
el-input-number 参数及各种情况
el-input-number 参数及各种情况
·
·参数说明
1.el-input-number的使用
2.禁用按钮 disabled
3.设置 step
4.设置严格 step step-strictly
5.精度设置 precision
6.按钮大小 size
7.按钮位置 controls-position
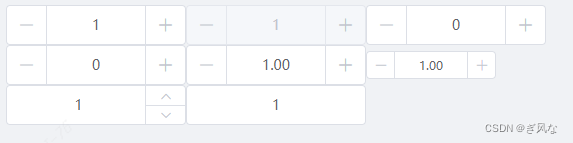
·效果图

<template>
<div>
<div style="width:80%;margin:0 auto">
<!-- el-input-number -->
<el-input-number v-model='number' @change='handleChange' :min='1' :max='10'></el-input-number>
<!-- disabled -->
<el-input-number v-model='number' @change='handleChange' :min='1' :max='10' disabled></el-input-number>
<!-- step -->
<el-input-number v-model='stepNumber' :step='2'></el-input-number>
<!-- step + step-strictly -->
<el-input-number v-model='stepNumber' :step='2' step-strictly></el-input-number>
<!-- precision必须是一个非负整数,并且不能小于step的小数位数 -->
<el-input-number v-model='floatNumber' :precision='2' :step='0.02'></el-input-number>
<!-- size -->
<el-input-number v-model='floatNumber' :precision='2' :step='0.1' size='mini'></el-input-number>
<!-- controls-position -->
<el-input-number v-model='number' controls-position='right' :min='1' :max='10'></el-input-number>
<el-input-number v-model="number" :controls='false' :min="1" :max="10" ></el-input-number>
</div>
</div>
</template>
<script>
export default {
data() {
return {
number: 1,
stepNumber: 0,
floatNumber: 1,
}
},
}
</script>
/deep/ .el-input-number .el-input__inner {
text-align: left; //位置居左
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)