vue将数组转换json字符串:JSON.stringify()以及json字符串转换成vue数组:
JSON.stringify():方法用于将 JavaScript 值转换为 JSON 字符串。语法JSON.stringify(value [, replacer] [, space])value将要序列化成 一个JSON 字符串的值。replacer 可选可以为数组或函数如果为数组:则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中,replacer作key值(这个在讲实例
·
JSON.stringify():方法用于将 JavaScript 值转换为 JSON 字符串。
语法
JSON.stringify(value [, replacer] [, space])
- value
将要序列化成 一个JSON 字符串的值。 - replacer 可选
可以为数组或函数
如果为数组:则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中,replacer作key值(这个在讲实例的时候就知道这个key是干嘛的了,先记住就好)
如果为函数:则把系列化后的每一个对象(记住是每一个)传进方法里面进行处理 - space 可选
指定缩进用的空白字符串
如果省略的话,那么显示出来的值就没有分隔符。直接输出来
如果是一个数字的话,那么它就定义缩进几个字符,范围是:0到10(数字小于1,则默认为0,大于10,则默认为10)
如果是一些转义字符,比如“\t”,表示回车,那么它每行一个回车。
如果仅仅是字符串,就在每行输出值的时候把这些字符串附加上去就OK。当然,最大长度也是10个字符
