浅析小米登录/注册页面(原生)
主要介绍了注册页面的整体布局的内容。
·
前言
本篇主要介绍小米注册登录页面的一些js布局和书写,将整体的html布局发出来是方便大家对照类名和css。希望可以得到大家的意见,共同勉励。
一、登录/注册页面布局
整体HTML布局:
<!-- 表单 -->
<div class="menu">
<div class="iconfont erweima"></div>
<div class="login_prompt">扫描登录</div>
<div class="login_hd">
<a href="javascript:;" class="current">登录</a>
<a href="javascript:;">注册</a>
</div>
<div class="box">
<!-- 登录 -->
<div class="login">
<div class="txt_box">
<span class="txt_big">邮箱/手机号码/小米ID</span>
<input type="text" class="txt">
<p class="txt_error">请输入账号</p>
</div>
<div class="psd_box">
<span class="psd_big">密码</span>
<input type="password" class="psd">
<p class="psd_error">请输入登录密码</p>
<div class="psd_btn iconfont"></div>
</div>
<div href="javascript:;" class="check_box">
<label for="check" class="iconfont check"></label>
<input type="checkbox" id="check">
<span>已阅读并同意小米帐号</span> <a href="javascript:;">用户协议</a> <span>和 </span><a href="javascript:;">隐私政策</a>
</div>
<div class="check_no">
<img src="img/loading/point.png">
<span>请你同意用户条款</span>
</div>
<div class="login_btn">
登录
</div>
<div class="forget">
<a href="javascrpit:;">忘记密码?</a>
<a href="javascrpit:;">手机号登录</a>
</div>
<div class="login_way">
<p>其他方式登录</p>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
<!-- 注册 -->
<div class="enroll">
<div class="region_box">
<div class="region_min">
国家/地区
</div>
<input list="source" class="region">
<datalist id="source">
<option value="中国">
<option value="中国香港">
<option value="中国台湾">
<option value="美国">
<option value="英国">
<option value="小日子过的不错">
<option value="意大利">
<option value="艾欧里亚">
<option value="瓦罗兰">
<option value="新西兰">
<option value="巴西">
<option value="西巴">
<option value="棒子">
<option value="乌拉">
</option>
</datalist>
<p class="region_error">请选择国家/地区</p>
</div>
<div class="phe_box">
<div class="phe_btn">
<h6>国家码</h6>
<p>+86</p>
<i class="iconfont"></i>
</div>
<span class="phe_big">手机号</span>
<input type="text" class="phe">
<p class="phe_error">请输入手机号码</p>
</div>
<div class="vcod_box">
<span class="vcod_big">请输入验证码</span>
<input type="password" class="vcod">
<p class="vcod_error">请输入短信验证码</p>
<div class="vcod_btn">获取验证码</div>
</div>
<div href="javascript:;" class="check_box">
<label for="check_en" class="iconfont check_en"></label>
