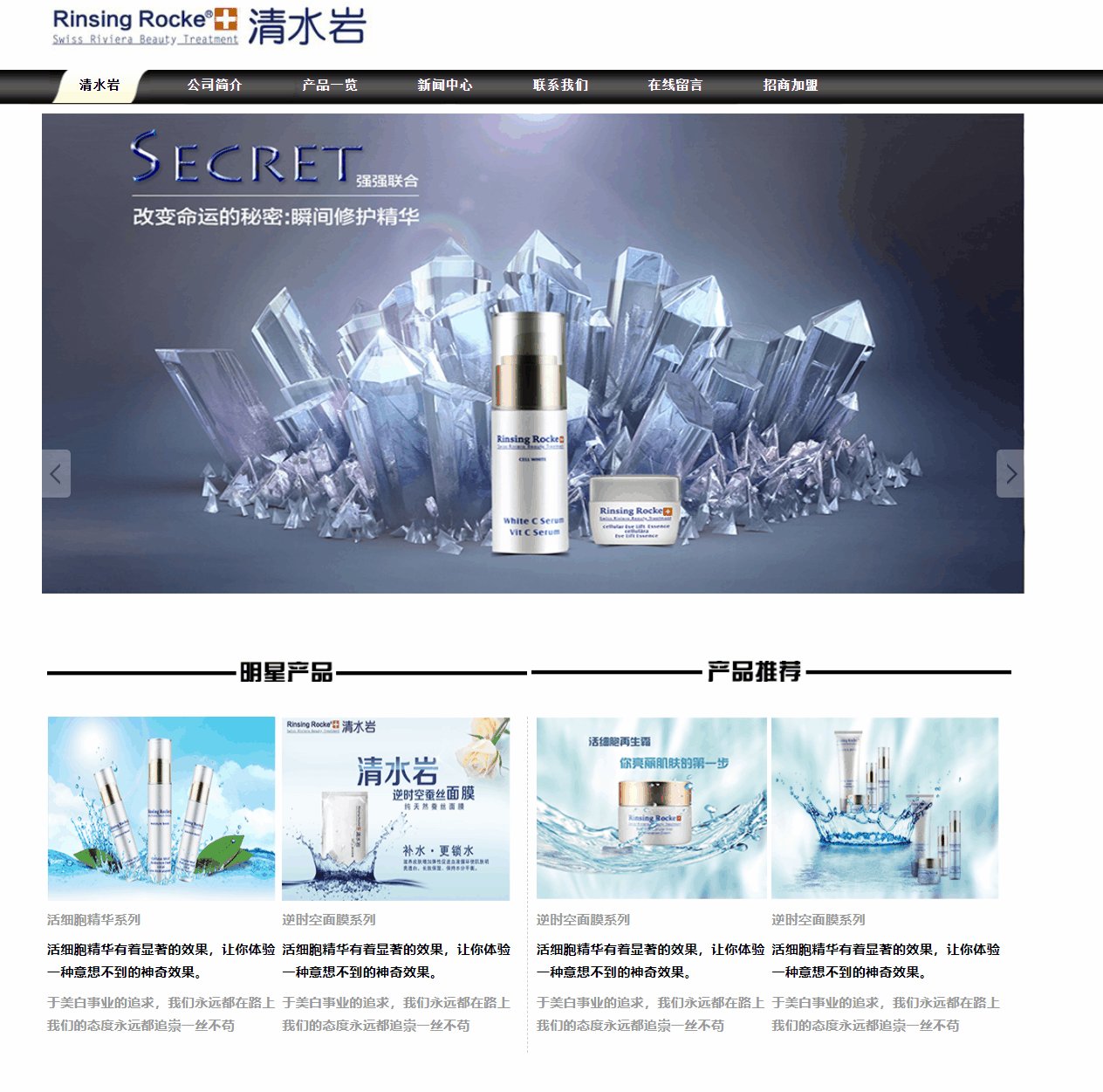
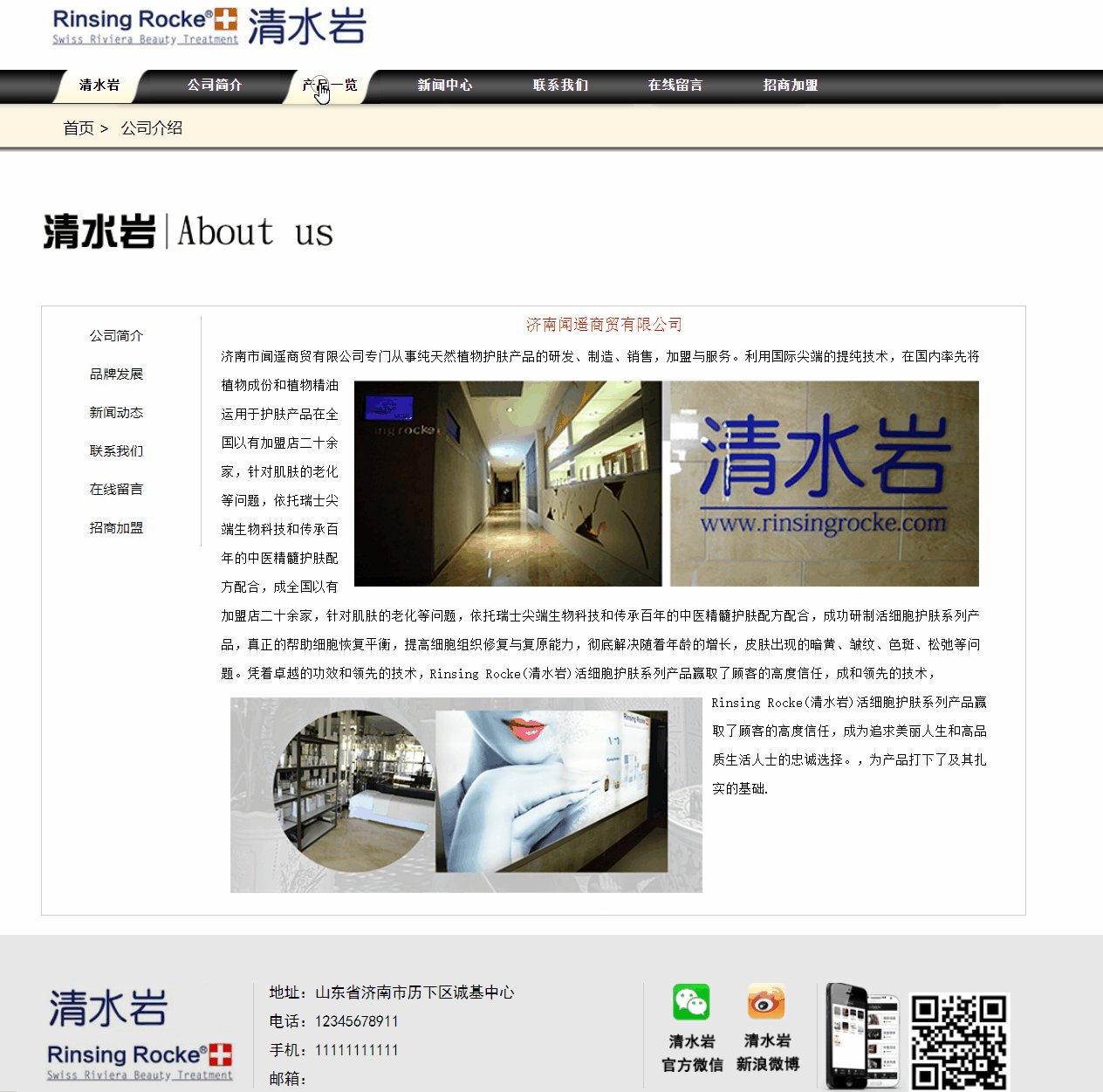
一、作品演示


二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>化妆品模板 </title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<link href="css/style2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="content">
<div class="head">
<div class="logo"><img src="image/logo.jpg" /></div>
<div class="nav">
<ul>
<li><a href="index.html"><span>清水岩</span></a></li>
<li><a href="gongsi.html">公司简介</a></li>
<li><a href="cp.html">产品一览</a></li>
<li><a href="liebiao.html">新闻中心</a></li>
<li><a href="lianxi.html">联系我们</a></li>
<li><a href="liuyan.html">在线留言</a></li>
<li><a href="wenzhang.html">招商加盟</a></li>
</ul>
</div>
<div class="banner" id="banner">
<a id="prevbt"></a>
<a id="nextbt"></a>
<ul>
<li>
<a href="#">
<img src="image/banner.jpg" />
</a>
</li>
<li>
<a href="#">
<img src="image/banner2.jpg"/>
</a>
</li>
<li>
<a href="#">
<img src="image/banner3.jpg" />
</a>
</li>
</ul>
<script>
var li_Width = 1024;
var banner_Li_Num = $('#banner li').length;
$('#banner ul').css({
'width': li_Width * banner_Li_Num,
'marginLeft': -li_Width
});
function prevbt() {
$('#prevbt').unbind('click');
$('#banner li:last').detach().insertBefore('#banner li:first').parents('ul').css('marginLeft', -li_Width * 2).stop(true).animate({
