
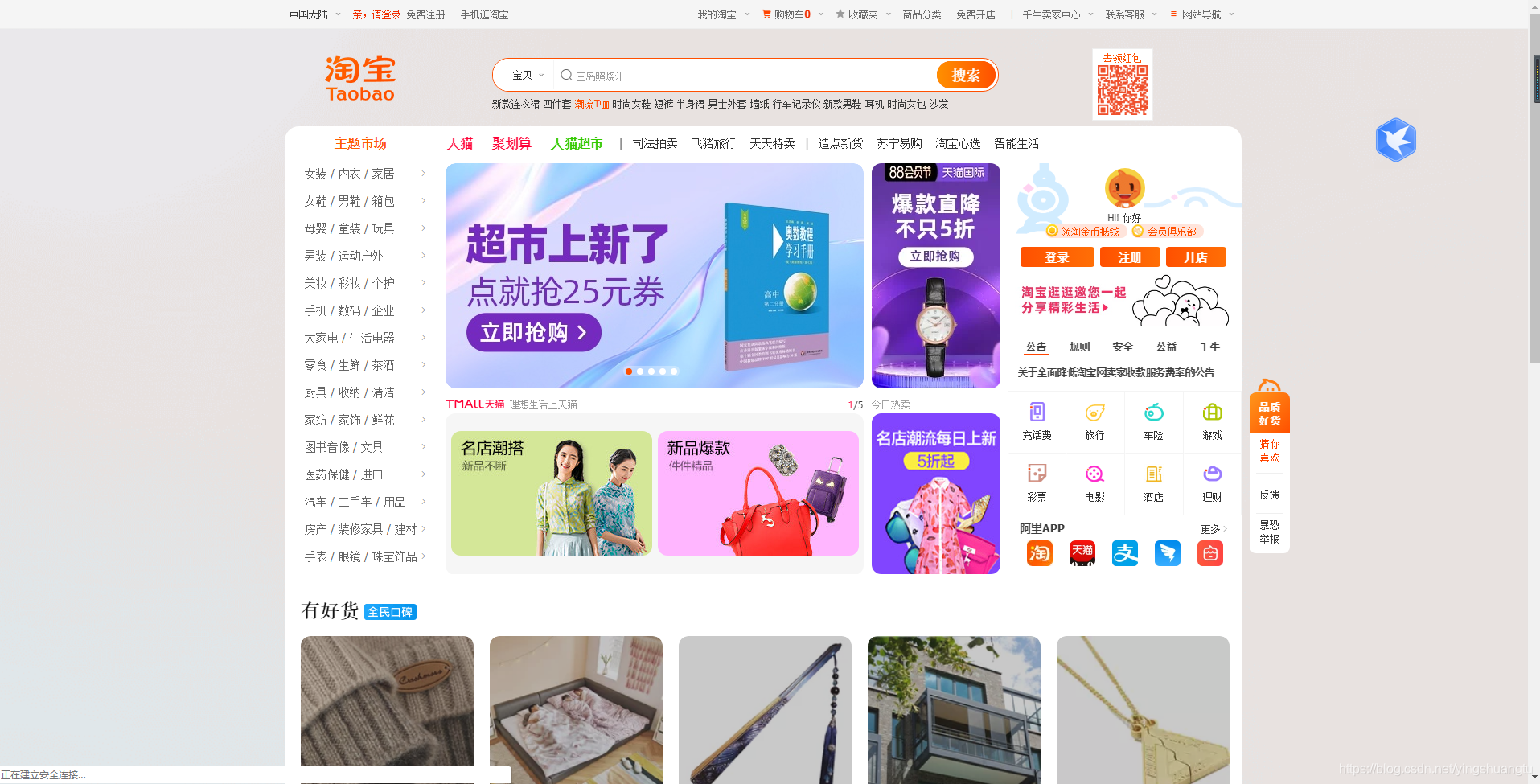
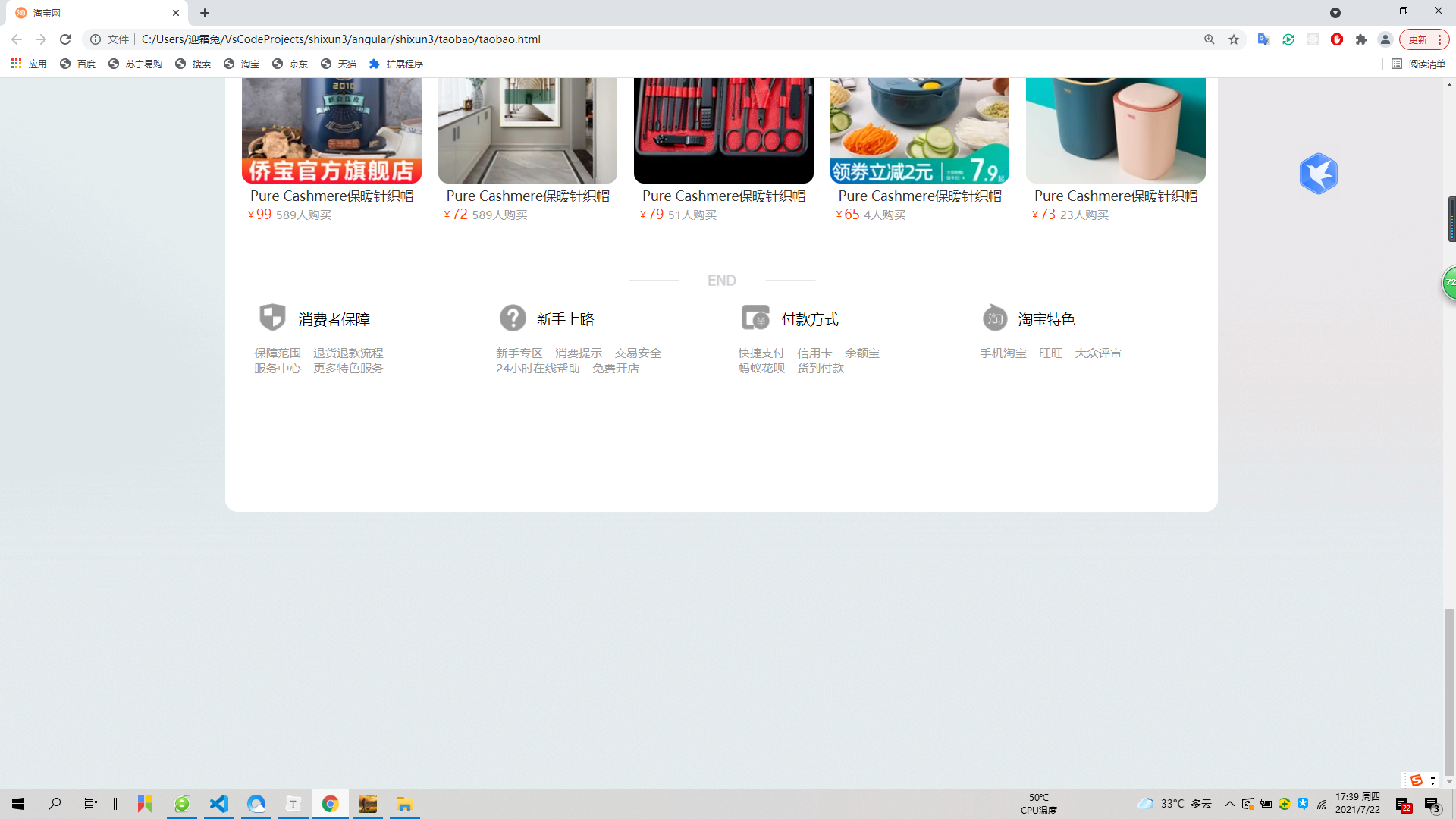
模仿淘宝首页html+js+css(附带源码)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、实现效果截图二、代码1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、实现效果截图示例:pandas 是基于NumPy 的一种工具
·
百度网盘提取源码!!!
链接:https://pan.baidu.com/s/1gLcc8Ph3MelTNRkZrHrbLg
提取码:8piw
一、实现效果截图





代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝网</title>
<link rel="stylesheet" href="./taobao.css">
<link rel="shortcut icon" type="image/x-icon" href="./img/taobaoicon.png" />
<script src="./taobao.js"></script>
<script src="./iconfont.js"></script>
<style>
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
color:#9c9c9c;
}
.gouwuche,.gengduo{
color: #ff6a05;
}
</style>
</head>
<body>
<div class="all">
<div class="site-nav">
<div class="site-nav-center">
<ul class="site-nav-center-l">
<li>
<a href=""> 中国大陆</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
<div class="site-nav-menu">
<ul>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
<li>中国大陆</li>
</ul>
</div>
</li>
<li><a href="" style="color: #f22e00;">亲,请登录</a></li>
<li><a href="">免费注册</a></li>
<li><a href="">手机逛淘宝</a></li>
</ul>
<ul class="site-nav-center-r">
<li>
<a href="">我的淘宝</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
<div class="site-nav-menu">
<ul>
<li>已买到的宝贝</li>
<li>我的足迹</li>
</ul>
</div>
</li>
<li>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gouwuchekong" class=" gouwuche"></use>
</svg>
<a href="">购物车</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
</li>
<li>
<a href="">收藏夹</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
<div class="site-nav-menu">
<ul>
<li>收藏的宝贝</li>
<li>收藏的店铺</li>
</ul>
</div>
</li>
<li><a href="">商品分类</a></li>
<li><a href="">免费开店</a></li>
<li>
<a href="">千牛卖家中心</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
<div class="site-nav-menu">
<ul>
<li>免费开店</li>
<li>已卖出的宝贝</li>
<li>出售中的宝贝</li>
<li>卖家服务市场</li>
<li>卖家培训中心</li>
<li>体验中心</li>
<li>问商友</li>
</ul>
</div>
</li>
<li>
<a href="">联系客服</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
</li>
<li>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gengduo" class="gengduo"></use>
</svg>
<a href="">网站导航</a>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangxia"></use>
</svg>
<div class="site-nav-menu" id="wangzhan">
<ul>
<li style="color: #fc4200;">主题市场
<div class="wangzhi-detail">
<ul>
<li>
<li>卖家培训中心</li>
<li>体验中心</li>
<li>问商友</li>
<li>卖家服务市场</li>
<li>卖家培训中心</li>
<li>体验中心</li>
<li>问商友</li>
</li>
</ul>
</div>
</li>
<li style="color:#a6bd46;">特色市场</li>
<li style="color: #d75696;">阿里App</li>
<li style="color:#40a7de;">精彩推荐集</li>
<li>卖家培训中心</li>
<li>体验中心</li>
<li>问商友</li>
<li>卖家服务市场</li>
<li>卖家培训中心</li>
<li>体验中心</li>
<li>问商友</li>
<li>卖家服务市场</li>
<li>卖家培训中心</li>
<li>体验中心</li>
<li>问商友</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div class="main">
