eslint-disable的使用
如果项目里引入了eslint,但又想eslint忽略对多行或者某一行代码的检查,这时,我们可以使用eslint-disable。eslint-disable可以对单行、多行代码起作用,还可以指定禁用那个规则
·
eslint-disable的使用
导言
如果项目里引入了eslint,但又想eslint忽略对多行或者某一行代码的检查,这时,我们可以使用eslint-disable。
用法
对整个文件生效
在文件第一行使用/* eslint-disable*/
/* eslint-disable */
var a = 1;
console.log(a);
对于多行代码
使用/* eslint-disable*/和/* eslint-enable*/将代码包裹起来
/* eslint-disable */
var a = 1;
console.log(a);
/* eslint-enable */
对于某一行代码
对当前行生效
var a = 1; // eslint-disable-line
对下一行生效
// eslint-disable-next-line
var a = 1;
注意
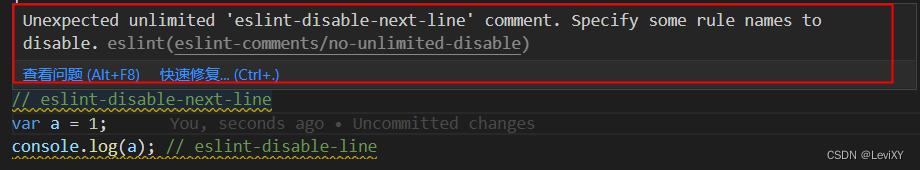
eslint-disable会默认禁用所有规则,如果没有准确指定禁用哪条规则,那么eslint会对eslint-disable提示eslint警告

为了避免这个eslint警告,我们需要在eslint-disable后面写上指定禁用的规则,多条规则之间,用逗号隔开
// eslint-disable-next-line vars-on-top, no-var
var a = 1;
console.log(a); // eslint-disable-line no-console
对于整个文件或者多行代码的情况,还可以使用/* eslint-enable*/后面加上规则名来启用指定规则
/* eslint-disable vars-on-top, no-var, no-console */
var a = 1;
console.log(a);
/* eslint-enable no-var, no-console */
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)