npm run build:prod打包步骤
1:打开.env.development将接口地址设置成线上访问注释本地VUE_APP_BASE_API= ‘/’ENV = 'development'# 接口地址VUE_APP_BASE_API= '/'#VUE_APP_WS_API = 'http://192.168.4.103:8091/'# 是否启用 babel-plugin-dynamic-import-node插件VUE_CLI_BA
·
1:打开.env.development
将接口地址设置成线上访问
注释本地
VUE_APP_BASE_API = ‘/’
ENV = 'development'
# 接口地址
VUE_APP_BASE_API = '/'
#VUE_APP_WS_API = 'http://192.168.4.103:8091/'
# 是否启用 babel-plugin-dynamic-import-node插件
VUE_CLI_BABEL_TRANSPILE_MODULES = true
2:打开.env.local文件和.env.production文件
同上
3:打开vue.config.js
注释掉proxy
proxy代理在打包的时候需要注释,平时开发需要开着
//打包的时候需要注释
//平时开发需要开着
// proxy: {
// '/api': {
// target: process.env.VUE_APP_BASE_API,
// changeOrigin: true,
// pathRewrite: {
// '^/api': 'api'
// }
// },
// '/check': {
// target: process.env.VUE_APP_BASE_API,
// changeOrigin: true,
// pathRewrite: {
// '^/check': 'check'
// }
// }
// }
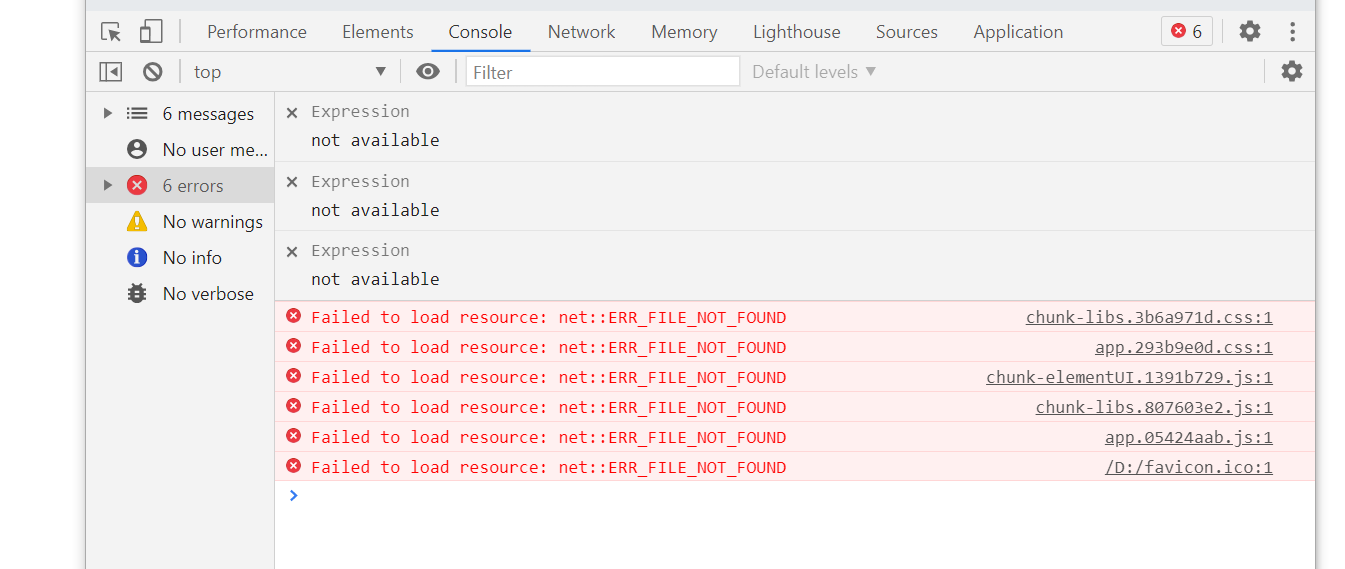
4:关于使用npm run build:prod命令进行打包后白屏的问题
会出现这样的情况生成了一个静态的文件夹打开index.html的时候,会出现页面空白的问题,打开F12查看一下这是为啥,会发现这些文件的路径访问不到

解决办法
需要打开routers.js文件,路由模式将histroy改成hash模式,起初 mode:‘history’

打开vue.config.js文件
打开
// hash 模式下可使用
publicPath: process.env.NODE_ENV === 'development' ? '/' : './',
注释掉
//publicPath: './',

5:重新执行命令,npm run build:prod,即可

更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)