<div class="search">
<img src="./img/logo.png" class="logo" alt="">
<div class="search-btn">
<div class="search-wrap">
<div class="search-bd">
<div class="search-triggers">
<span>宝贝</span>
<ul class="search-triggers-list">
<li>天猫</li>
<li>店铺</li>
</ul>
</div>
<div class="search-input-box">
<input type="text" class="search-input"
placeholder="请输入搜索文字" >
</div>
<div class="search-button">搜索</div>
</div>
<div class="search-list">
<ul>
<li>新款连衣裙</li>
<li>四件套</li>
<li style="color: #ff6a05;">潮流T恤</li>
<li>时尚女鞋</li>
<li>短裤</li>
<li>半身裙</li>
<li>男士外套</li>
<li>墙纸</li>
<li>行车记录仪</li>
<li>新款男鞋</li>
<li>耳机</li>
</ul>
</div>
</div>
</div>
<div class="ewm">
<a href="">去领红包</a>
<img src="./img/erweima.png" alt="">
</div>
</div>
<div class="main-content">
<div class="main-top">
<ul>
<li id="ztsc"><a href="">主题市场</a> </li>
<li class="tm"><a href="">天猫</a> </li>
<li class="jhs"><a href="">聚划算</a></li>
<li class="tmcs"><a href="">天猫超市</a></li>
<li>|</li>
<li><a href="">司法拍卖</a></li>
<li><a href="">飞猪旅行</a></li>
<li><a href="">天天特卖</a></li>
<li><a href="">淘小铺</a> </li>
<li>|</li>
<li><a href="">造点新货</a></li>
<li><a href="">苏宁易购</a></li>
<li><a href="">淘宝心选</a></li>
<li><a href="">智能生活</a></li>
</ul>
</div>
<!-- 第一部分 -->
<div class="main-content1">
<div class="service-list">
<ul>
<li>
<a href="" class="service-list-t">女装/内衣/家居</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: rebeccapurple;">
<li>11111111</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">女鞋/男鞋/箱包</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: #ff6a05;">
<li>22222222</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">母婴/童装/玩具</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: rosybrown;">
<li>3333333</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">男装/户外运动</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: burlywood;">
<li>444444444444</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">美妆/彩妆/个护</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul>
<li>55555555555</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">手机/数码/企业</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul>
<li>666666666</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">大家电/生活电器</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul>
<li>7777777777</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">零食/生鲜/茶酒</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul>
<li>88888888</li>
<li>88888888</li>
<li>88888888</li>
<li>88888888</li>
<li>88888888</li>
<li>88888888</li>
<li>88888888</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">厨具/收纳/清洁</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul>
<li>9999999</li>
<li>9999999</li>
<li>9999999</li>
<li>9999999</li>
<li>9999999</li>
<li>9999999</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">家纺/家饰/鲜花</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul>
