Vue - 项目中使用iconfont(阿里图标库)
Vue - 项目中使用iconfont(阿里图标库)
·
项目中如何使用iconfont(阿里图标库)
一. 登陆iconfont官网:
二. 创建一个图标项目
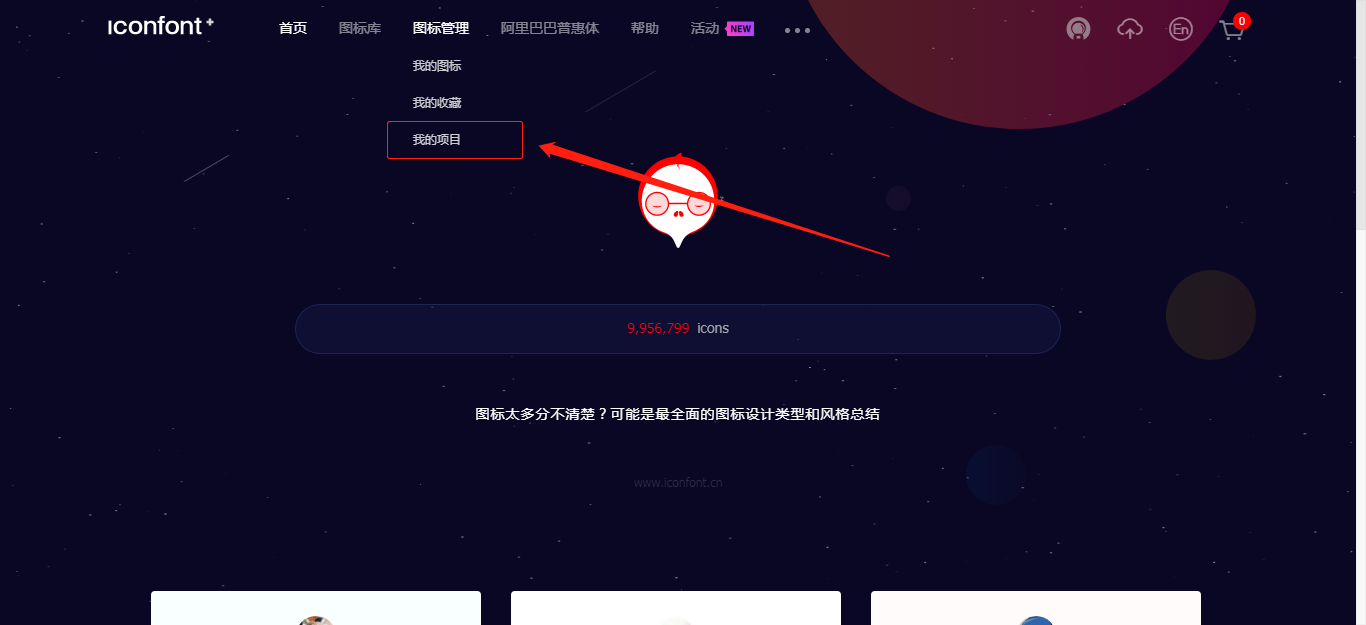
1.点击“图标管理”子目录中的子目录“我的项目”,进入个人图标项目

