
HTML中引用icon图标
简单介绍在HTML如何中引用icon图标1.登录iconfont官网 生成连接① 搜索想引用的图标,找到后加入购物车② 在购物车中将icon图标添加至项目③ 点击生成新代码生成代码(示例)://引入iconfont的声明@font-face {font-family: 'iconfont';/* Project id 3373080 */src: url('//at.alicdn.com/t/fo
·
简单介绍在HTML如何中引用icon图标
1.登录iconfont官网 生成连接
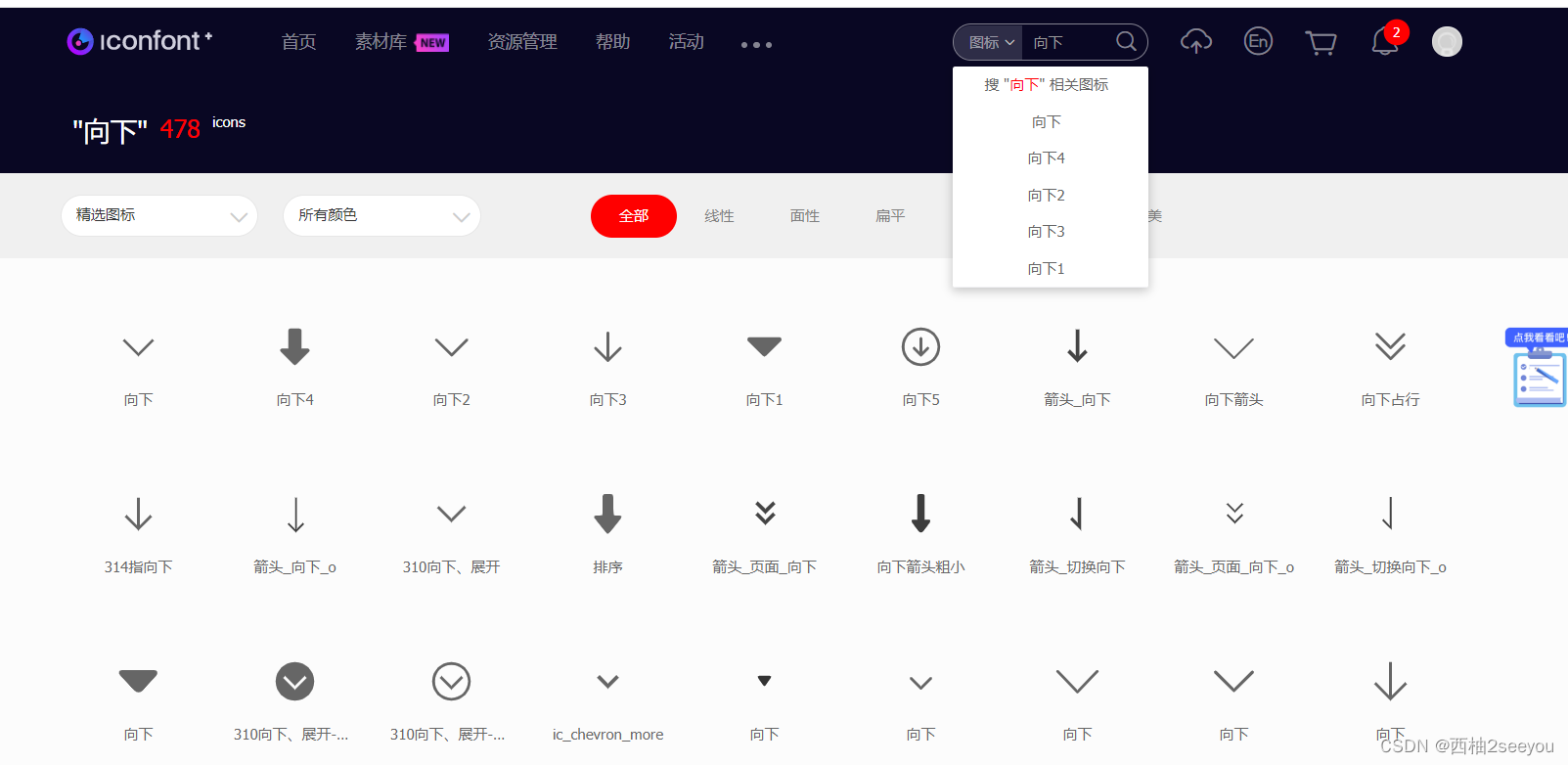
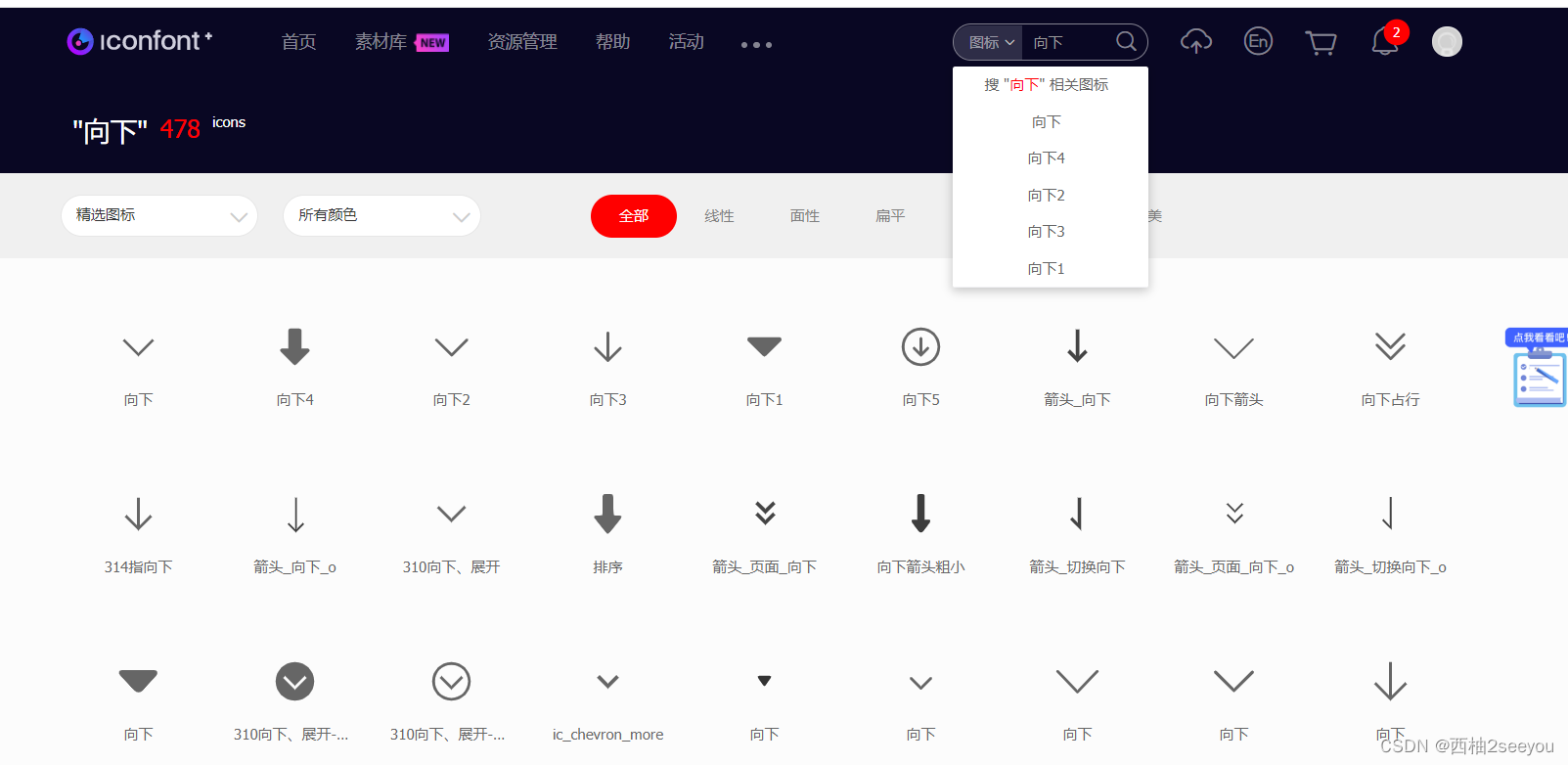
① 搜索想引用的图标,找到后加入购物车
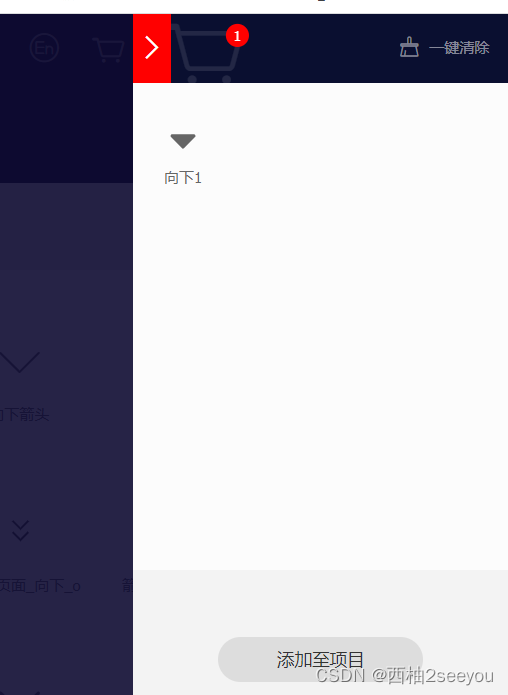
② 在购物车中将icon图标添加至项目

