计算属性和生命周期onMounted一样,初始化就会执行一次(computed先执行),并且只有在依赖改变的时候触发,可以提升性能。注意(计算属性的依赖是指vue里面双向绑定的变量)
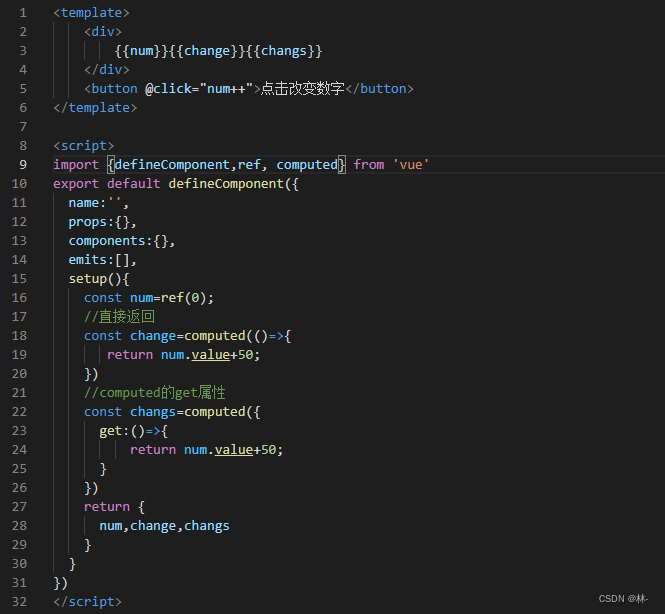
1、computed计算属性的get方法
下面两种computed写法都可以,num改变的时候都是返回num.value的值。

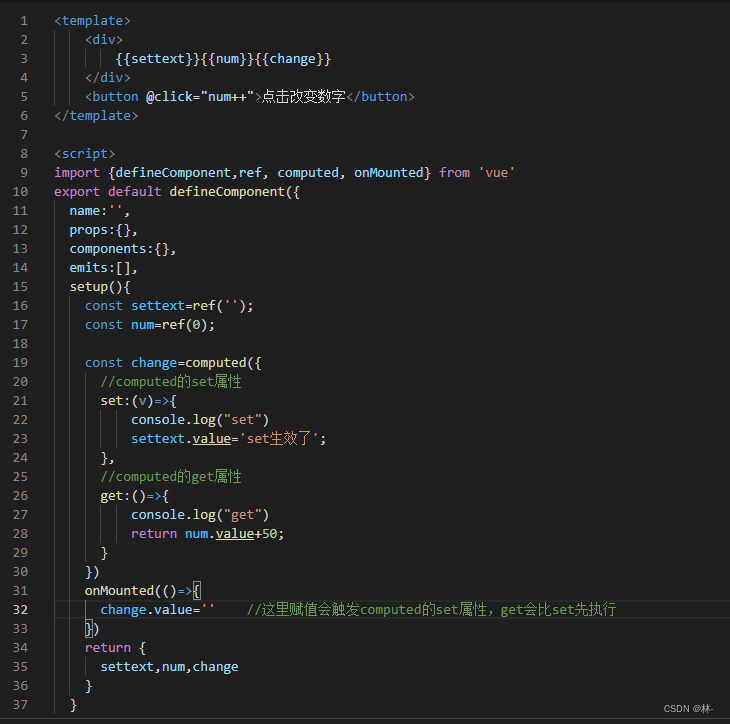
2.computed计算属性的set方法
我们有时候希望计算属性改变之后触发set方法,用来其他操作,怎么办呢

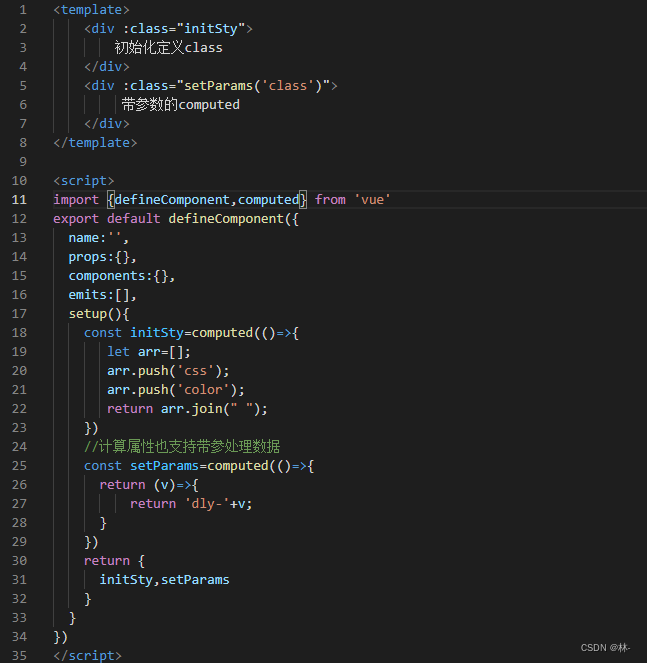
3.用computed代替方法处理初始化的数据
computed方法也可支持带参数来处理数据,和方法一样

 已为社区贡献1条内容
已为社区贡献1条内容
所有评论(0)