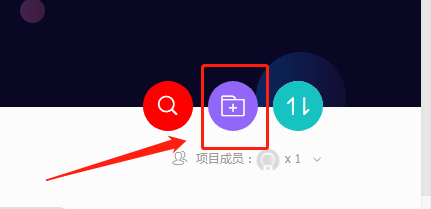
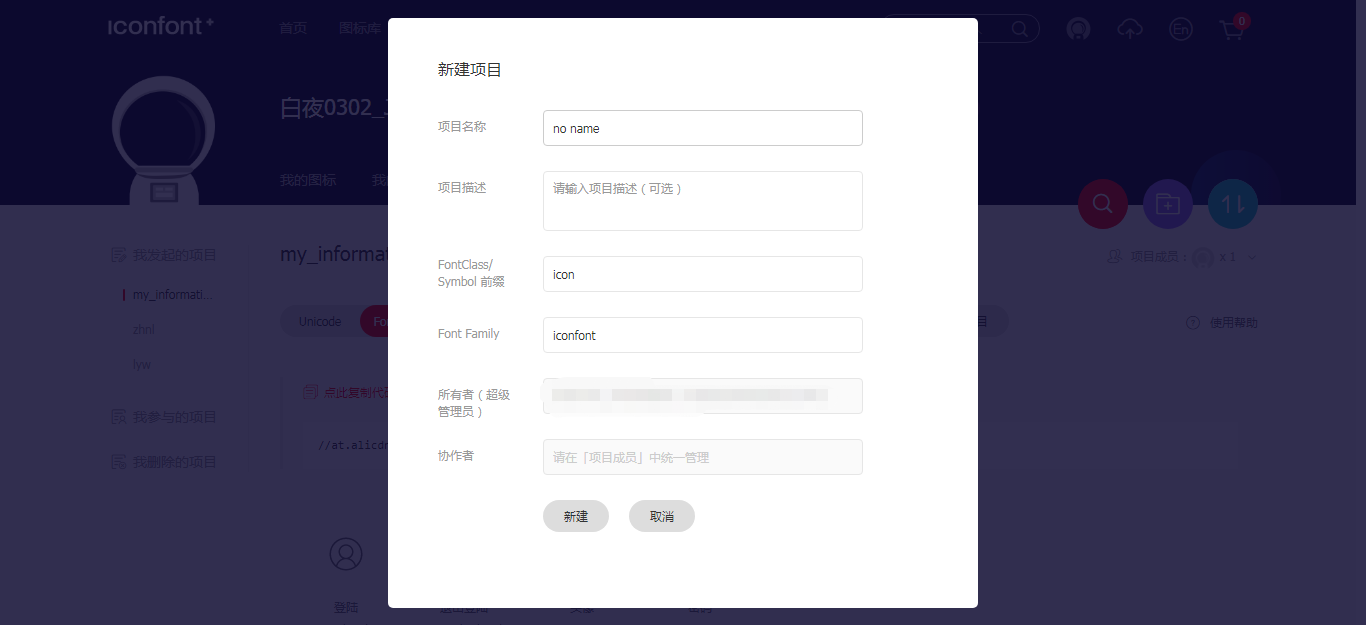
2. 点击创建一个图标项目