实例
今天写项目遇到一个这样的问题
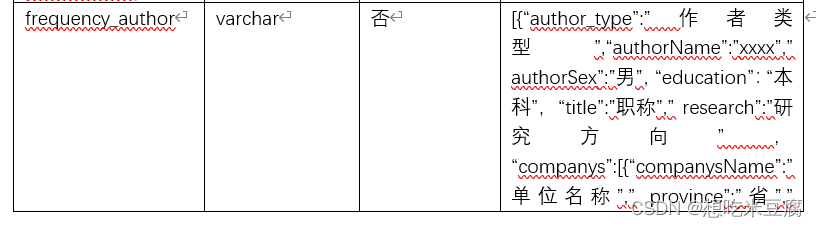
作者字段中需要存入一段json格式的字符串信息

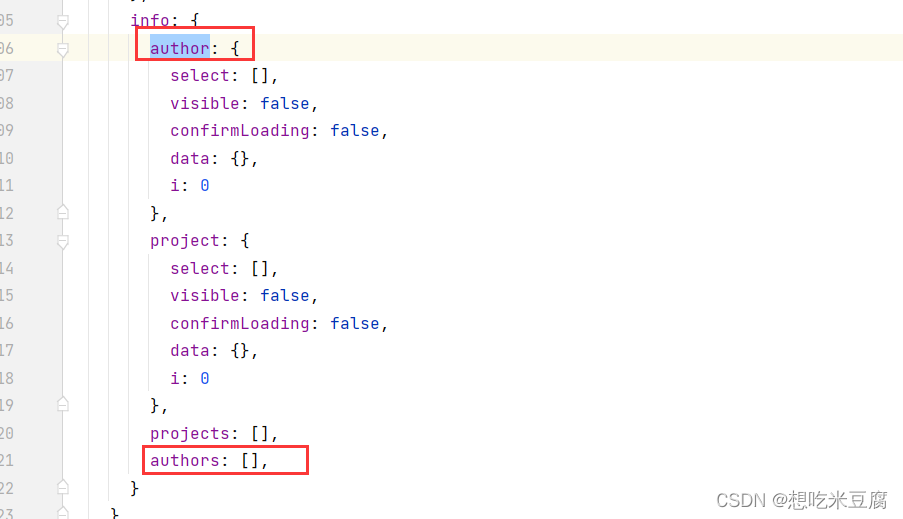
于是,我的前端页面中,绞尽脑汁让数据存在了数组中…


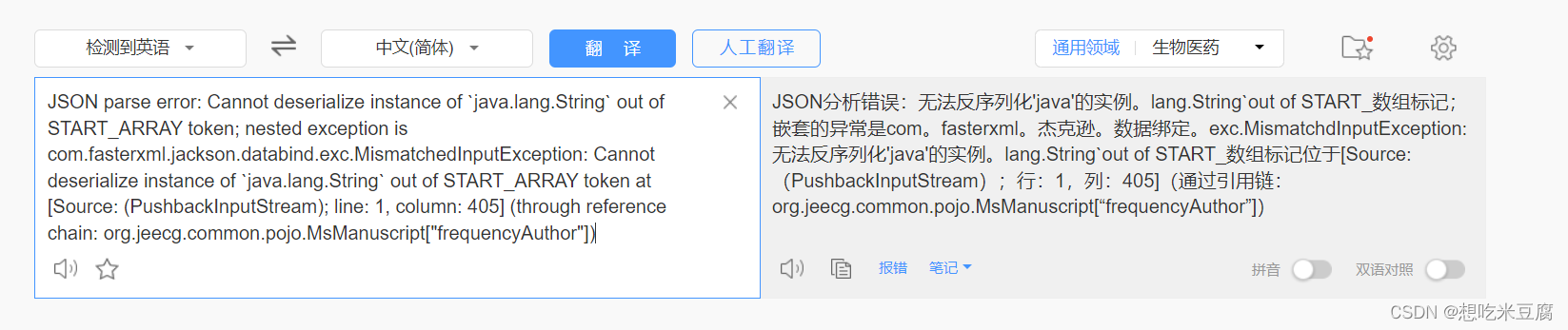
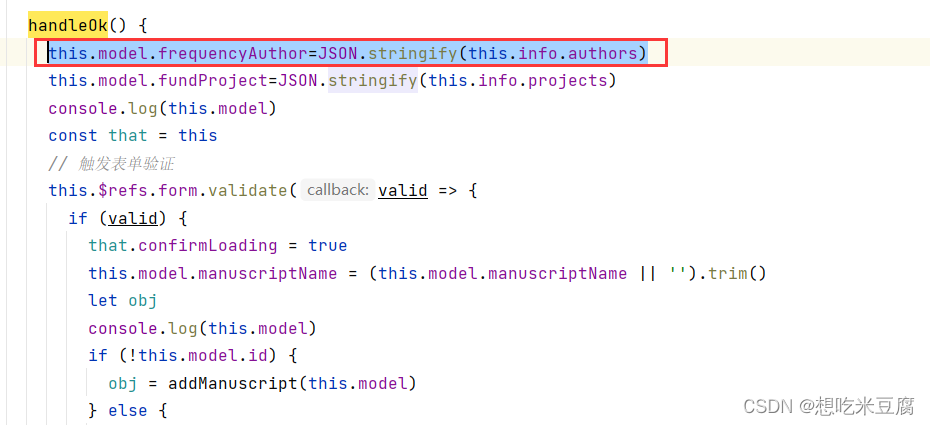
没有将数组转换成json字符串就会报错,就像这样:/(ㄒoㄒ)/~~

最后如下图所示,使用JSON.stringify()将作者数组用一个字符串类型的变量接受。

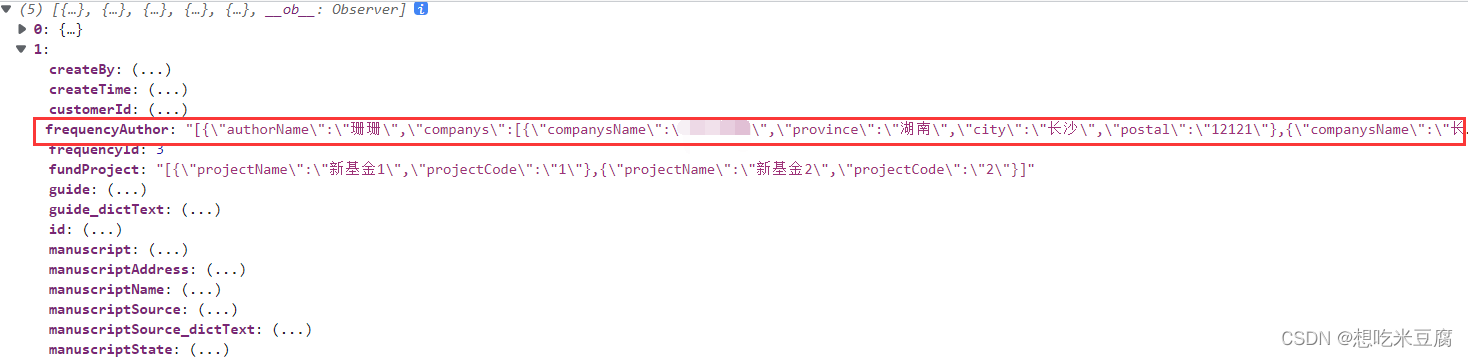
