css的相对定位和绝对定位(固定定位)
·
css标签的相对定位和绝对定位是通过position属性来控制的,相对定位和绝对定位不改变元素的大小形状,只改变元素的位置。
一、position属性的值有以下几种:
static:默认值,没有定位,元素出现在正常的流中。
absolute:使用绝对定位,相对于static定位以外的最近一个祖先元素进行定位。元素的位置通过left,top,right以及bottom属性进行规定。
relative:使元素相对定位,相对于自己的正常位置进行定位。
fixed:使元素固定定位,相对于浏览器窗口进行定位。元素的位置通过left,top,right以及bottom属性进行规定。
inherit:规定应该从父元素继承position属性的值。
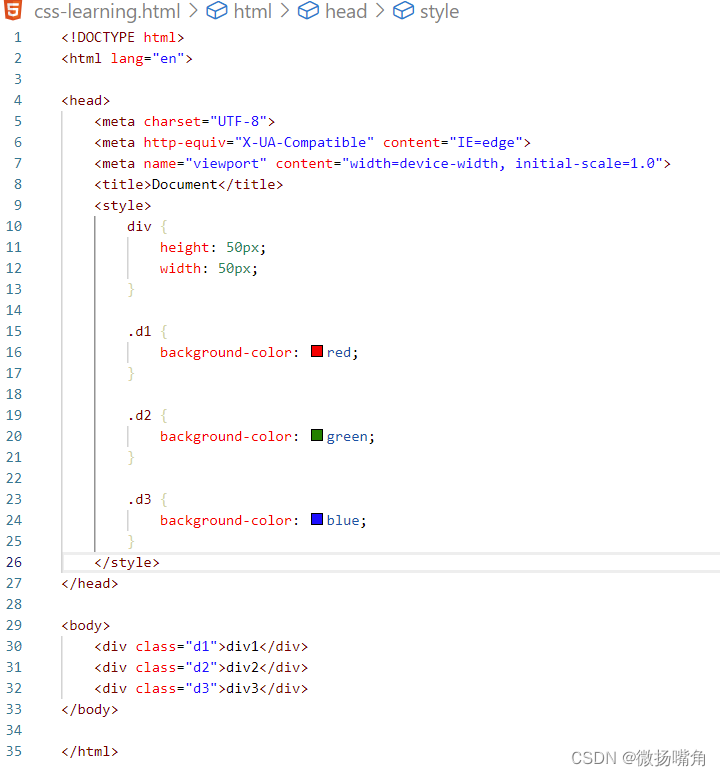
一个没有使用定位的例子:
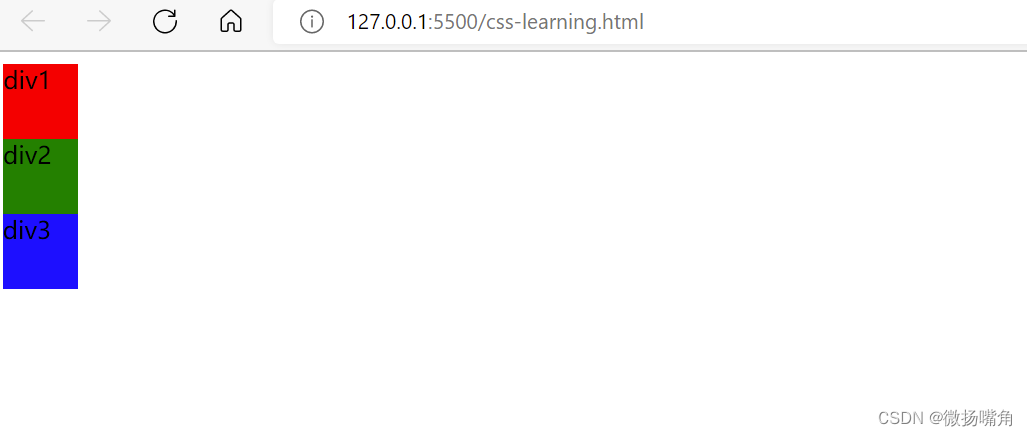
显示结果如下:
二、相对定位
相对定位的参考点是标签定位之前的位置,不是相对于父节点、同级节点或浏览器。
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。
left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
