作品介绍1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
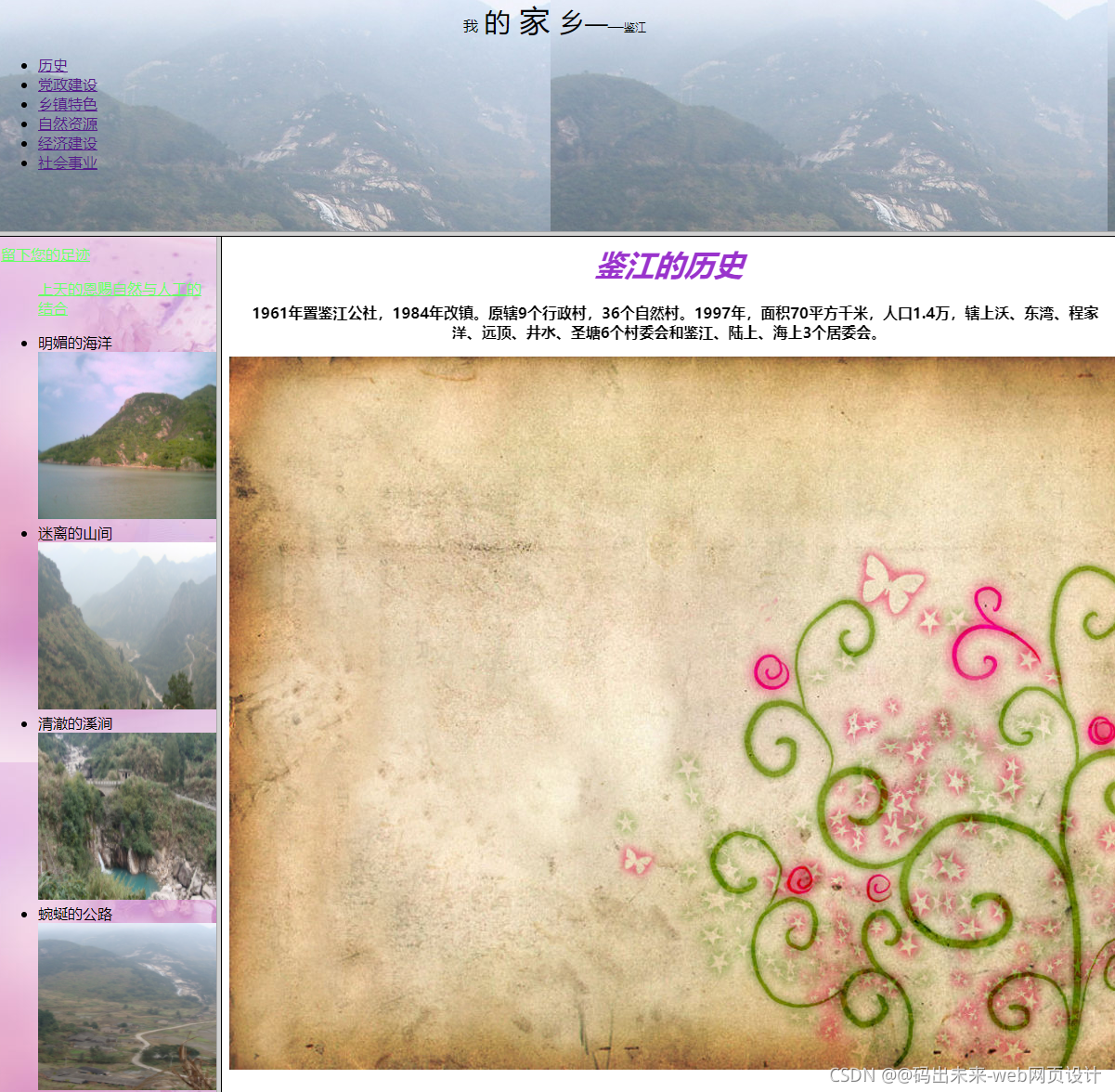
- HTML大期末作业: 关于家乡介绍HTML网页设计——我的家乡鉴江(5页) HTML+CSS+JavaScript 