NavMenu导航菜单el-submenu点击事件及激活状态变化
多级菜单时一级菜单添加点击事件以及导航栏当前激活状态变化
·
记录多级菜单时,NavMenu导航菜单的一级菜单点击事件以及当前激活状态变化
原因:
由于项目的需求变化,原本是点击二级子菜单才发生跳转,点击子菜单后,el-menu组件也会执行@select的方法,导航栏的菜单也会对应变成激活状态。但是,需求变成点击一级菜单也可以发生跳转,默认跳转到第一个子菜单的界面,el-menu没有实现可以点击el-submenu这一功能。
解决方案:
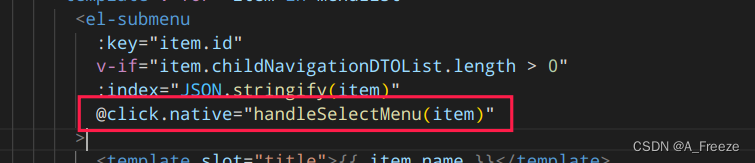
1.在el-submenu标签添加点击事件,@click.native,然后再从点击事件内实现跳转等事务,因为我的功能是默认跳转到第一个子菜单,故复用了@select的方法

注意:单纯使用@click没有效果
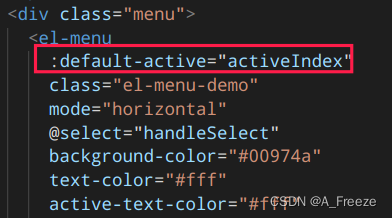
2.当前激活状态的改变,el-menu组件的:default-active属性等于当前的激活状态的菜单绑定的:index
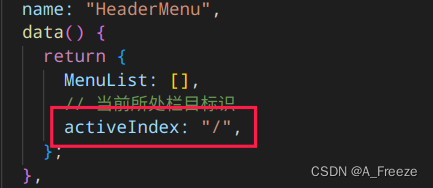
所以,可以在data增加一个变量activeIndex,用来记录当前激活状态的菜单的:index的值, 然后el-menu组件的:default-active由变量activeIndex来控制。


每次点击菜单时,在@select的点击事件(因为我复用了这个方法)最后给变量activeIndex赋值当前的菜单的:index 即可。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)