三. 将需要的项目加入到购物车中
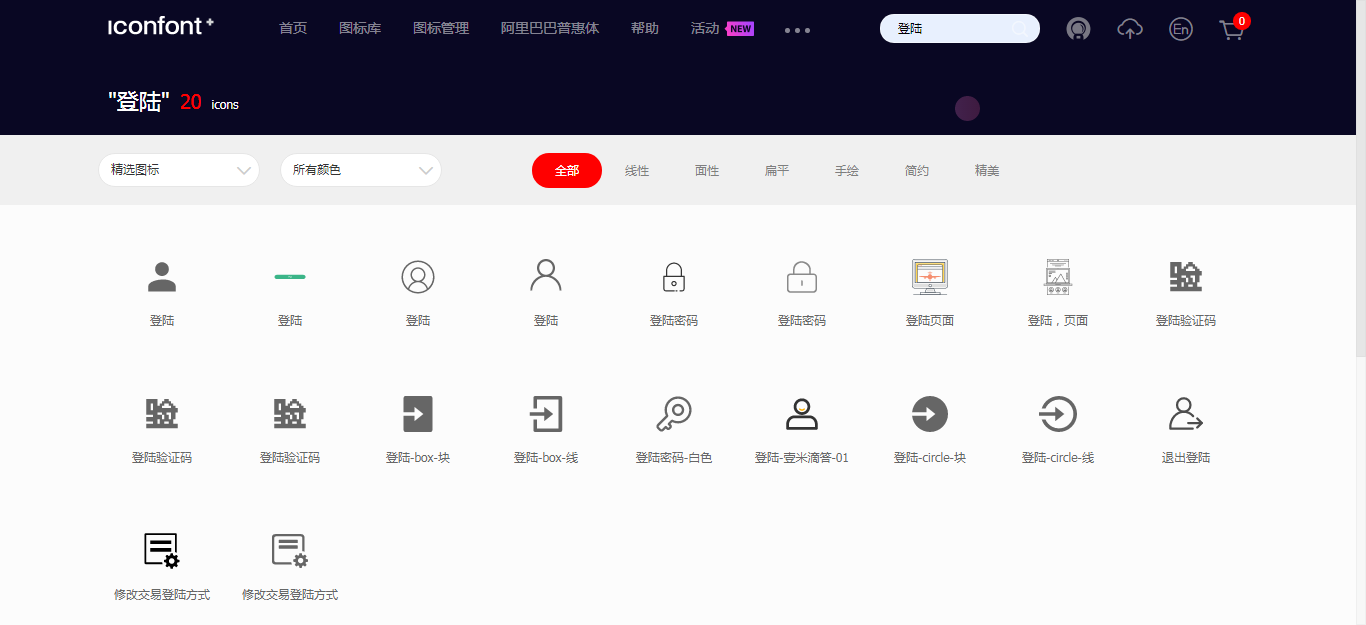
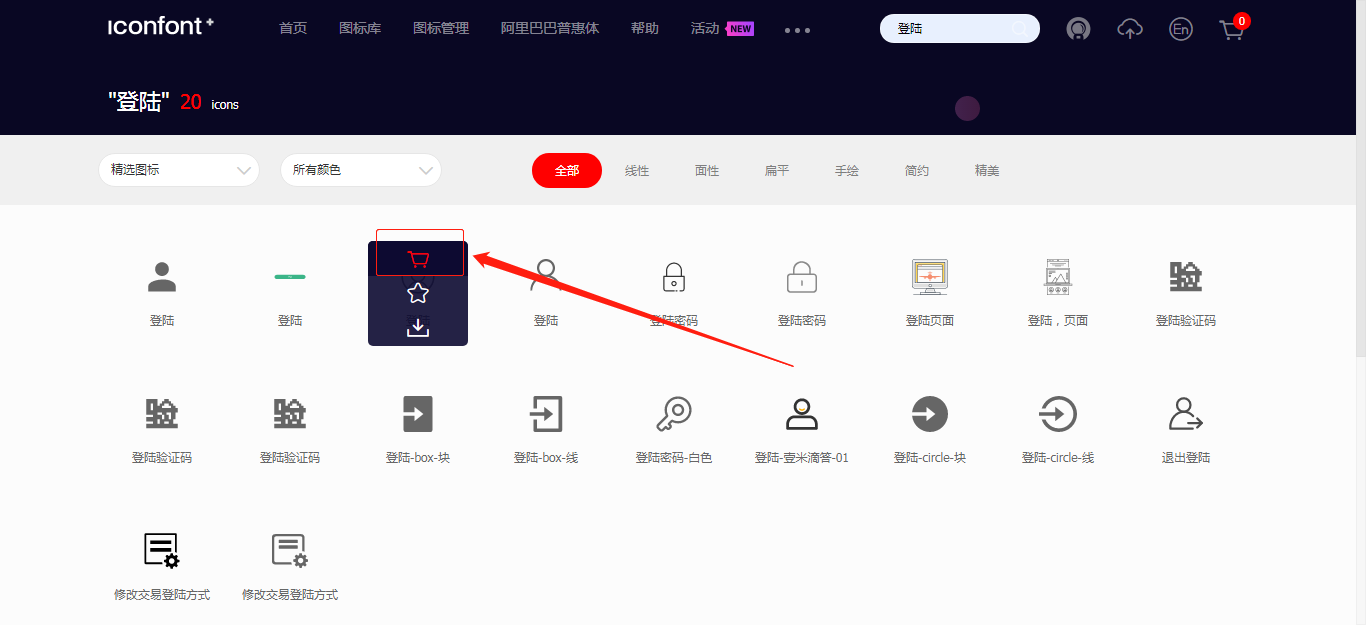
- 搜索需要的图标