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
- 1.家乡历史
- 2.家乡建设
- 3.家乡特点
- 4.家乡特写
- 5. 家乡事业
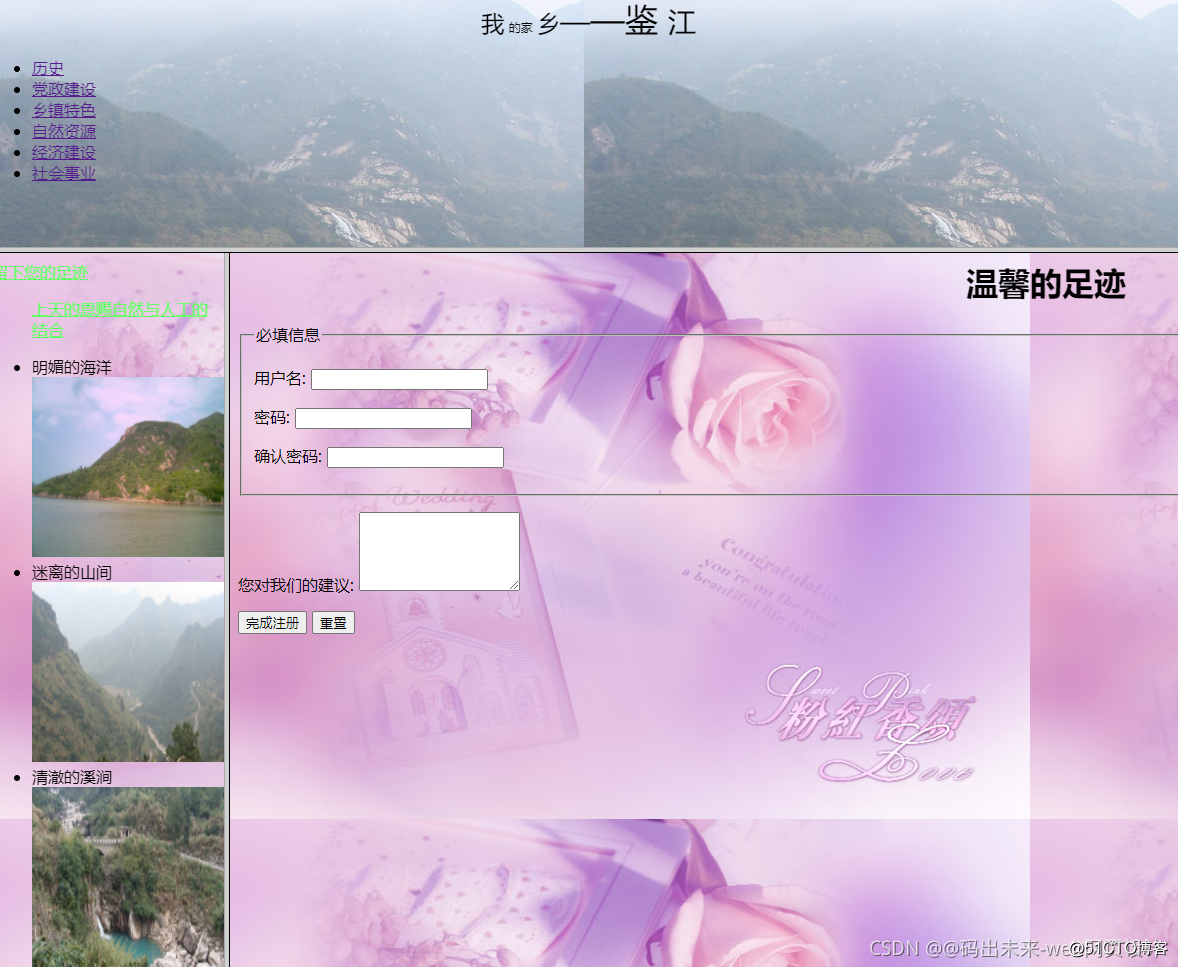
- 6.家乡足迹
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.家乡历史

