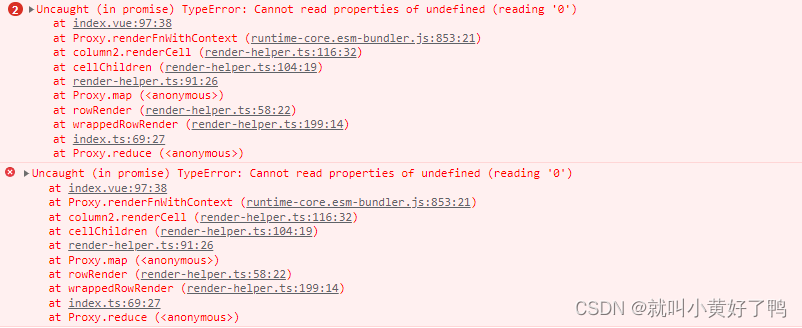
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘0‘)
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '0')
·
报错:Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘0’)

问题代码:
<el-table-column prop="number" label="总用例数 / 失败用例数" align="center" width="200">
<template #default="scope">
<span>{{scope.row.number[0]}}</span>
<span style="margin:0 3px">/</span>
<span class="failNumStyle" @click="toDetail(scope.row.id)">{{scope.row.number[1]}}</span>
</template>
</el-table-column>

原因:
异步显示先显示的初始数据,此时还没有数据
正确代码:
<el-table-column prop="number" label="总用例数 / 失败用例数" align="center" width="200">
<template #default="scope">
<span v-if="scope.row.number">{{scope.row.number[0]}}</span>
<span style="margin:0 3px">/</span>
<span class="failNumStyle" @click="toDetail(scope.row.id)" v-if="scope.row.number"
{{scope.row.number[1]}}
</span>
</template>
</el-table-column>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)