Vue Input输入框如何自动获得焦点
Vue Input输入框如何自动获得焦点
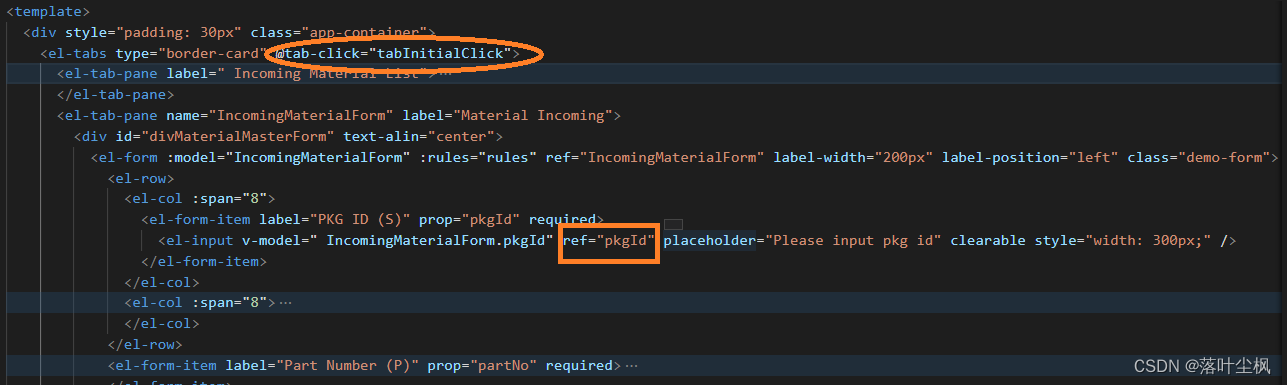
如下图,效果:在点击Tab "Material Incoming"的时候,鼠标光标focus在PKG ID的input输入框关键代码是使用 this.$nextTick(()
this.$nextTick(() => {
this.$refs.pkgId.focus();
})
注意:仅仅使用 this.$refs.pkgId.focus(); 是不起作用的,需要点击Tab Material Incoming 两次才有效,但这并不是初衷。即:
方法A:生效
tabInitialClick(tab, event) {
this.$nextTick(() => {
this.$refs.pkgId.focus();
})
},
方法B:不生效
tabInitialClick(tab, event) {
this.$refs.pkgId.focus();
},
另外,以下方法如下,使用autofocus=“true" 也不生效,原因网上资料说是因为<el-input> 外面还有其他组件 (我试了一个Form只有一个<el-input> 也没生产。不知道为什么。。。)
<el-col :span="8">
<el-form-item label="PKG ID (S)" prop="pkgId" required>
<el-input v-model=" IncomingMaterialForm.pkgId" ref="pkgId" autofocus="true" placeholder="Please input pkg id" clearable style="width: 300px;" />
</el-form-item>
</el-col>



更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)