layui日期时间选择器
layui_日期时间选择选择器基本选择器效果年选择器效果年月选择器效果时间选择器效果日期加时间选择器效果可能会出现的bug解决选择器在看案例之前,先来看一下日期选择器的参数有哪些: elem - 绑定元素: 这个是必填...
选择器
在看案例之前,先来看一下日期选择器的参数有哪些:
elem - 绑定元素:
这个是必填项
用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
type - 控件选择类型
用于单独提供不同的选择器类型,可选值有如下
| type可选值 | 名称 | 用途 |
|---|---|---|
| year | 年选择器 | 提供年列表选择 |
| month | 年月选择器 | 提供年、月选择 |
| date | 日期选择器 | 可选择:年、月、日。type默认值,一般可不填 |
| time | 时间选择器 | 只提供时、分、秒选择 |
| datetime | 日期时间选择器 | 可选择:年、月、日、时、分、秒 |
format - 自定义格式

基本选择器
js文件
因为是基本选择器,所以不需要特别去写type为date,默认的本就为date。
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#test1'
});
});
- 1
- 2
- 3
- 4
- 5
- 6
jsp页面
<input class="layui-input" id="test1" type="text" placeholder="yyyy-MM-dd">
- 1
像上面这样单独写的话,会是占据页面的100%的长度,如果不需要这么长的话,可以使用下面这种。
用一个div包起来,这样就可以控制它的大小。
<div class="layui-input-inline">
普通选择器
<input class="layui-input" id="test1" type="text" placeholder="yyyy-MM-dd">
</div>
- 1
- 2
- 3
- 4
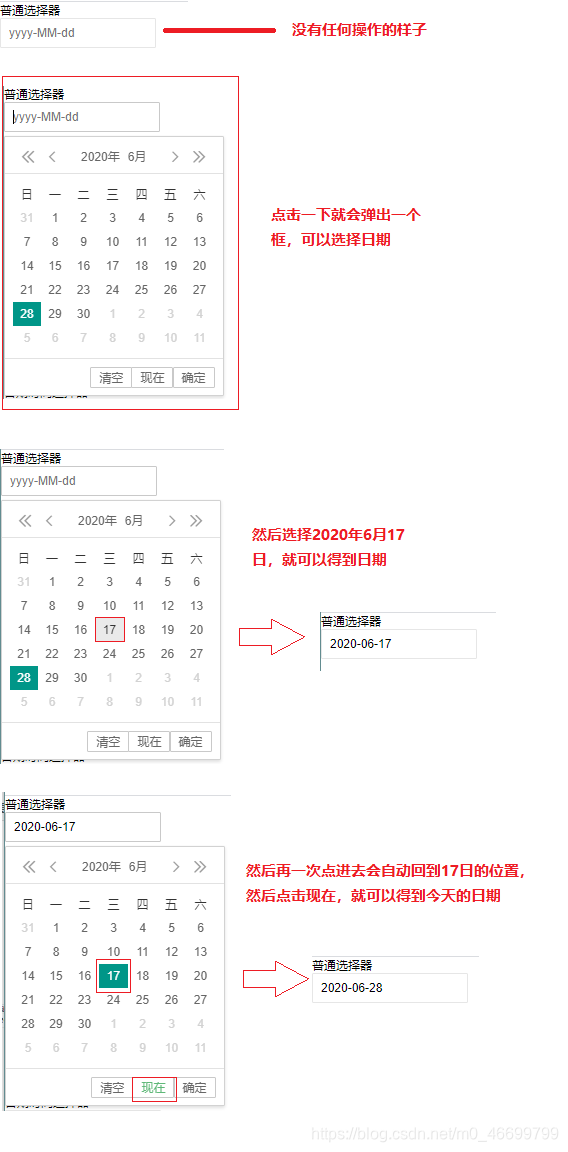
效果