<li>10101010110</li>
<li>10101010110</li>
<li>10101010110</li>
<li>10101010110</li>
<li>10101010110</li>
<li>10101010110</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">图书音像/文具</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: aquamarine;">
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">医药保健/进口</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: palevioletred;">
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">汽车/二手车/用品</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: papayawhip;">
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">房产/装饰家居/建材</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: goldenrod;">
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
<li>
<a href="" class="service-list-t">手表/眼镜/珠宝</a>
<img class="xiangyou" src="./img/xiangyou.png" alt="">
<div class="service-detail">
<ul style="background-color: paleturquoise;">
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
<li>流行趋势</li>
</ul>
</div>
</li>
</ul>
</div>
<div class="core">
<div class="box">
<div class="box-1">
<ul>
<li>
<img src="./img/lb1.jpg" alt="这里是第一场图片"></img>
</li>
<li>
<img src="./img/lb2.jpg" alt="这里是第二张图片"></img>
</li>
<li>
<img src="./img/lb3.jpg" alt="这里是第三张图片"></img>
</li>
<li>
<img src="./img/lb4.jpg" alt="这里是第一场图片"></img>
</li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3">
<span class="prev"> < </span>
<span class="next"> > </span>
</div>
</div>
<div class="Tmall">
<div class="Tmall-title">
<img src="./img/tmall.png" alt="">
<span>理想生活上天猫</span>
</div>
<div class="Tmall-detail">
<img src="./img/tm1.jpg" alt="">
<img src="./img/tm2.jpg" alt="">
</div>
</div>
</div>
<div class="sub-column">
<!-- 上 -->
<div class="tbn-focus">
<img class="focus-img" src="./img/tab1.png" alt="">
</div>
<!-- 下 -->
<div class="hb-tanx-down">
<h5>今日热卖</h5>
<div class="tanx">
<img src="./img/tab2.png" alt="">
</div>
</div>
</div>
<div class="col-right">
<div class="member">
<div class="member-bd">
<div class="tx">
<img src="./img/touxiang.jpg" alt="">
</div>
<span>hi,你好!</span>
<ul class="member-bd-jb">
<li>
<div class="jb"></div>
<a href="" class="jb-text">领淘金币抵钱</a>
</li>
<li>
<div class="jb2"></div>
<a href="" class="jb-text">会员俱乐部</a>
</li>
<!-- <li>
<img src="" alt="">
<a href="">会员俱乐部</a>
</li> -->
</ul>
<div class="member-bd-btnbox">
<a href="" class="member-bd-btn">登录</a>
<a href="" class="member-bd-btn">注册</a>
<a href="" class="member-bd-btn">开店</a>
</div>
<div class="tbn-tipoff">
<img src="./img/tab3.jpg" alt="">
</div>
<div class="min">
<ul>
<li>
<a href="">公告</a>
<div class="min-detail">
严禁借庆祝建党100周年进行商业营销的公告
</div>
</li>
<li>
<a href="">规则</a>
<div class="min-detail">
新增《淘宝网汽配行业管理规范》公示通知《淘宝网区域零售服务
</div>
</li>
<li>
<a href="">安全</a>
<div class="min-detail">
魔豆妈妈公益项目让母爱永不打烊!