<input type="checkbox" id="check_en">
<span>已阅读并同意小米帐号</span> <a href="javascript:;">用户协议</a> <span>和 </span><a href="javascript:;">隐私政策</a>
</div>
<div class="checkb_no">
<img src="img/loading/point.png">
<span>请你同意用户条款</span>
</div>
<div class="enroll_btn">
注册
</div>
<div class="forget_en">
<a href="javascrpit:;">收不到验证码?</a>
</div>
<div class="login_way">
<p>其他方式登录</p>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
</div>
</div>
<!-- 二维码登陆模块 -->
<div class="scan">
<div class="iconfont pc"></div>
<div class="scan_prompt">密码登录</div>
<h2>扫码登陆 安全快捷</h2>
<img src="img/xiaomi-android.png">
<div class="scan_hint">请使用小米手机/米家等小米旗下APP扫码登录
<div class="scan_ico">
<a href="javascript:;" class="iconfont">
</a>
<div class="scan_help">
<h3>常用答疑</h3>
<p>1.如何用小米手机扫一扫?</p>
<h6>答:点击小米手机 - 设置 - 帐号头像 - 右上角扫一扫。</h6>
<p>2.小米旗下哪些App支持扫码登录?</p>
<h6>答:目前包含米家、小米商城、小爱音箱。</h6>
<p>3.其他登录方式?</p>
<h6>答:可以使用微信/微博/QQ客户端扫码授权登录。</h6>
</div>
</div>
</div>
<div class="scan_way">
<p>支持扫描登录的App</p>
<a href="javascript:;"><i>米家</i></a>
<a href="javascript:;"><i>小米商城</i></a>
<a href="javascript:;"><i>小爱音箱</i></a>
</div>
</div>
<footer>
小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号
</footer>整体效果图:

除去一些基本布局外,比较复杂的就剩下中间的表单模块,接下来我就给大家解析一下我的整个表单模块的布局和制作。
二、表单模块
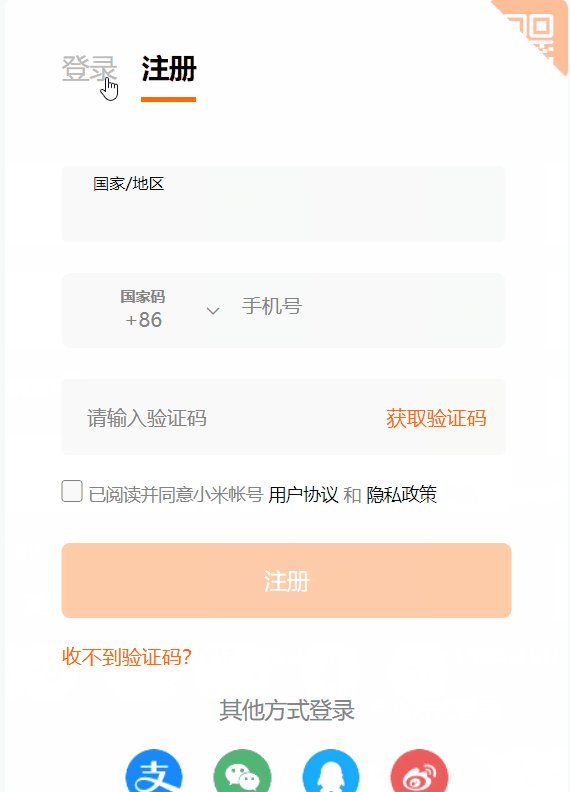
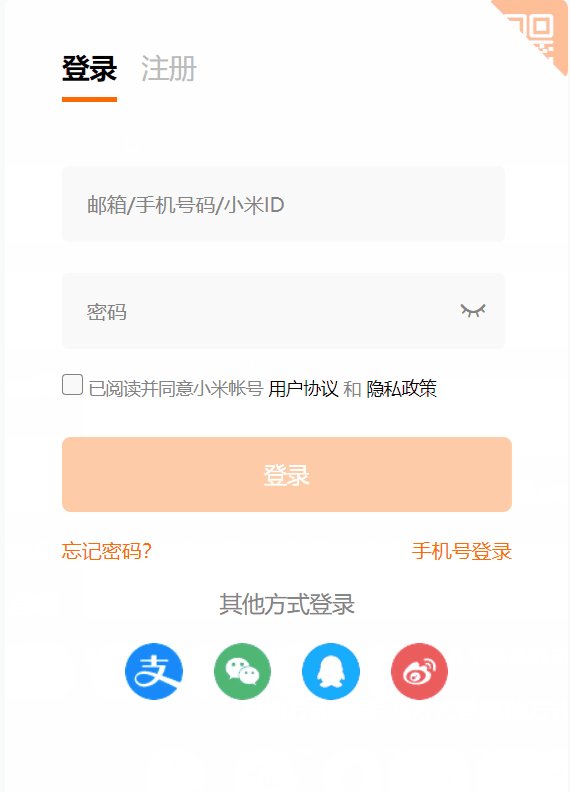
1.整体表单
效果图:

公共模块:本应该公共模块是头和底两个模块的,开始布局时没注意就只写了头做公共模块
2.分块解析
右上角二维码:主要是两个事件一个是鼠标进入背景颜色变化、扫描登录模块显示,鼠标移出隐藏,背景颜色恢复。点击隐藏当前表单显示另一个表单
html:
二维码:
<div class="iconfont erweima"></div>
<div class="login_prompt">扫描登录</div>账号密码:
<div class="iconfont pc"></div>
<div class="scan_prompt">密码登录</div>css:
.menu .erweima,
.scan .pc {
position: absolute;
top: 0;
right: 0;
width: 64px;
height: 64px;
background-color: #ffbe99;
border-radius: 7px;
text-align: center;
font-size: 40px;
line-height: 64px;
color: #fff;
cursor: pointer;
transition: all .3s;
}
.scan .pc {
line-height: 55px;
}
.menu .erweima::after,
.scan .pc::after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 0;
right: 0;
border-width: 32px;
border-color: transparent transparent #fff #fff;
border-style: solid;
}
.scan {
display: none;
}js:
二维码:
var scan = document.querySelector('.scan');
var menu = document.querySelector('.menu');