- 选择图标,点击加入至购物车

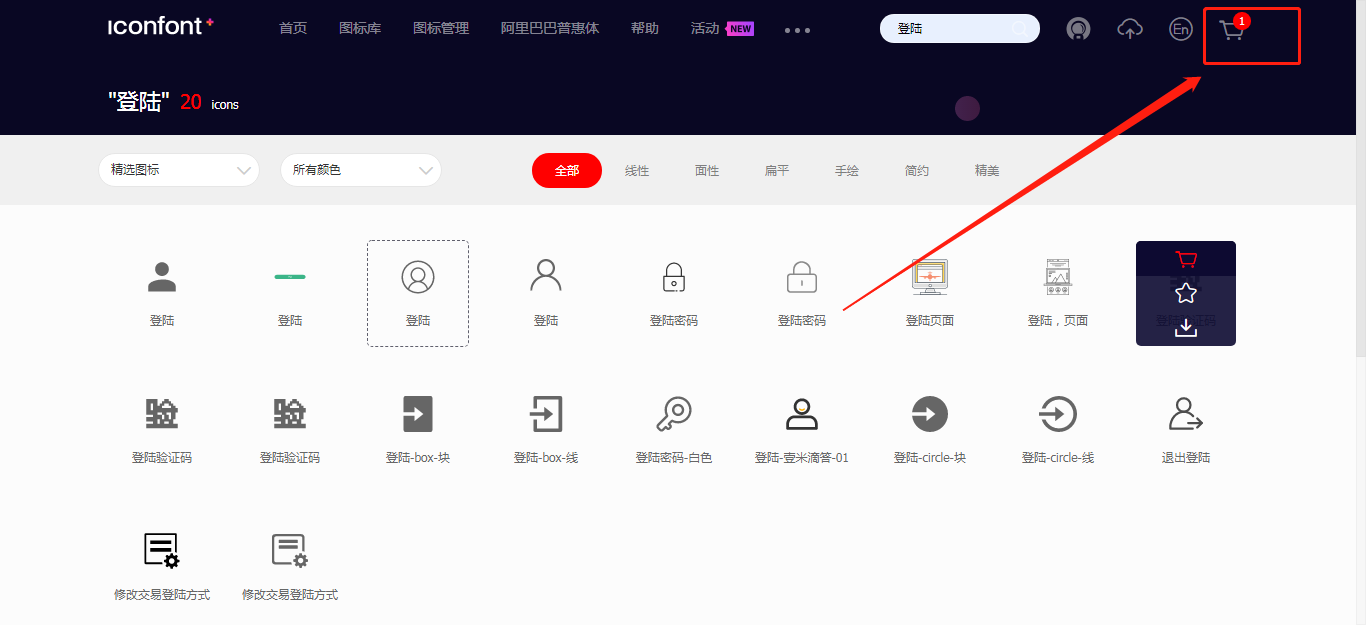
四. 将购物车中的图标加入至所创建的图标项目中
- 点击购物车,进入查看所添加的图标