</div>
</li>
<li>
<a href="">公益</a>
<div class="min-detail">
阿里公益“奥斯卡”阿里公益论坛
</div>
</li>
<li>
<a href="">千牛</a>
<div class="min-detail">
千牛头条新手开店
</div>
</li>
</ul>
<span>严禁借庆祝建党100周年进行商业营销的公告</span>
</div>
<div class="conve">
<ul>
<li>
<img src="./img/sj.png" alt="">
<p>充话费</p>
<div class="conve-detail">
充话费充话费充话费充话费充话费充话费充话费充话费
</div>
</li>
<li>
<img src="./img/lx.png" alt="">
<p>旅行</p>
<div class="conve-detail">
旅行旅行旅行旅行旅行旅行
</div>
</li>
<li>
<img src="./img/cx.png" alt="">
<p>车险</p>
<div class="conve-detail">
车险车险车险车险车险车险
</div>
</li>
<li>
<img src="./img/yx.png" alt="">
<p>游戏</p>
<div class="conve-detail">
游戏游戏游戏游戏游戏游戏
</div>
</li>
</ul>
</div>
<div class="conve">
<ul>
<li>
<img src="./img/sj.png" alt="">
<p>充话费</p>
<div class="conve-detail">
充话费充话费充话费充话费充话费充话费充话费充话费
</div>
</li>
<li>
<img src="./img/lx.png" alt="">
<p>旅行</p>
<div class="conve-detail">
旅行旅行旅行旅行旅行旅行
</div>
</li>
<li>
<img src="./img/cx.png" alt="">
<p>车险</p>
<div class="conve-detail">
车险车险车险车险车险车险
</div>
</li>
<li>
<img src="./img/yx.png" alt="">
<p>游戏</p>
<div class="conve-detail">
游戏游戏游戏游戏游戏游戏
</div>
</li>
</ul>
</div>
<div class="App">
<div class="A-t">
<span class="A-t1">阿里App</span>
<span class="A-t2">更多 > </span>
</div>
<ul>
<li>
<img src="./img/taobao.png" alt="">
</li>
<li>
<img src="./img/tianmao.png" alt="">
</li>
<li>
<img src="./img/zfb.png" alt="">
</li>
<li>
<img src="./img/dd.png" alt="">
</li>
<li>
<img src="./img/dianying.png" alt="">
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- 第二部分 -->
<div class="main-content2">
<h3 class="goods-hd">有好货</h3>
<span class="goods-hd2">全名口碑</span>
<div class="goods-list">
<ul>
<li style="box-shadow: none;">
<a href="">
<div class="goods-img">
<img src="./img/g1.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" class="info-text1"> Pure Cashmere保暖针织帽</a>
<p class="info-text2">这款针织帽风格休闲可爱,帽口双面装饰设计,非常有层次感,带上也会更舒服,简约的外型,柔软的纯羊绒面料,既美观又保暖。</p>
</dix>
</a>
</li>
<li style="box-shadow: none;">
<a href="">
<div class="goods-img">
<img src="./img/g2.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" class="info-text1"> Pure Cashmere保暖针织帽</a>
<p class="info-text2">这款针织帽风格休闲可爱,帽口双面装饰设计,非常有层次感,带上也会更舒服,简约的外型,柔软的纯羊绒面料,既美观又保暖。</p>
</dix>
</a>
</li>
<li style="box-shadow: none;">
<a href="">
<div class="goods-img">
<img src="./img/g3.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" class="info-text1"> Pure Cashmere保暖针织帽</a>
<p class="info-text2">这款针织帽风格休闲可爱,帽口双面装饰设计,非常有层次感,带上也会更舒服,简约的外型,柔软的纯羊绒面料,既美观又保暖。</p>
</dix>
</a>
</li>
<li style="box-shadow: none;">
<a href="">
<div class="goods-img">
<img src="./img/g4.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" class="info-text1"> Pure Cashmere保暖针织帽</a>
<p class="info-text2">这款针织帽风格休闲可爱,帽口双面装饰设计,非常有层次感,带上也会更舒服,简约的外型,柔软的纯羊绒面料,既美观又保暖。</p>
</dix>
</a>
</li>
<li style="box-shadow: none;">
<a href="">
<div class="goods-img">
<img src="./img/g5.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" class="info-text1"> Pure Cashmere保暖针织帽</a>
<p class="info-text2">这款针织帽风格休闲可爱,帽口双面装饰设计,非常有层次感,带上也会更舒服,简约的外型,柔软的纯羊绒面料,既美观又保暖。</p>
</dix>
</a>
</li>
</ul>
</div>
</div>
<!-- 第三部分 -->
<div class="main-content3">
<ul class="tbn-sale">
<li>
<img src="./img/s1.jpg" alt="">
</li>
<li>
<img src="./img/s2.jpg" alt="">
</li>
<li>
<img src="./img/s3.jpg" alt="">
</li>
</ul>
</div>
<!-- 第四部分 -->
<div class="main-content4">
<h3 class="goods-hd">猜你喜欢</h3>
<span class="goods-hd2">个性推荐</span>
<div class="goods-list">
<ul>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g6.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 81</span>
<span id="info-text4">45人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g7.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 44</span>
<span id="info-text4">67人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g8.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 5.9</span>
<span id="info-text4">78人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g9.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 63</span>
<span id="info-text4">99人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g10.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 96</span>
<span id="info-text4">22人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
</ul>
</div>
<div class="goods-list">
<ul>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g11.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 55</span>
<span id="info-text4">123人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g12.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 56</span>
<span id="info-text4">224人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g13.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 78</span>
<span id="info-text4">52人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g14.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 45</span>
