vscode搭建vue开发环境(vue入门)
一.安装VScode从官网下载,安装就行。以下操作在win+r-> cmd 命令行界面讲解,在vscode中就是在项目空白处右键open in Integrated Terminal(在内部终端中打开)执行即可。二.安装node.js从nodejs官网下载。安装就行。安装完成之后,可以在命令行中输入node -v ,如果出现相应的版本号,则说明安装成功。npm包管理器,是集成在node中的,
·
本文基于vue2.0版本,文末说明怎么升级为vue3.0版本
一.安装VScode
从官网下载,安装就行。以下操作在win+r -> cmd 命令行界面执行。
在vscode中就是在创建好的项目空白处右键open in Integrated Terminal(在内部终端中打开)执行npm install安装依赖,
npm run dev热部署等(第六步开始可以在命令行和vscode中都可以)。
二.安装node.js
从nodejs官网下载。安装就行。
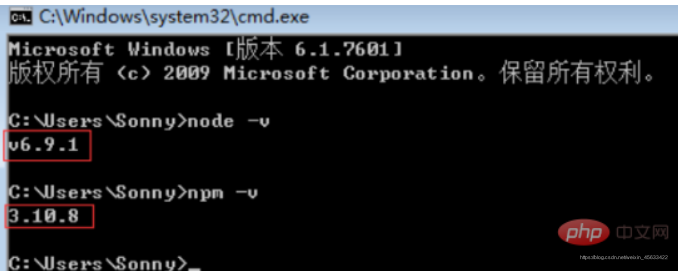
安装完成之后,可以在命令行中输入node -v ,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
 其中npm的安装目录在这里C:\Users\SJH\AppData\Roaming\npm
其中npm的安装目录在这里C:\Users\SJH\AppData\Roaming\npm
三. 安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,
所以还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 。
安装完成之后在C:\Users\SJH\AppData\Roaming\npm中会出现cnpm文件
四.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
五.用vue-cli构建项目
在你的workspace中进入命令行。(不建议在桌面,建议在workspace中)
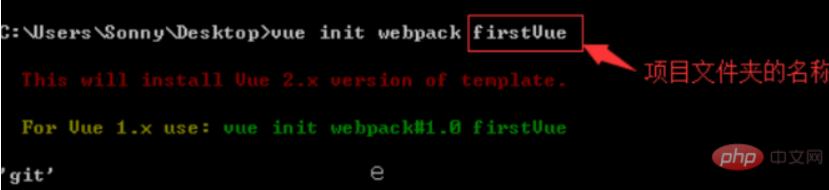
在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目
其中webpack是构建工具,也就是整个项目是基于webpack的。
其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中,如下图:
 运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息
列表如下
(1)? Project name (VueTest002):项目名称name can no longer contain capital letters(不能大写)
(2)? Project description (A Vue.js project) vue-cli新建项目(项目描述);
(3)? Author (xhdx <zhuming3834@sina.com>) ;zhuming3834@sina.com(项目作者);
(4)? Vue build
❯ Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY
allowed in .vue files - render functions are required elsewhere
这里选择Runtime + Compiler: recommended for most users;
(5)? Install vue-router? (Y/n) y 是否使用vue-router,这里根据需求选择;
(6)? Use ESLint to lint your code? (Y/n) y 是否使用ESLint,这里根据需求选择;
(7)? Pick an ESLint preset (Use arrow keys)
❯ Standard (https://github.com/feross/standard)
Airbnb (https://github.com/airbnb/javascript) none (configure it yourself)
这里选择 Standard(https://github.com/feross/standard)
(8)? Setup unit tests with Karma + Mocha? (Y/n) n 是否需要单元测试,这里根据需求选择;
(9)Setup e2e tests with Nightwatch? (Y/n) n是否需要单元测试,这里根据需求选择;
(10) Should we run `npm install` for you after the project has been created?
(recommended) (Use arrow keys)
创建项目后需要需要安装项目所需要的依赖,这里选择no,本步骤作为步骤6说明
六.安装项目所需的依赖
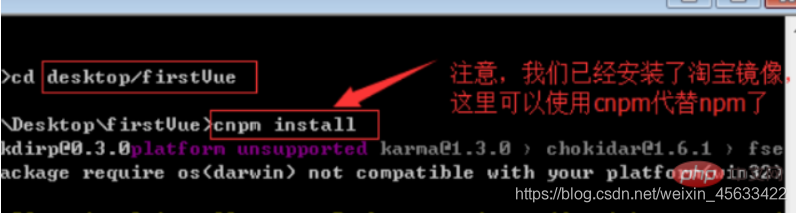
安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们
项目需要的依赖包资源

注:我在实际中其实是前面选择no不安装依赖,也是会有node_modules的,只是和yes安装的文件夹大小不一样
七.运行项目
安装完依赖包之后,就可以运行整个项目了。
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完
代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,
也就是 node build/dev-server.js命令的一个快捷方式。

项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

八.集成element
安装完nodejs的所有,能正常运行整个项目后,将element集成到项目中的步骤如下:
1、在cmd命令行进入到项目根目录输入cnpm i element-ui -S
2、安装完成之后,package.json文件会增加element-ui依赖

注:vue create、vue webpack init 创建vue项目产生的项目文件区别说明
1.使用webpack init创建项目
1.用法:vue init webpack app
2.产生目录及说明
build及config:webpack配置相关
src:项目源码
static:存放静态资源
.babelrc:babel相关配置(因为我们的代码大多都是 ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。
node_modules:通过npm install安装的依赖代码库

使用vue create app
1.使用vue create图形化界面创建
2.产生目录及说明
node_modules:通过npm install安装的依赖代码库
public:部署到生产环境的目录
src:源码
.gitignore:git忽略里面设定的这些文件的提交
babel.config.js:babel转码配置
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的
依赖插件及版本等。

总结vue create和vue init 的区别
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项度目,
与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档网页。
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。
vue-cli2.x项目向专3.x迁移只需要把static目录复制到public目录下,
老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行属配置)。
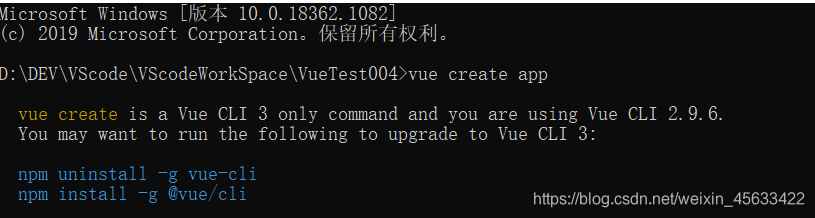
以上介绍均是基于2.0的,在上述例子之后,执行 vue create xxx,会提示版本如下

把2.0没有@的vue-cli卸载了,装有@的@vue-cli3.0脚手架。
顺着提示创建结束后执行npm run serve可以看见显示运行成功。

参考文章:
1.vscode怎样搭建vue开发环境
https://www.php.cn/tool/vscode/440175.html
2.vue新建项目(一)vue-cli新建模板项目
https://blog.csdn.net/zhuming3834/article/details/72778147
3.使用vue create、vue webpack init 创建vue项目产生的项目文件区别说明
https://blog.csdn.net/zyj123__/article/details/106361850
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)