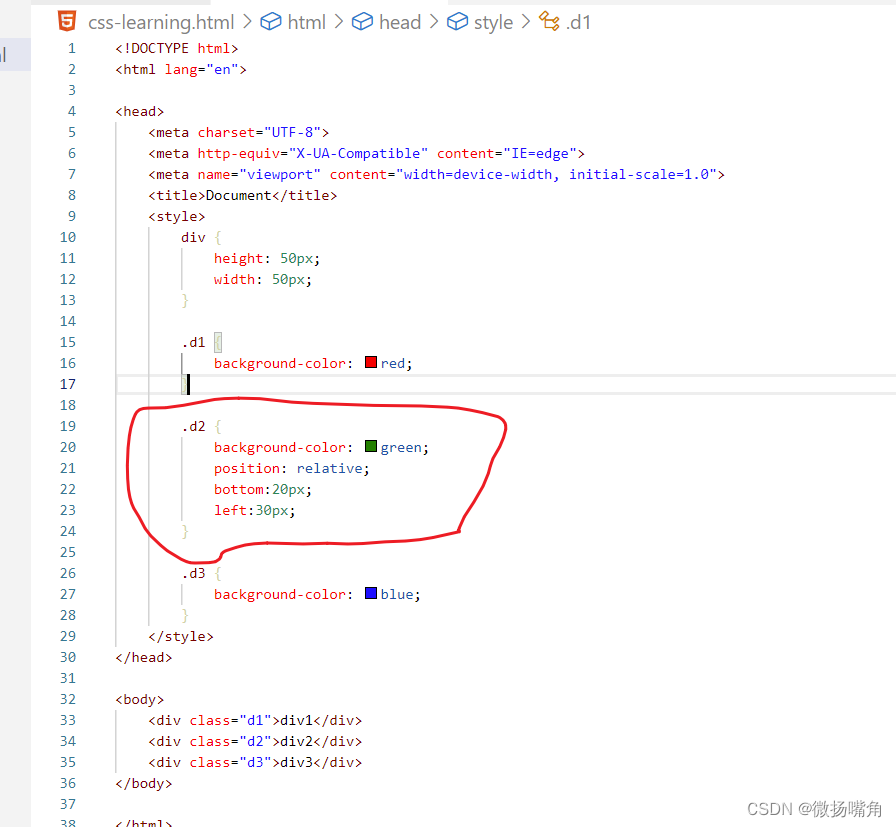
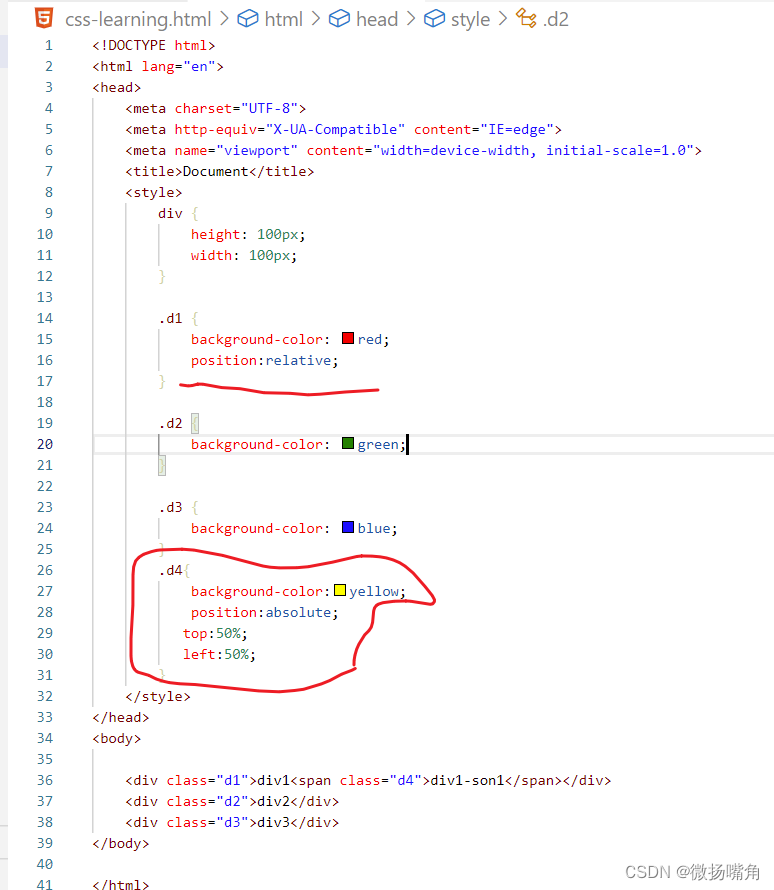
对上例进行修改,对div2使用相对定位:
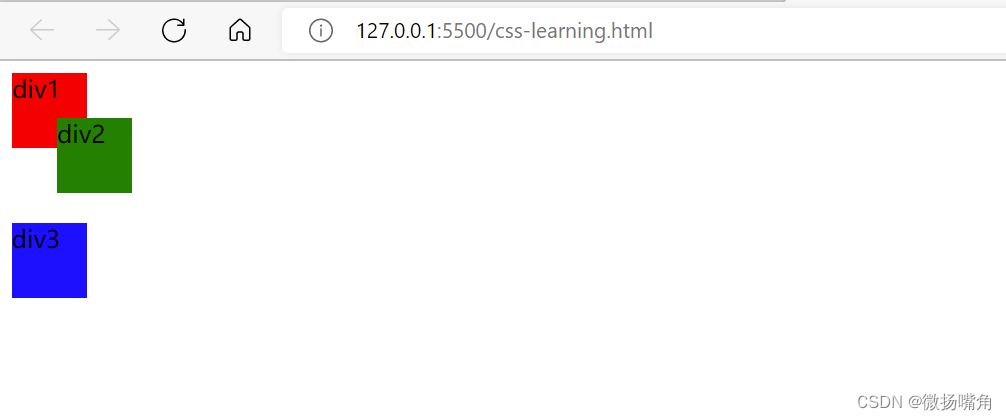
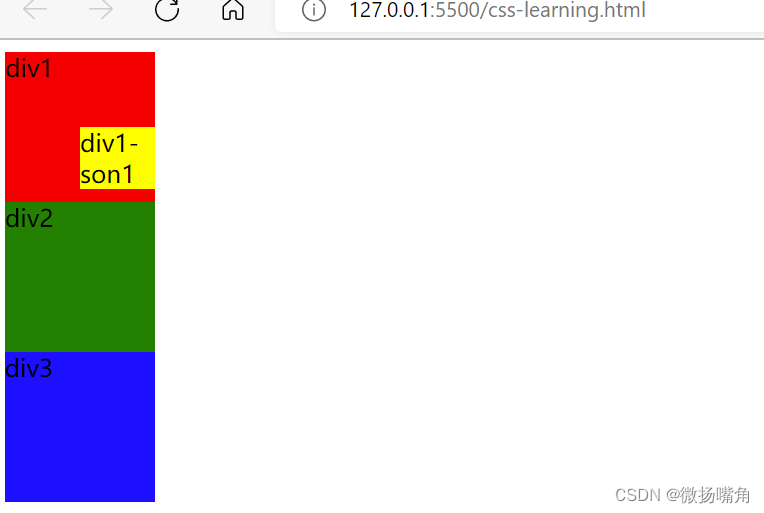
效果如下:
三、绝对定位
绝对定位相对于最近的定位的祖先元素进行定位,如果没有祖先元素,他便使用文档主体(body)即浏览器,并随页面滚动一起移动;如果父级有定位则看父级,如果父级没有定位则继续向上找父级。