<span id="info-text4">77人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g15.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 22</span>
<span id="info-text4">553人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
</ul>
</div>
<div class="goods-list">
<ul>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g16.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 13</span>
<span id="info-text4">116人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g17.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 34</span>
<span id="info-text4">88人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g18.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 44</span>
<span id="info-text4">98人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g19.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 78</span>
<span id="info-text4">99人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g20.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 82</span>
<span id="info-text4">453人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
</ul>
</div>
<div class="goods-list">
<ul>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g21.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 33</span>
<span id="info-text4">744人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g22.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 16</span>
<span id="info-text4">921人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g23.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 56</span>
<span id="info-text4">55人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g24.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 77</span>
<span id="info-text4">478人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g25.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 88</span>
<span id="info-text4">933人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
</ul>
</div>
<div class="goods-list">
<ul>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g26.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 99</span>
<span id="info-text4">589人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g27.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 72</span>
<span id="info-text4">589人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g28.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 79</span>
<span id="info-text4">51人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g29.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 65</span>
<span id="info-text4">4人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="goods-img">
<img src="./img/g30.jpg" alt="">
</div>
<dix class="goods-info">
<a href="" id="info-text1"> Pure Cashmere保暖针织帽</a>
<!-- <span id="info-text2">¥</span> -->
<span id="info-text3"> 73</span>
<span id="info-text4">23人购买</span>
</dix>
<div class="similar">
<div class="similar-detail">查找相似</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<!-- end部分 -->
<div class="main-content5">
<img src="./img/end.png" alt="">
</div>
<div class="end">
<ul>
<li class="end-box">
<img src="./img/dunpai.png" alt="">
<span>消费者保障</span>
<div class="end-detail">
<ul>
<li>保障范围</li>
<li>退货退款流程</li>
<li>服务中心</li>
<li>更多特色服务</li>
</ul>
</div>
</li>
<li class="end-box">
<img src="./img/wenhao.png" alt="">
<span>新手上路</span>
<div class="end-detail">
<ul>
<li>新手专区</li>
<li>消费提示</li>
<li>交易安全</li>
<li>24小时在线帮助</li>
<li>免费开店</li>
</ul>
</div>
</li>
<li class="end-box">
<img src="./img/fk.png" alt="">
<span>付款方式</span>
<div class="end-detail">
<ul>
<li>快捷支付</li>
<li>信用卡</li>
<li>余额宝</li>
<li>蚂蚁花呗</li>
<li>货到付款</li>
</ul>
</div>
</li>
<li class="end-box">
<img src="./img/tb.png" alt="">
<span>淘宝特色</span>
<div class="end-detail">
<ul>
<li>手机淘宝</li>
<li>旺旺</li>
<li>大众评审</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
js代码
window.onload=function(){
function $(param){
if(arguments[1] == true){
return document.querySelectorAll(param);
}else{
return document.querySelector(param);
}
}
var $box = $(".box");
var $box1 = $(".box-1 ul li",true);
var $box2 = $(".box-2 ul");
var $box3 = $(".box-3");
var $length = $box1.length;
var str = "";
for(var i =0;i<$length;i++){
if(i==0){
str +="<li class='on'>"+(i+1)+"</li>";
}else{
str += "<li>"+(i+1)+"</li>";
}
}
$box2.innerHTML = str;
var current = 0;
var timer;
timer = setInterval(go,1000);
function go(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if($length == current){
current = 0;
}
$box1[current].style.display = "block";
$box2.children[current].className = "on";
current++;
}
for(var k=0;k<$length;k++){
$box1[k].onmouseover = function(){
clearInterval(timer);
}
$box1[k].onmouseout = function(){
timer = setInterval(go,1000);
}
}
for(var p=0;p<$box3.children.length;p++){
$box3.children[p].onmouseover = function(){
clearInterval(timer);
};
$box3.children[p].onmouseout = function(){
timer = setInterval(go,1000);
}
}
for(var u =0;u<$length;u++){
$box2.children[u].index = u;
$box2.children[u].onmouseover = function(){