成功转换成了json字符串,输出:

JSON.parse() 方法将数据转换为 JavaScript 对象。
语法
JSON.parse(text[, reviver])
参数说明:
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
实例
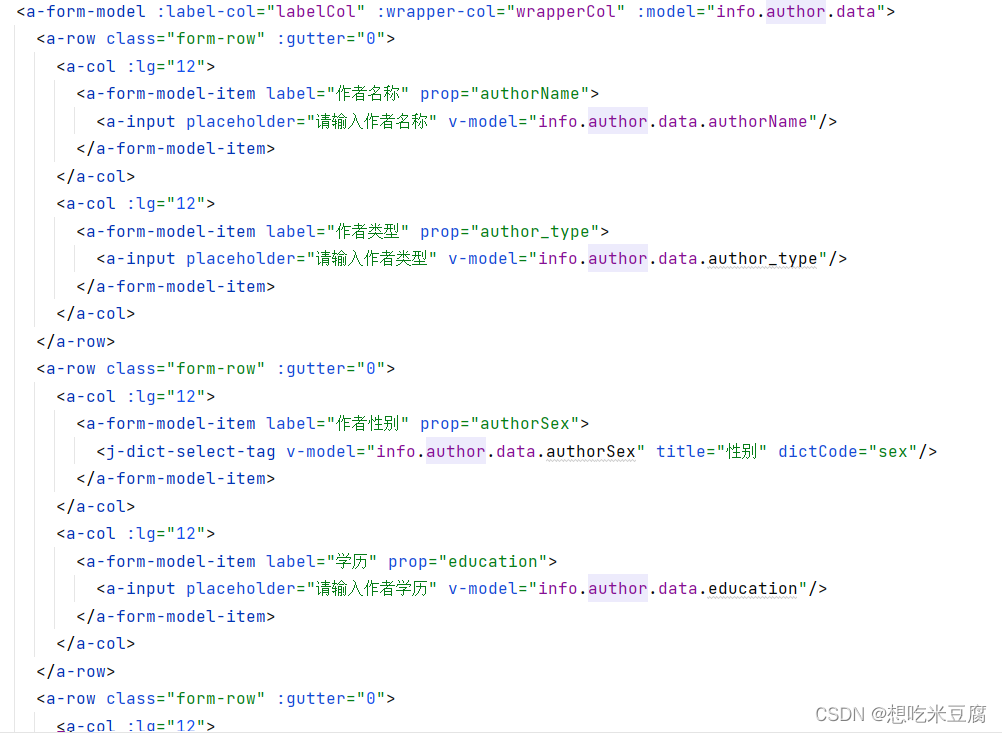
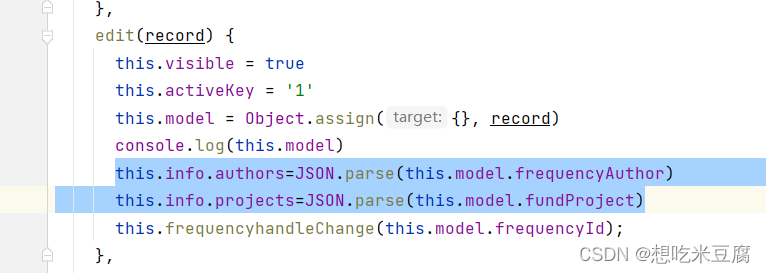
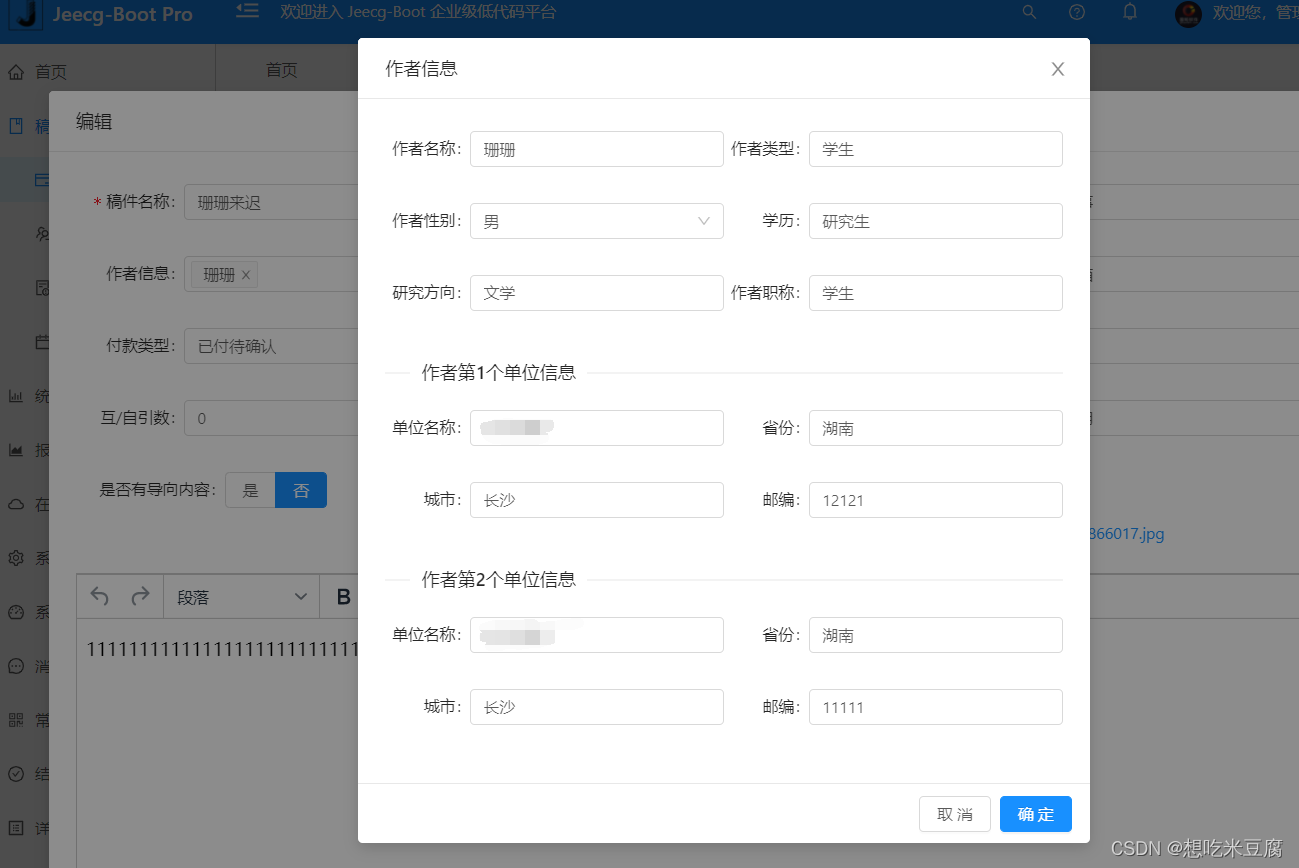
当我需要将数据库中存入的json字符串读取出来展示到页面上

展示页面如下:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)