年选择器
js文件
年选择器需要设置type为year类型,就是年。
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#test2'
,type: 'year'
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
jsp页面
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
- 1
jsp页面跟上面一样,像上面这样单独写的话,会是占据页面的100%的长度,如果不需要这么长的话,可以使用下面这种。
用一个div包起来,这样就可以控制它的大小。
<div class="layui-input-inline">
年选择器
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
</div>
- 1
- 2
- 3
- 4
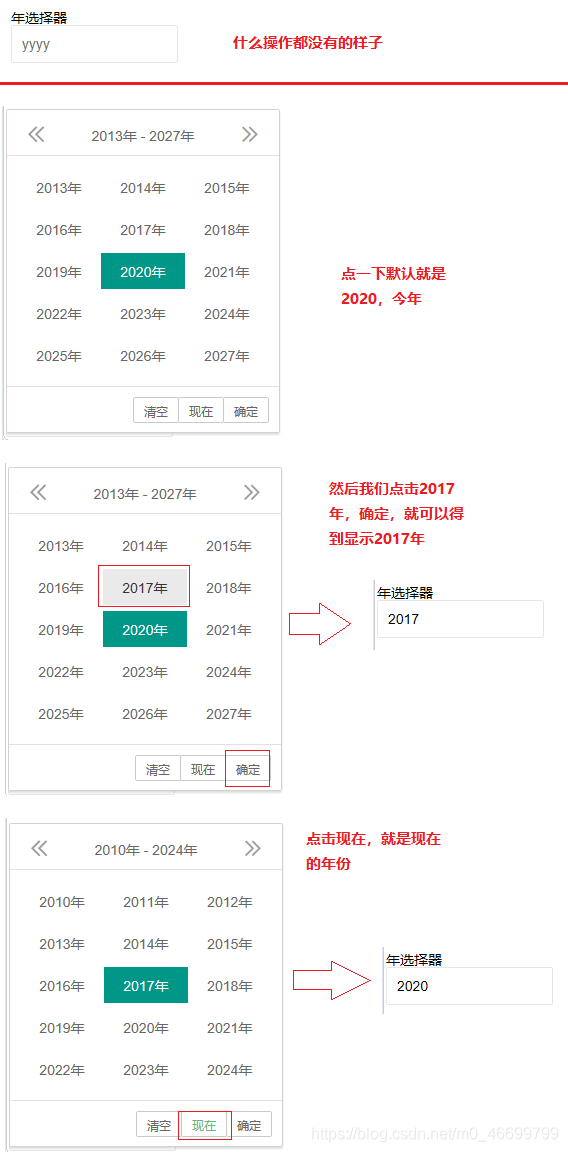
效果

年月选择器
js文件
年选择器需要设置type为month类型
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#test2'
,type: 'month'
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
jsp页面
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
- 1
jsp页面跟上面一样,像上面这样单独写的话,会是占据页面的100%的长度,如果不需要这么长的话,可以使用下面这种。
用一个div包起来,这样就可以控制它的大小。
<div class="layui-input-inline">
年月选择器
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
</div>
- 1
- 2
- 3
- 4
效果
大概效果就是下图这样啦


时间选择器
js文件
年选择器需要设置type为time类型
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#test2'
,type: 'time'
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
jsp页面
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
- 1
jsp页面跟上面一样,像上面这样单独写的话,会是占据页面的100%的长度,如果不需要这么长的话,可以使用下面这种。
用一个div包起来,这样就可以控制它的大小。
<div class="layui-input-inline">
时间选择器
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
</div>
- 1
- 2
- 3
- 4
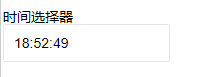
效果
大概效果就是下图这样啦
有值时:

选择时:

日期加时间选择器
js文件
年选择器需要设置type为datetime类型
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#test2'
,type: 'datetime'
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
jsp页面
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
- 1
jsp页面跟上面一样,像上面这样单独写的话,会是占据页面的100%的长度,如果不需要这么长的话,可以使用下面这种。
用一个div包起来,这样就可以控制它的大小。
<div class="layui-input-inline">
日期加时间选择器
<input class="layui-input" id="test2" type="text" placeholder="yyyy">
</div>
- 1
- 2
- 3
- 4
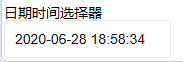
效果
大概效果就是可以选择日期加时间
有值时:

选择时:

可能会出现的bug解决
乱码
如果是直接从官网copy过来的话,官网的jsp页面是没有声明语言的那条语句的,加上就可以了
然后看结果
然后出现了错误2
没有效果
导css文件和js文件的路径有问题,改回来就可以了,最好还是使用获取当前项目的方式写路径

然后看结果

如果没有layui的css和js文件的话,可以去下载
下载链接
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)