clearInterval(timer);
for(var j=0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
this.className = "on";
$box1[this.index].style.display = "block";
current = this.index +1;
}
$box2.children[u].onmouseout = function(){
timer = setInterval(go,1000);
}
}
$box3.children[0].onclick = function(){
back();
}
$box3.children[1].onclick = function(){
go();
}
function back(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if(current == 0){
current = $length;
}
$box1[current-1].style.display = "block";
$box2.children[current-1].className = "on";
current--;
}
}
css代码
*{
margin: 0;
padding: 0;
font-size: 14px;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: #222;
}
body{font-size: 14px;
width: 100%;
height: 3500px;
background: url("./img/body.png")no-repeat;
background-size: 100% 100%;
background-position: 0 0;
}
/* 头部开始 */
.site-nav{
width: 100%;height: 36px;
background-color: #f5f5f5;
line-height: 36px;text-align: center;
}
.site-nav li a{
color: #222;
}
.site-nav-center>ul>li:hover>a{
color: #ff5a00;
}
.site-nav-center{
position: relative;
width: 1190px;margin-left: auto;
margin-right: auto;
/* background-color: yellow; */
}
.site-nav-center-l{
position: absolute;
left:0;top:0;
}
.site-nav-center li{
position: relative;
}
.site-nav-center li:hover .site-nav-menu{
display: block;
z-index:200;
}
.site-nav-menu{
display: none;
position: absolute;
top:36px;left:0;
height: 100px;
background-color: #ffffff;
/* overflow: scroll; */
}
#wangzhan{
display: none;
z-index: 300;
overflow: hidden;
position: absolute;
right: 0;
left: auto;
width: 988px;
min-height: 258px;
line-height: normal;
border: 1px solid #eee;
background: #fff;
}
#wangzhan>li{
float: left;
font-size: 14px;
font-weight: 700;
padding-top: 5px;
width: 20%;
height: 25px;
overflow: hidden;
}
.site-nav-center li:hover #wangzhan{
display: block;
}
.site-nav-menu li{
width: 100px;
height: 30px;
padding-left:20px;
line-height: 30px;
background-color: #fff;
text-align: left;
}
.site-nav-menu li:hover{
background-color: #f4f4f4;
}
.site-nav-center-l li{
padding-left: 20px;color: #6c6c6c;
float: left;
}
.site-nav-center-r{
position: absolute;
top:0;
right: 0;
width: 754px;
height: 30px;
}
.site-nav-center-r li{
padding-right: 20px;color: #6c6c6c;
float: left;
}
/* 头部结束 */
.main{
width: 1190px;
margin-left: auto;
margin-right: auto;
}
.search{
position: relative;
width: 100%;height: 120px;
}
.logo{
position: absolute;
left:0px;top:px;
width: 190px;height: auto;
}
.ewm{
position: absolute;
right:96px;
top:20px;
width: 76px;
height: 90px;
text-align: center;
background-color: #fff;
}
.ewm>a{
color:#f05633;
}
.ewm>img{
width: 62px;
height: 62px;
}
.search-wrap{
position: relative;
left: 22%;
top:20px;
}
.search-bd{
position: relative;
width: 630px;height: 42px;
background: #fff;
border-radius: 20px;
margin-top: 12px;
border: 1px solid #ff5000;
}
.search-triggers{
position: absolute;
left: 0;
top: 0;
z-index: 200;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
margin-left: 0;
height: 40px;
background: #fff;
width: 74px;
}
.search-triggers span{
padding:20px;
line-height: 40px;
text-align: center;
}
.search-triggers-list{
display: none;
position: absolute;
top:32px;
background-color: #fff;
}
.search-triggers-list li{
height: 38px;line-height: 38px;
background-color: #fff;
padding:0 20px;
}
.search-triggers:hover .search-triggers-list{
display: block;
}
.search-input-box{
position: absolute;
left:75px;top:0px;
}
.search-input-box input{
width: 200px;height: 40px;
background: url("./img/sousuo.png")no-repeat;
background-position: 10px 10px;
background-size: 20px 20px;
padding-left:34px;
border:none;
outline: none;
color:#9c9c9c;
}
.search-button{
position: absolute;
margin-top: 3px;
width: 73px;
height: 34px;
border-radius: 20px;
right: 3px;
/* 渐变背景 */
background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%);
background-repeat: repeat-x;
font-size: 18px;
font-weight: 700;
color: #FFF;
line-height: 34px;
text-align: center;
cursor: pointer;
border: none;
}
.search-list{
position: absolute;
top:45px;
}
.search-wrap li{
float: left;
padding-left: 10px;
}
/* 搜索部分结束 */
.main-top{
width: 1190px;height: 40px;line-height: 40px;
text-align: center;
}
.main-top>ul>li:hover>a{
color: #ff5a00;
}
.main-top ul li{
float: left;padding-left:20px;
}
#ztsc{
width: 190px;
overflow: hidden;
text-align: left;
}
#ztsc a{
color: #ff741e;
font-weight: 700;
font-size: 16px;
padding-left:30px;
}
.tm a{
color: #ff3761;
font-weight: 700;
font-size: 16px;
}
.main-content{
width: 1190px;
height: 3000px;
position: relative;
margin-left: auto;
margin-right: auto;
overflow: hidden;
background-color: #fff;
border-radius:15px 15px 15px 15px;
}
.main-content .main-top .jhs a{
color: #ff0036;
font-weight: 700;
font-size: 16px;
}
.main-content .main-top .tmcs a{
color: #33c900;font-size: 16px;
font-weight: 700;
}
.main-content .main-top .main-content{
width: 100%;
}