var erweima = document.querySelector('.erweima');
var login_prompt = document.querySelector('.login_prompt');
erweima.addEventListener('mouseenter', function() {
erweima.style.backgroundColor = '#ff6900';
login_prompt.style.transform = 'scale(' + 1 + ')';
});
erweima.addEventListener('mouseleave', function() {
erweima.style.backgroundColor = '#ffbe99';
login_prompt.style.transform = 'scale(' + 0 + ')';
});
erweima.addEventListener('click', function() {
menu.style.display = 'none';
scan.style.display = 'block';
});
账号密码:
var pc = document.querySelector('.pc');
var scan_prompt = document.querySelector('.scan_prompt');
pc.addEventListener('mouseenter', function() {
pc.style.backgroundColor = '#ff6900';
scan_prompt.style.transform = 'scale(' + 1 + ')';
});
pc.addEventListener('mouseleave', function() {
pc.style.backgroundColor = '#ffbe99';
scan_prompt.style.transform = 'scale(' + 0 + ')';
});
pc.addEventListener('click', function() {
menu.style.display = 'block';
scan.style.display = 'none';
});效果图:

整体的切换:
html和css就不做展示了,思路就是将两个模块用一个大盒子整体装起来,点击登录或者注册对大盒子进行移动
js:
var menu = document.querySelector('.menu');
var menuWidth = menu.offsetWidth;
for (var i = 0; i < login_hd_a.length; i++) {
login_hd_a[i].setAttribute('index', i);
login_hd_a[i].addEventListener('click', function() {
var index = this.getAttribute('index');
for (var i = 0; i < login_hd_a.length; i++) {
login_hd_a[i].className = '';
}
this.className = 'current';
box.style.transform = 'translateX(' + index * -menuWidth + 'px)';
});
}效果图:

从首页点击登录或者注册跳转到登录注册页面相应的模块:
html:简单解释,?代表一种条件。一个接口。后面是种数据,这个数据要传输到这个网页中。
网页根据问号后面的条件中的数据来调取相应的网页。
<a href="./login.html?login">登录</a>
<a href="./login.html?enroll">注册</a>js:
var temp = location.href;
var num = temp.indexOf('?') + 1;
if (temp.charAt(num) == 'l') {
login_hd_a[1].className = '';
login_hd_a[0].className = 'current';
box.style.transform = 'translateX(' + 0 + 'px)';
}
if (temp.charAt(num) == 'e') {
login_hd_a[0].className = '';
login_hd_a[1].className = 'current';
box.style.transform = 'translateX(' + -450 + 'px)';
}知识补充:location.href 是获取当前页面地址
indexOf()是获取根据字符获取字符串中第一个该字符的索引号
charAt()是根据索引号获取字符串中该索引号的字符
总结
主要介绍了注册页面的整体布局的内容
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)