marginLeft: -li_Width
}, 800, 'easeInOutBack', function() {
$('#prevbt').bind('click', prevbt);
});
}
function nextbt() {
$('#nextbt').unbind();
$('#banner ul').stop(true).animate({
marginLeft: -li_Width * 2
}, 800, 'easeInOutBack', function() {
$('#banner ul').css('marginLeft', -li_Width).find('li:first').insertAfter('#banner li:last');
$('#nextbt').bind('click', nextbt);
})
}
$('#prevbt').click(function() {
prevbt();
})
$('#nextbt').click(function() {
nextbt();
})
banner_T = setInterval(banner_Auto, 5000)
function banner_Auto() {
nextbt();
}
$('#banner').hover(function() {
clearInterval(banner_T);
}, function() {
banner_T = setInterval(banner_Auto, 5000);
})
</script>
</div>
</div>
<div class="main">
<div class="cp">
<div class="cp_1">
<div class="cp_title"></div>
<div class="cp_list">
<div class="cp_list1">
<a href="#"><img src="image/cp_t1.jpg" /></a>
<p><a href="#">活细胞精华系列</a></p>
<span>活细胞精华有着显著的效果,让你体验一种意想不到的神奇效果。</span>
<h>于美白事业的追求,我们永远都在路上 我们的态度永远都追崇一丝不苟
</h>
</div>
<div class="cp_list2">
<a href="#"><img src="image/cp_t2.jpg" /></a>
<p><a href="#">逆时空面膜系列</a></p>
<span>活细胞精华有着显著的效果,让你体验一种意想不到的神奇效果。</span>
<h>于美白事业的追求,我们永远都在路上 我们的态度永远都追崇一丝不苟
</h>
</div>
</div>
</div>
<div class="cp_2">
<div class="cp_title2"></div>
<div class="cp_2_list">
<div class="cp_2_list1"><a href="#"><img src="image/cp_t3.jpg" /></a>