/* 左侧边栏 */
/* main的第一部分 */
.main-content1{
width: 1190px;
height: 528px;
/* background-color: rgb(46, 85, 46); */
}
.service-list{
position: relative;
clear: both;
width: 190px;height: 525px; float: left;
background-color: #ffffff;
}
.service-list li{
line-height: 32px;
height: 32px;
padding-left: 25px;
padding-right: 19px;
padding-top: 1px;
padding-bottom: 1px;
font-size: 14px;
font-weight: 400;
width: 145px;
color: #666;
overflow: hidden;
}
.service-list li a{
float: left;
}
.service-list li:hover{
background-color: #ffe4dc;
color: #ff5000;
}
.service-list>ul>li:hover .service-list-t{
color: #ff5000;
}
.xiangyou{
float: right;
margin-top:8px;
width: 18px;height: 18px;
margin-right: 2px;
}
.service-detail{
display: none;
position: absolute;
background-color: #fff;
left:190px;
top:0;
width: 700px;
height: 518px;
border-radius: 10px;
z-index: 100;
border: 1px solid #ff5a00;
}
.service-list li:hover .service-detail{
display: block;
}
.core{
width: 520px;
height: 512px;
float: left;
/* background-color: purple; */
overflow: hidden;
margin-left:10px;
margin-top:10px;
}
/* 轮播图开始 */
.box a {text-decoration: none;color: rgb(200, 200, 200);}
.box{width: 520px;height: 280px;margin: 0px auto;overflow: hidden;position: relative;}
/* .box-1 ul{} */
.box-1 ul li{width:520px;height: 280px;position: relative;overflow: hidden;}
.box-1 ul li img{display:block;width:520px; height: 280px;
border-radius: 12px;}
.box-2{position: absolute;right: 10px;bottom: 14px;}
.box-2 ul li{float:left;width: 12px;height: 12px;overflow: hidden; margin: 0 5px; border-radius: 50%;
background: rgba(0,0,0,0.5);text-indent: 100px;cursor: pointer;}
.box-2 ul .on{background: rgba(255, 80, 0);}
.box-3 span{
display: none;
position: absolute;
color: white;
background: rgba(0,0,0,.5);
width: 40px;height: 40px;
top:50%;
font-family: "宋体";
line-height: 40px;
font-size:18px;
margin-top: -40px;
text-align: center;
cursor: pointer;}
.box-3 .prev{left: 0px;}
.box-3 .next{right: 0px;}
.box-3 span::selection{
background: transparent;
}
.box-3 span:hover{background: rgba(125,125,125,.8);}
.box:hover .box-3 span{
display: block;
}
/* 轮播图结束 */
.Tmall{
width: 100%;height: 230px;
/* background-color: green; */
}
.Tmall-title{
width: 100%;
height: 40px;
text-align: center;
}
.Tmall-title>img{
float: left;
width: 82px;height: auto;
margin-top: 10px;
}
.Tmall-title>span{
float: left;
font-size: 12px;
color: #999;
padding-top:12px;
padding-left:6px;
}
.Tmall-detail{
width: 100%;
height: 190px;
/* background-color: pink; */
overflow: hidden;
}
.Tmall-detail img{
float: left;
width: 240px;height: auto;
margin-left:15px;
border-radius: 10px;
}
.sub-column{
width: 160px;height: 512px;
/* background-color: yellow; */
float: left;
margin-left: 10px;
margin-top: 10px;
}
.tbh-focus {
overflow: hidden;
height: 280px;
width: 100%;
background-color: #fff;
border-radius: 12px;
}
.focus-img{
border-radius: 12px;
width: 100%;
height: auto;
}
.hb-tanx-down {
margin-top: 1px;
width: 100%;
}
.hb-tanx-down h5{
font-size: 12px;
font-weight: 400;
color: #a1a1a1;
line-height: 24px;
}
.hb-tanx-down img{
width: 100%;
height: auto;
border-radius: 12px;
}
.col-right {
float: right;
width: 290px;
height: 512px;
margin-top: 10px;
/* background-color: red; */
}
.member {
width: 100%;
height: 200px;
/* padding-right: inherit; */
text-align: center;
background-repeat: no-repeat;
}
.tx>img{
border-radius: 50%;
}
.member-bd-jb{
width: 226px;
height: 26px;
margin:0 auto;
}
.member-bd>ul>li{
float: left;
background-color: #ffe4db;
margin-left: 5px;
border-radius: 9px;
}
.member-bd-jb .jb{
float: left;
width: 16px;height: 16px;
margin-top: 2px;
background: url("./img/mb.png")no-repeat;
background-position: 0px -573px;
}
.member-bd-jb .jb2{
float: left;
width: 16px;height: 16px;
margin-top: 2px;
background: url("./img/mb.png")no-repeat;
background-position: 0px -529px;
}
.member-bd>ul>li a{
float: left;
padding-left:3px;
padding-right:5px;
color: #ff6904;
}
.member-bd-btnbox{
width: 256px;
margin-left: auto;
margin-right: auto;
}
.member-bd-btn{
float: left;
width: 79px;height: 26px;
color: #fff;
background-color: #ff6b05;
line-height: 26px;
margin-left:6px;
border-radius: 4px;
text-align: center;
}
.tbn-tipoff>img{
margin-top: 15px;
height: 65px;
width: 290px;
}
.min{
width: 290px;
height: 70px;
/* background-color: yellow; */
}
.min>span{
color: #ff6b05;
}
.min>ul{
position: relative;
}
.min>ul>li{
float: left;
width: 58px;
height: 25px;
line-height: 25px;
text-align: center;
/* margin-left:10px; */
}
.min>ul>li:hover{
border-bottom: 2px solid #ff6b05;
}
.min>ul>li a{
font-weight: 700;
}
.min>ul>li a:hover{
color:#ff6b05;
}
.min-detail{
display: none;
position: absolute;
top: 28px;
left:0;
background-color:#fff;
width: 290px;
height: 40px;
color: #ff6b05;
}
.min>ul>li:hover .min-detail{
display: block;
}
.conve{
width: 290px;
height: 72px;
/* overflow: hidden; */
z-index: -2;