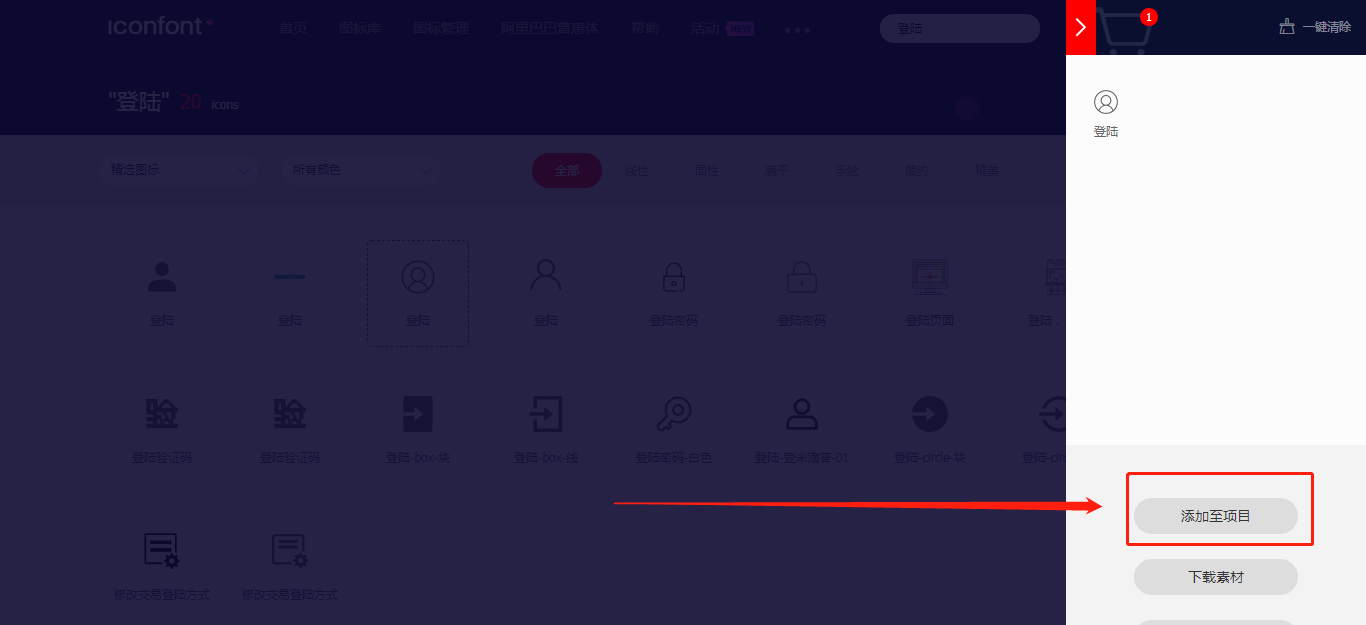
2.点击添加至项目

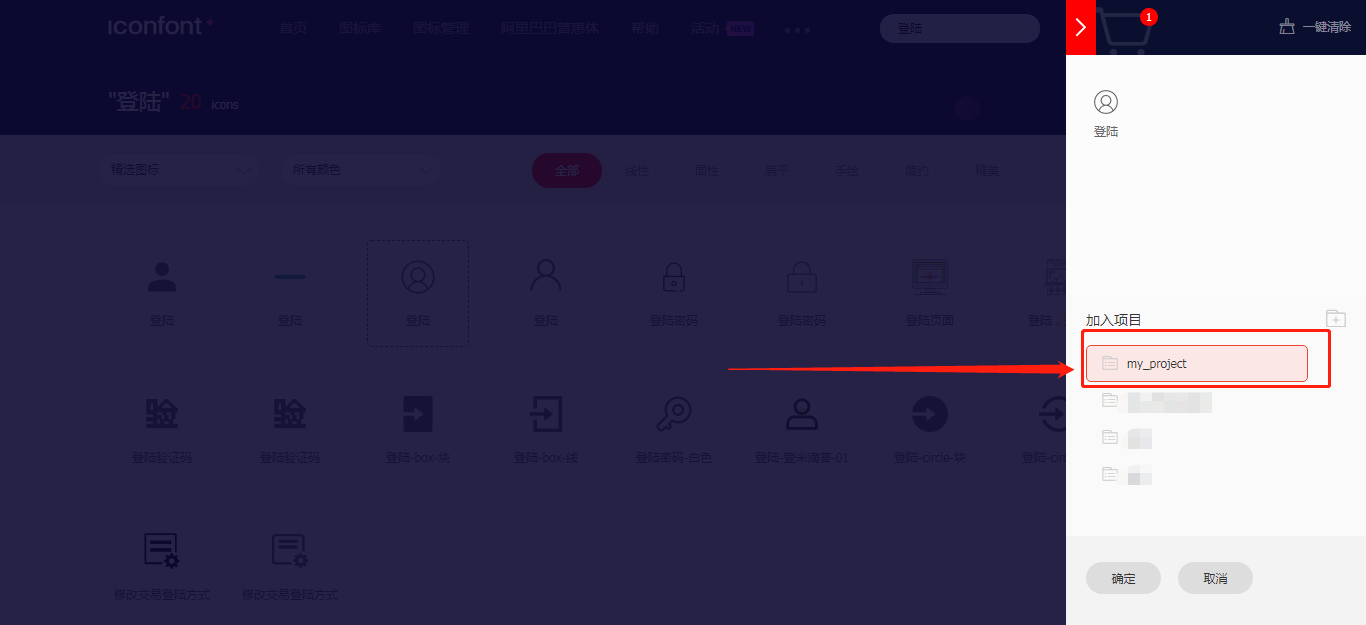
3.选择目标项目,点击确定

4.添加完成
五. Vue 项目中使用图标