<p><a href="#">逆时空面膜系列</a></p>
<span>活细胞精华有着显著的效果,让你体验一种意想不到的神奇效果。</span>
<h>于美白事业的追求,我们永远都在路上 我们的态度永远都追崇一丝不苟
</h>
</div>
<div class="cp_2_list2"><a href="#"><img src="image/cp_t4.jpg" /></a>
<p><a href="#">逆时空面膜系列</a></p>
<span>活细胞精华有着显著的效果,让你体验一种意想不到的神奇效果。</span>
<h>于美白事业的追求,我们永远都在路上 我们的态度永远都追崇一丝不苟
</h>
</div>
</div>
</div>
</div>
<div class="aut">
<div class="aut_title"></div>
<div class="aut_list">
<ul>
<li><a href="#"><img src="image/aut_t1.jpg" /></a></li>
<li><a href="#"><img src="image/aut_t2.jpg" /></a></li>
<li><a href="#"><img src="image/aut_t3.jpg" /></a></li>
<li><a href="#"><img src="image/aut_t4.jpg" /></a></li>
</ul>
</div>
</div>
</div>
<div class="foot">
<div class="foot_1">
<div class="a"><img src="image/foot_logo.jpg" /></div>
<div class="b">
<ul>
<li>地址:山东省济南市历下区诚基中心</li>
<li>电话:12345678911</li>
<li>手机:11111111111</li>
<li>邮箱:</li>
</ul>
</div>
<div class="c">
<a href="#"><img src="image/weix.jpg" /></a>
<a href="#"><img src="image/xinl.jpg" /></a>
</div>
<div class="d"><img src="image/erweim.jpg" /></div>
</div>
<div class="foot_2">
<p>版权信息:济南闻遥商贸有限公司</p>
<p>更多模板:<a href="#" target="_blank">web前端设计</a></p>
</div>
</div>
</div>
</div>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
七、更多表白源码
更多推荐
 已为社区贡献89条内容
已为社区贡献89条内容









所有评论(0)