/* background-color: pink; */
}
.conve ul{
position: relative;
}
.conve li{
float: left;
width: 70px;
height: 70px;
border:1px solid #f4f4f4;
background-color: #fff;
}
.conve img{
margin:10px auto 0 0;
}
.conve p{
position: relative;
line-height: 20px;
padding-left: 12px;;
text-align: center;
}
.conve-detail{
z-index:500;
display: none;
position: absolute;
top:68px;
left: 0px;;
background-color: #fff;
border:1px solid #ff4400;
width: 286px;
height: 160px;
}
.conve>ul>li:hover{
border:1px solid #ff4400;
}
.conve>ul>li:hover .conve-detail{
display: block;
}
.App{
margin-top: 10px;
width: 290px;
height: 77px;
/* background-color: green; */
overflow: hidden;
}
.A-t{
color: #3C3C3C;
width: 100%;
height: 27px;
/* background-color: pink; */
line-height: 27px;
text-align: center;
}
.A-t1{
float: left;
font-weight: 700;
/* font-size: 16px; */
padding-left: 10px;
}
.A-t2{
float: right;
font-size: 12px;
padding-right: 10px;
}
.App>ul>li{
float: left;
width: 58px;
height: 50px;
text-align: center;
}
.App>ul>li>img{
width: 40px;height: 40px;
border-radius: 12px;
}
/* 第一部分结束 */
/* 第二部分开始 */
.main-content2{
width: 1190px;
height: 330px;
overflow: hidden;
margin:10px auto;
/* background-color: pink; */
}
.goods-hd{
float: left;
padding-left: 20px;
margin-top: 20px;
margin-bottom: 20px;
font-size: 24px;
color: #111;
font-weight: bold;
line-height: 24px;
}
.goods-hd2{
/* float: left; */
margin-top: 20px;
margin-left: 5px;
display: inline-block;
width: 72px;height: 26px;
/* background-color: #0795ed; */
background:#49b6fa;
background-image: linear-gradient(145deg, #49b6fa 0%, #0795ed 77%);
color: #fff;
line-height: 26px;
border-radius: 5px ;
text-align: center;
}
.goods-list {
width: 100%;
height: 310px;
background-color: #fff;
overflow: hidden;
}
.goods-list>ul li{
position: relative;
float: left;
border-radius: 12px 12px 0 0;
overflow: hidden;
width: 215px;height: 264px;
/* background-color: pink; */
margin-left: 20px;
border-radius: 12px;
}
.goods-img>img{
border-radius: 12px;
width: 215px;
height: 215px;
}
.goods-list>ul li:hover{
/* box-shadow:1px 2px 2px 3px #cccccc; */
box-shadow:0 15px 35px rgba(0,0,0,0.3);
}
.goods-list>ul li:hover .goods-img>img{
opacity: 0.7;
}
.goods-info{
overflow: hidden;
margin-left:10px;
}
.info-text1{
font-size: 16px;
color: #333333;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#info-text1{
font-size: 16px;
color: #333333;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.goods-list>ul li:hover .info-text1{
color: #ff641e;
}
.info-text2{
margin-top: 8px;
font-size: 14px;
color: #999999;
/* letter-spacing: 0; */
line-height: 12px;
width: 190px;
padding-left:10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
/* #info-text2{
float: left;
padding-top:4px;
padding-left:5px;
font-size: 9px;
color: #ff4400;
} */
#info-text3::before{
content: "¥";
float: left;
padding-top:4px;
padding-left:5px;
font-size: 9px;
color: #ff4400;
}
#info-text3{
float: left;
font-size: 16px;
color: #ff4400;
}
#info-text4{
float: left;
padding-top:3px;
padding-left:5px;
color: #999999;
font-size: 14px;
}
.similar{
display: none;
position: absolute;
width: 100%;
height: 70px;
background-color: #fff;
left:0;bottom: 0;
border-radius: 0 0 12px 12px;
background-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.69) 12%, rgba(255, 255, 255, 0.97) 28%, #ffffff 47%);
}
.similar-detail{
position: absolute;
width: 200px;
line-height: 32px;
text-align: center;
height: 32px;
color: #fff;
margin-top:18px;
margin-left: 3.5%;
background: #FF5000;
background-image: linear-gradient(145deg, #ff9000 0%, #ff5000 77%);
border-radius: 16px;
font-size: 18px;
font-weight: normal;
}
.goods-list>ul li:hover .similar{
display: block;
background-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.69) 12%, rgba(255, 255, 255, 0.97) 28%, #ffffff 47%);
}
/* 第二部分结束 */
/* 第三部分开始 */
.tbn-sale{
clear: both;
margin-left: 18px;
width: 100%;
height: 170px;
overflow: hidden;
}
.tbn-sale li{
float: left;
width: 375px;
margin:20px 11px 0 2px;
height: 130px;
overflow: hidden;
border: 1px solid #fff;
border-radius: 12px;
}
.tbn-sale li:hover{
border: 1px solid #ff5000;
}
.tbn-sale li img{
width: 100%;
height: auto;
}
.main-content5{
width: 1190px;
height: 60px;
text-align: center;
}
.end{
position: absolute;
bottom:0;
left:0;
width: 100%;
height: 250px;
/* background-color: pink; */
}
.end-box{
float: left;
overflow: hidden;
/* background-color: red; */
width: 220px;
height: 200px;
margin-right:50px;
margin-left:20px;
}
.end-box>img{
float: left;
margin-left:15px;
}
.end-box>span{
float: left;
padding-top:4px;
padding-left:10px;
font-size: 17px;
line-height: 30px;
text-align: center;
}
.end-detail{
clear: both;
margin-top:50px;
width: 100%;
height: 90px;
/* background-color: green; */
}
.end-detail>ul>li{
float: left;padding-left: 15px;
font-size: 14px;
color: #999999;
}
总结
码字不易,喜欢就点个赞吧!!!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)