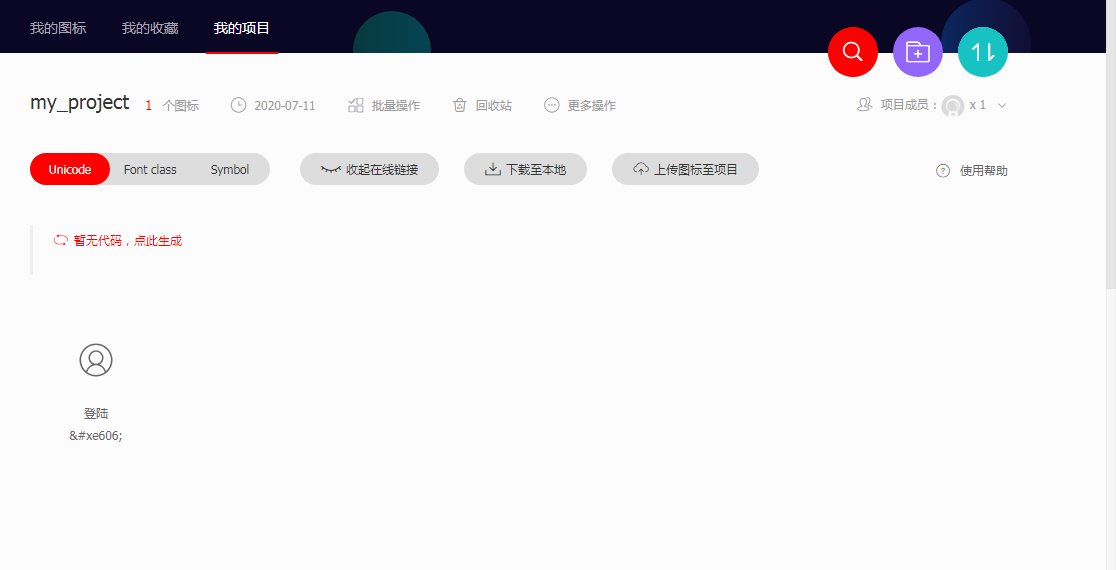
5.1 在线网址使用
https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
-
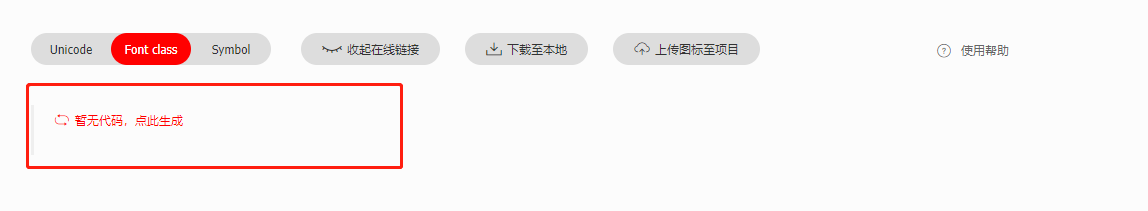
生成代码