绝对定位的元素是脱离文档流的,即直接在标准流中删除,所以元素原来的位置会被占用。
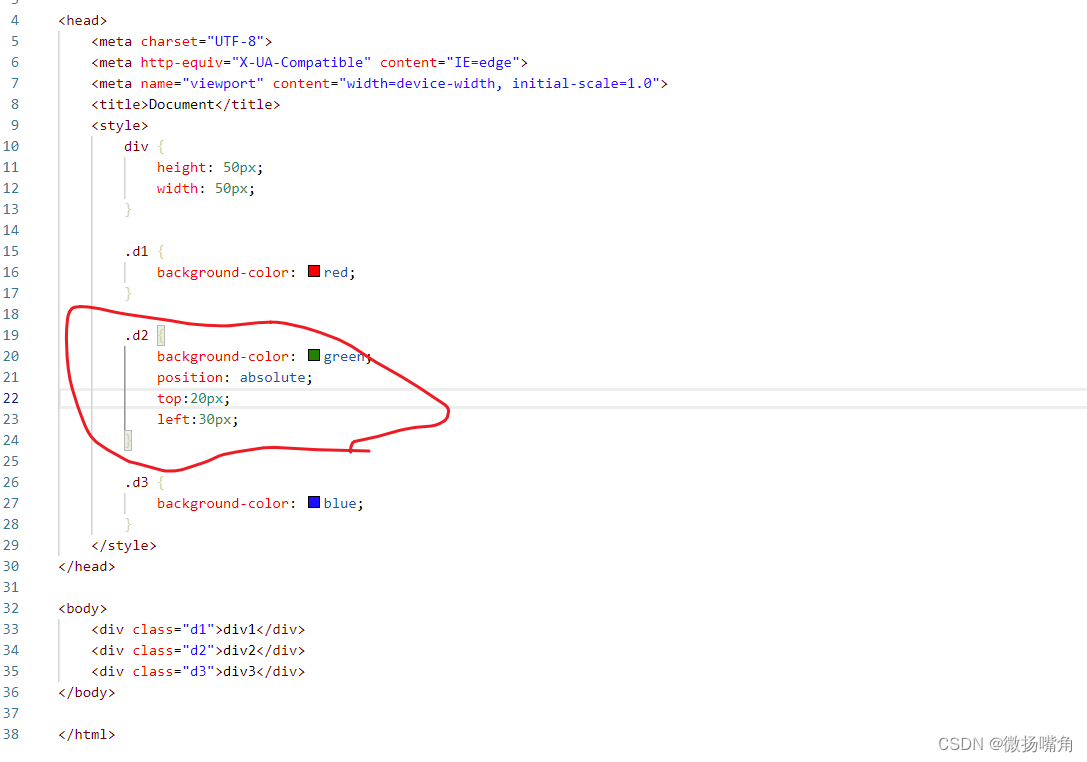
对上例进行修改(无父节点):
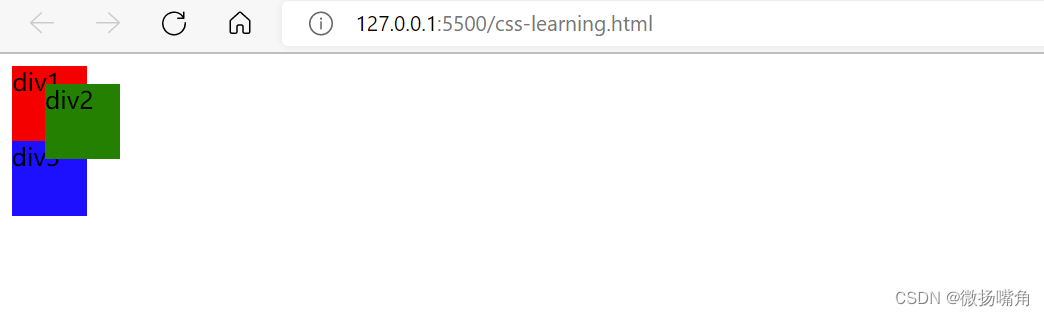
效果如下:
再如(父节点有定位):
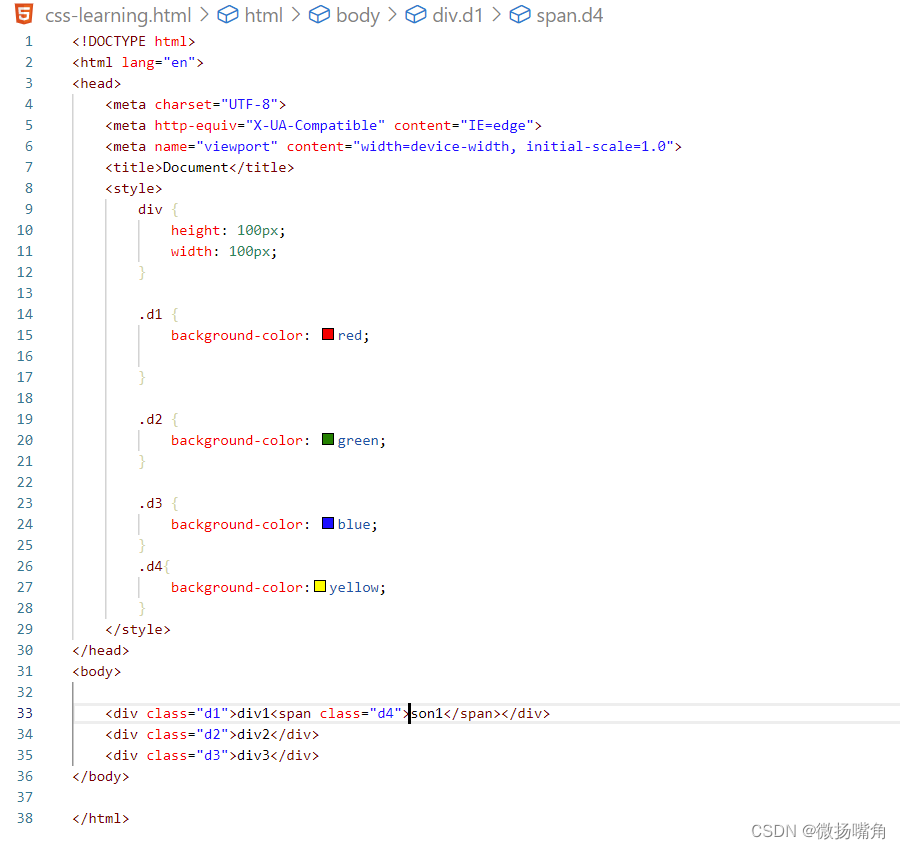
不使用绝对定位时:
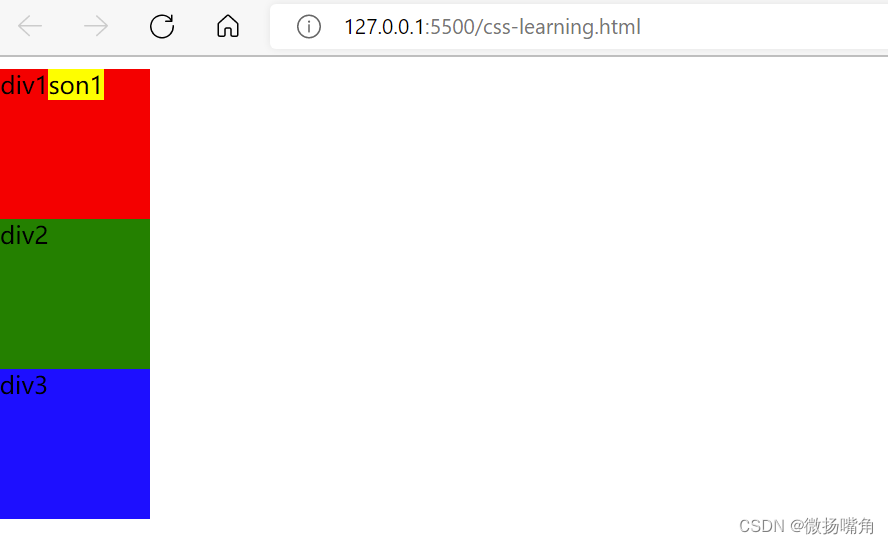
效果如下:
使用绝对定位:
效果如下:
四、固定定位
元素固定在页面的某一位置,滑动页面,元素的位置不变。固定定位的大部分特点与绝对定位一样。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#fixed{
position:fixed;
top:60px;
right:100px;
background-color:red;
width:50px;
height:50px;
}
#text1{
width:100%;
height:400px;
background-color:green;
}
#text2{
width:100%;
height:400px;
background-color:blue;
}
</style>
</head>
<body>
<div id="fixed">建议</div>
<div id="text1">文字1</div>
<div id="text2">文字2</div>
</body>
</html>
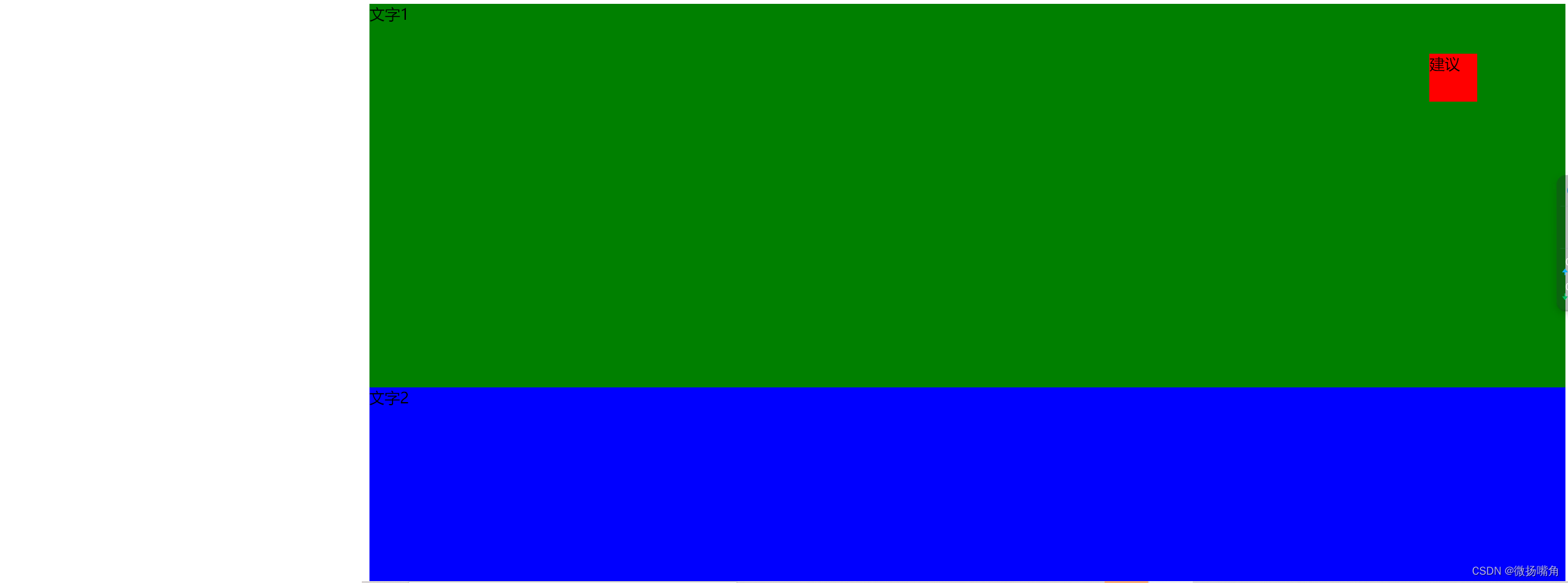
效果如下:
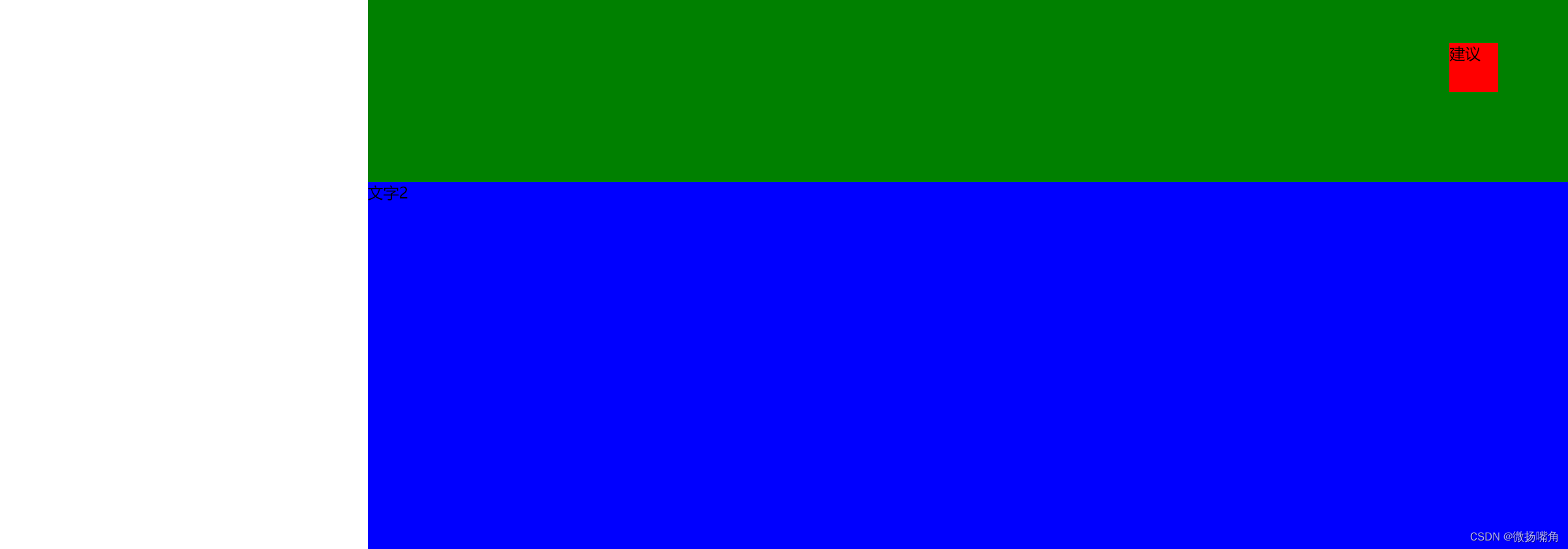
滑动页面:
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)