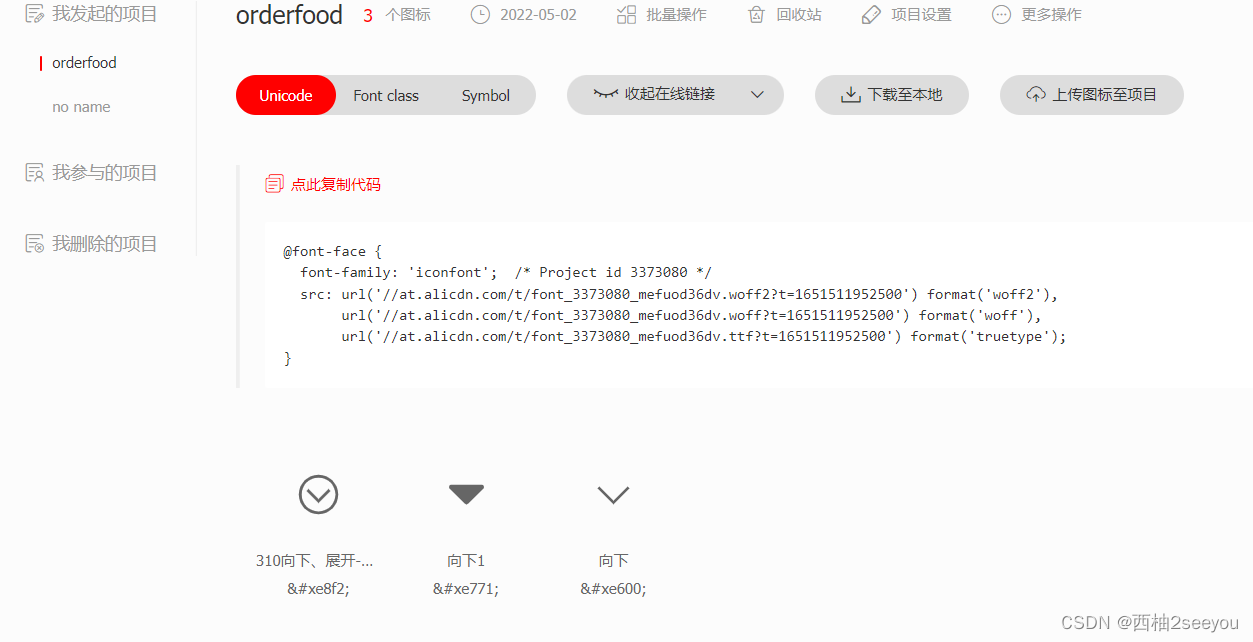
③ 点击生成新代码

生成代码(示例):
//引入iconfont的声明
@font-face {
font-family: 'iconfont'; /* Project id 3373080 */
src: url('//at.alicdn.com/t/font_3373080_hrq4d4vg3gp.woff2?t=1651511648580') format('woff2'),
url('//at.alicdn.com/t/font_3373080_hrq4d4vg3gp.woff?t=1651511648580') format('woff'),
url('//at.alicdn.com/t/font_3373080_hrq4d4vg3gp.ttf?t=1651511648580') format('truetype');