-
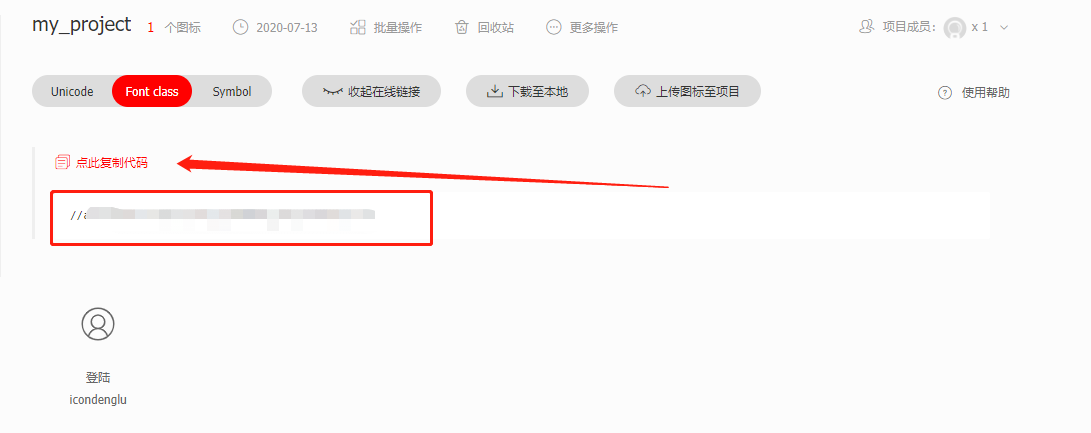
复制生成的代码

-
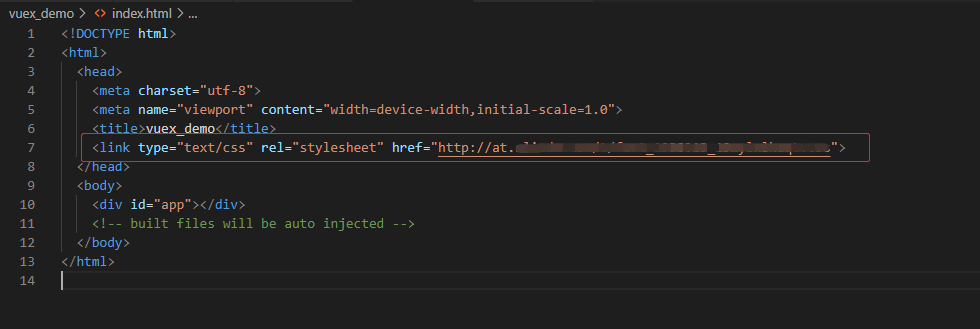
将生成的代码粘贴至 Vue 项目根目录下的 index.js 中
link引入,链接地址手动添加http:

-
组件中使用
<i class="iconfont icondenglu"></i>
5.2 下载本地使用
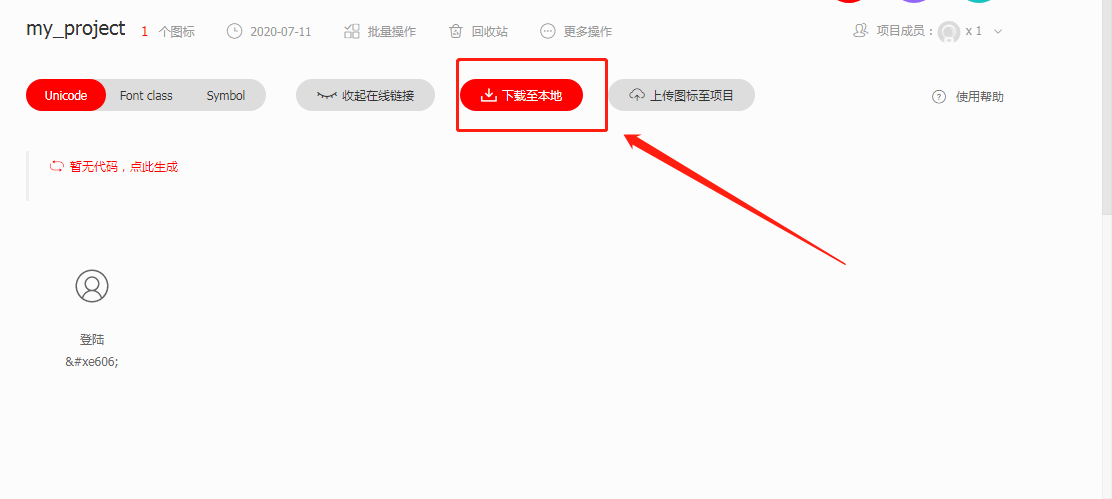
- 将图标项目下载至本地