2.家乡建设

3.家乡特点

4.家乡特写

5. 家乡事业

6.家乡足迹


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>绿城之都-南宁</title>
<meta content="绿城之都-南宁" name="keywords" />
<meta content="绿城之都-南宁" name="description" />
<link href="../css/base.css" rel="stylesheet" type="text/css">
<link href="../css/pagename.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--header-->
<div class="header">
<div class="w1000">
<p>你好,欢迎光临绿城之都南宁!</p>
<div class="contact"><a href="../index.html">设为首页</a> <a href="../index.html">加入收藏</a></div>
</div>
</div>
<div class="w1000">
<div class="header_bottom">
<a href="../index.html"><img src="../images/logo.jpg" width="294" height="49" alt="" title="绿城之都-南宁"></a>
<ul>
<li><a href="../index.html">网站首页</a></li>
<li><a href="historic.html">历史</a></li>
<li><a href="beautiful.html">风景</a></li>
<li><a href="tourism.html">旅游</a></li>
<li><a href="delicacy.html">美食</a></li>
<li><a href="new.html">动态</a></li>
<li><a href="leave.html">留言</a></li>
<li><a href="about.html">团队介绍</a></li>
<li><a href="connection.html">联系我们</a></li>
</ul>
</div>
</div>
<!--header结束-->
<div class="container">
<!--banner-->
<div class="banner_erji">
<img src="../images/banner_erji1.jpg" width="1000" height="187" alt="" title=""> </div>
<!--banner end-->
<!--content-->
<div class="content clearfix">
<div class="leftbar">
<div class="leftnav">
<h1>风景景点</h1>
<ul class="ul_left">
<li><h3><a href="beautiful.html">景点介绍</a></h3>
</li>
</ul>
</div>
<div class="left_lx">
<h1>联系方式</h1>
<p>地址:XXXX</p>
<p>联系人:XXXX</p>
<p>电话:0771-xxxxxxx</p>
<p>QQ:9XXXX5</p>
<p>网址:wwwXXXXm</p>
<p>邮编:530001</p>
</div>
</div>
<div class="rightbar">
<div class="bread"><a href="/index.aspx">首页</a> > 旅游风景</div>
<ul class="ul_zj clearfix">
<li>
<img src="../images/201410301619396038.jpg" width="220" height="140"><span>人民公园</span>
</li>
<li>
<img src="../images/201410301618110413.jpg" width="220" height="140"><span>南宁海底世界</span>
</li>
<li>
<img src="../images/201410301611286194.jpg" width="220" height="140"><span>金花茶公园</span>
</li>
<li>
<img src="../images/201410301613498694.jpg" width="220" height="140"><span>五象广场</span>
</li>
<li>
<img src="../images/201410301614494319.jpg" width="220" height="140"><span>地王云顶</span>
</li>
<li>
<img src="../images/201410301615449632.jpg" width="220" height="140"><span>南宁民歌湖游船</span></a>
</li>
<li>
<img src="../images/201410301615449632.jpg" width="220" height="140"><span>名树博览园</span>
</li>
</ul>
<div class="paging"></div>
</div>
</div>
<!--content end-->
</div>
<!--footer开始-->
<div class="footer">
<p><a href="../index.html">首页</a> | <a href="historic.html">历史</a> | <a href="beautiful.html">风景</a> | <a href="tourism.html">旅游</a> | <a href="delicacy.html">美食</a> | <a href="new.html">动态</a> | <a href="leave.html">旅游</a>| <a href="connection.html">联系我们</a></p>
<p>Copyright © 2015-2016 All Rights Reserved 版权所有 XXXXXXXXXXXXXXXXXX</p>
<p>地址:XXXXXXXXXXXXXXXXXX 来源:<a href="http://www.mycodes.net/" target="_blank">源码之家</a> </p>
</div>
<!--footer 结束-->
</body>
</html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

❉以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记

500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!










 已为社区贡献35条内容
已为社区贡献35条内容

所有评论(0)