}
//被引入icon图标的代码

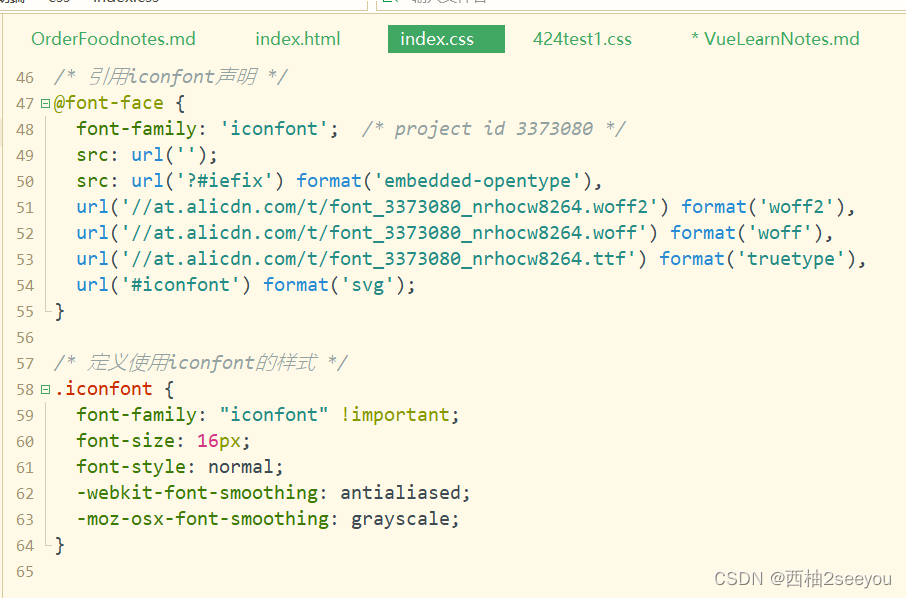
2.在CSS文件中声明引用iconfont,并对iconfont配置样式
CSS文件中:

HTML文件中:

代码如下(示例):
/* 引用iconfont声明 */
@font-face {
font-family: 'iconfont'; /* Project id 3373080 */
src: url('//at.alicdn.com/t/font_3373080_mefuod36dv.woff2?t=1651511952500') format('woff2'),
url('//at.alicdn.com/t/font_3373080_mefuod36dv.woff?t=1651511952500') format('woff'),
url('//at.alicdn.com/t/font_3373080_mefuod36dv.ttf?t=1651511952500') format('truetype');
}
/* 定义使用iconfont的样式 */
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
//html 文件中 body里使用标签引用图标
<a href="#" class="iconfont"></a><!-- 引入箭头icon点击箭头跳转页面 href="跳转后的地址" -->
总结
以上就是今天记录的小notes,本文仅仅简单介绍了如何在HTML中引用icon图标,总结起来关键步骤就是:1.声明引用iconfont 2.定义iconfont的CSS样式 3.在HTML的body中使用标签引用图标。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)