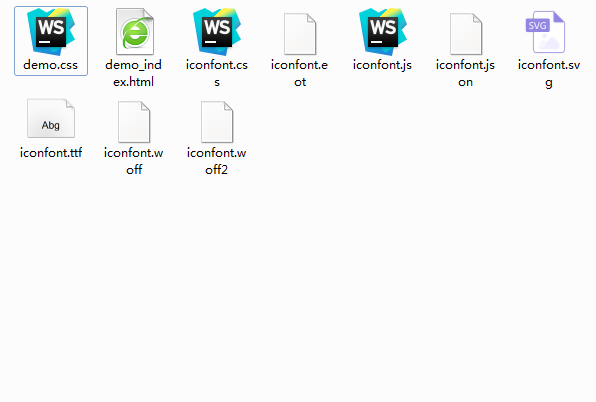
- 下载完成后解压打开,文件夹中有这些文件

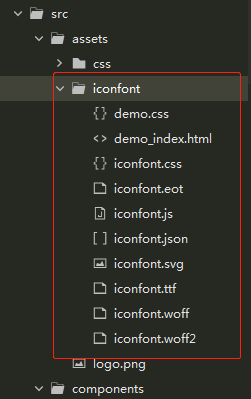
- 将下载的图标文件复制放至 Vue 项目中

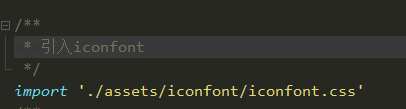
- main.js 中引入 iconfont.css

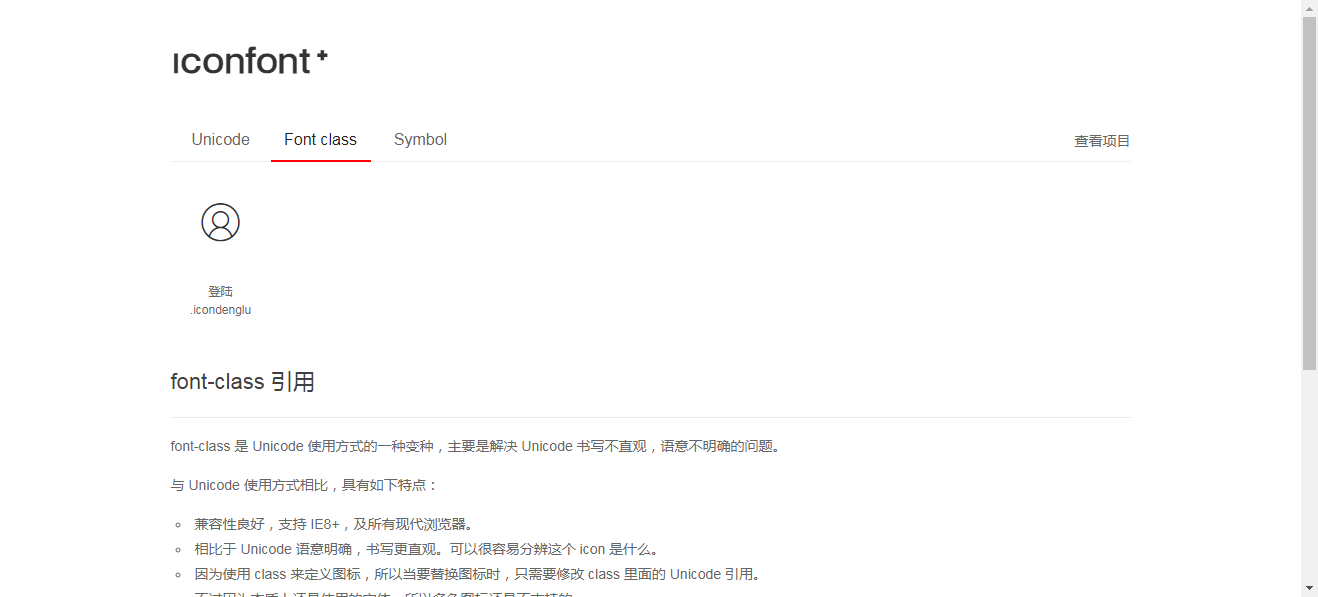
- 可双击打开此文件,查看图标


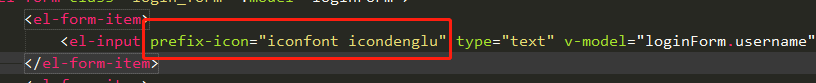
- 组件中使用图标:
复制使用图标对应的 font-class

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)