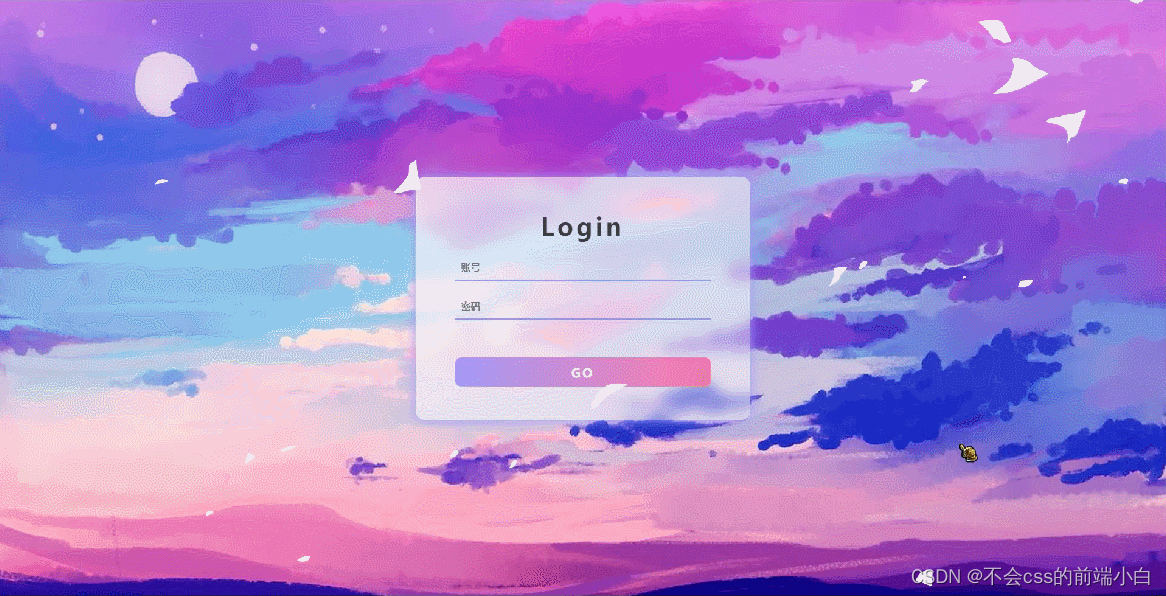
用css制作好看的登录注册页面
【代码】用css制作好看的登录注册页面。
·

在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>山羊的前端小窝</title>
<style>
*{
padding: 0;
margin: 0;
text-decoration: none;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('./background.png');
background-size: cover;
}
.login{
width: 550px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(
to right bottom,
rgba(255,255,255,.7),
rgba(255,255,255,.5),
rgba(255,255,255,.4)
);
/* 使背景模糊化 */
backdrop-filter: blur(10px);
box-shadow: 0 0 20px #a29bfe;
border-radius: 15px;
}
.table{
font: 900 40px '';
text-align: center;
letter-spacing: 5px;
color: #3d3d3d;
}
.box{
overflow: hidden;
display: flex;
flex-direction: column;
}
.box input{
width: 400px;
height: 100%;
margin-bottom: 20px;
outline: none;
border: 0;
padding: 10px;
background-color: transparent;
border-bottom: 3px solid rgb(150, 150, 240);
font: 900 16px '';
}
.go{
text-align: center;
display: block;
height: 24px;
padding: 12px;
font: 900 20px '';
border-radius: 10px;
margin-top: 20px;
color: #fff;
letter-spacing: 3px;
background-image: linear-gradient(to left,
#fd79a8,#a29bf6);
}
</style>
</head>
<body>
<div class="login">
<div class="box">
<p class="table">Login</p>
<br>
<input type="text" placeholder="账号">
<input type="password" placeholder="密码">
<br>
<a href="#" class="go">GO</a>
</div>
</div>
</body>
</html>
作者:山羊の前端小窝 https://www.bilibili.com/read/cv18984273 出处:bilibili
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)