
postcss-pxtorem
vant配置:postcss-pxtorem以及解决 “Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”问题1.npm安装npm install postcss-pxtorem --save2.utils文件夹下(没有就新建一个),新建一个rem.jscopy以下代码:const baseSize = 37.5 //跟postcs
·
vant配置:postcss-pxtorem以及解决 “Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”问题
1.npm安装
npm install postcss-pxtorem --save
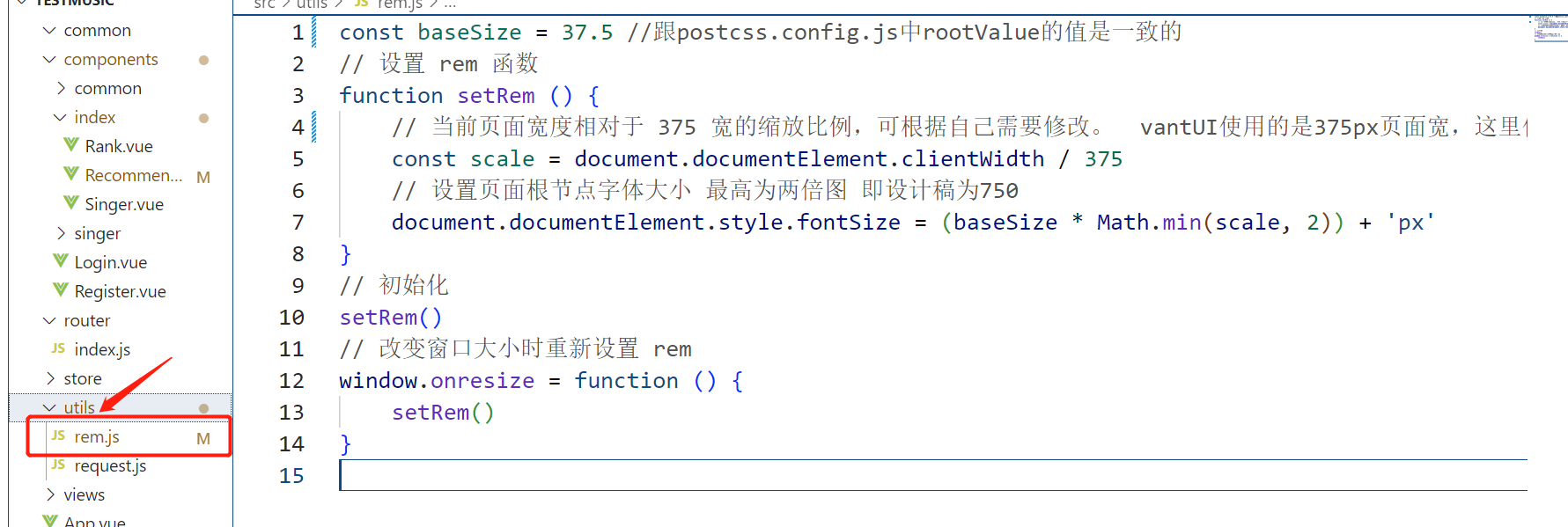
2.utils文件夹下(没有就新建一个),新建一个rem.js

copy以下代码:
const baseSize = 37.5 //跟postcss.config.js中rootValue的值是一致的
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 375 宽的缩放比例,可根据自己需要修改。 vantUI使用的是375px页面宽,这里使用375px
const scale = document.documentElement.clientWidth / 375
// 设置页面根节点字体大小 最高为两倍图 即设计稿为750
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
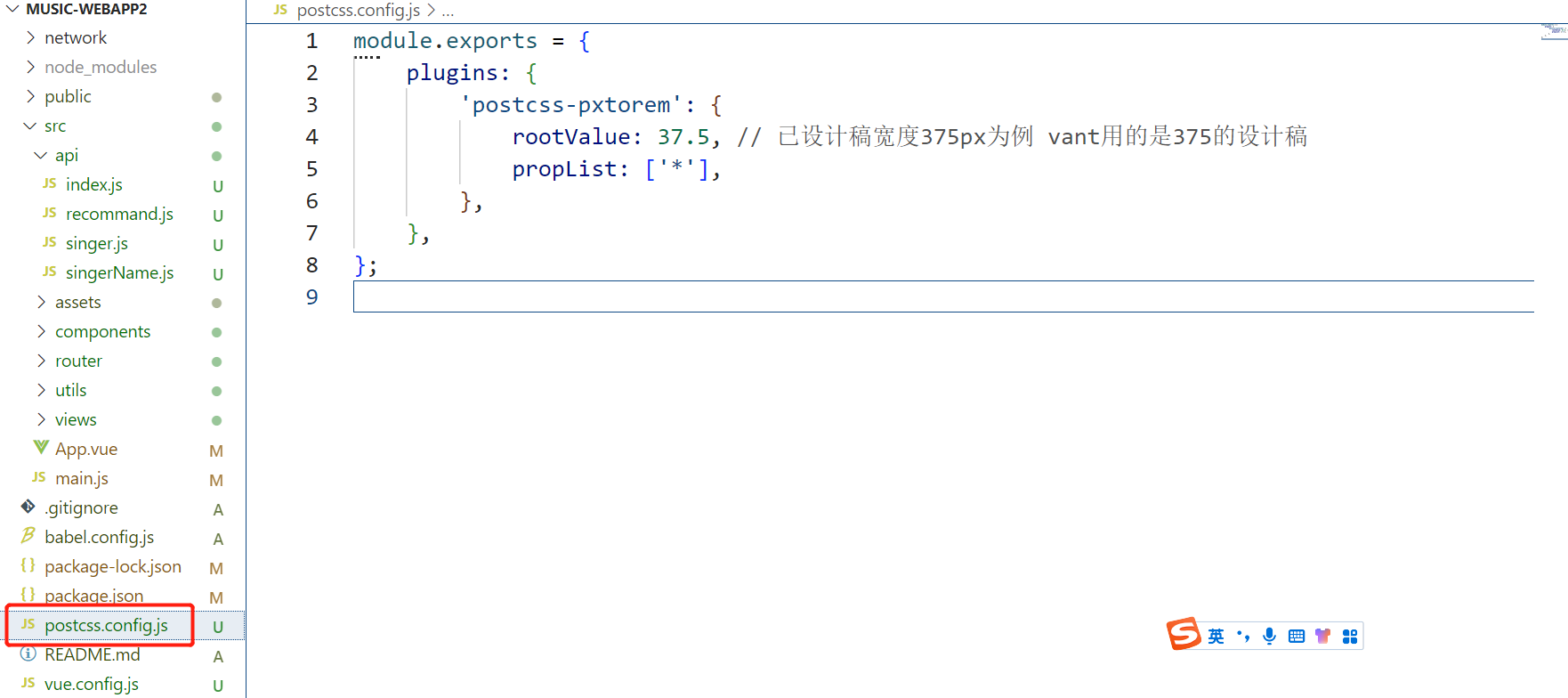
3.根目录下创建postcss.config.js文件

copy以下代码
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5, // 已设计稿宽度375px为例 vant用的是375的设计稿
propList: ['*'],
},
},
};
4.main.js引入rem.js文件

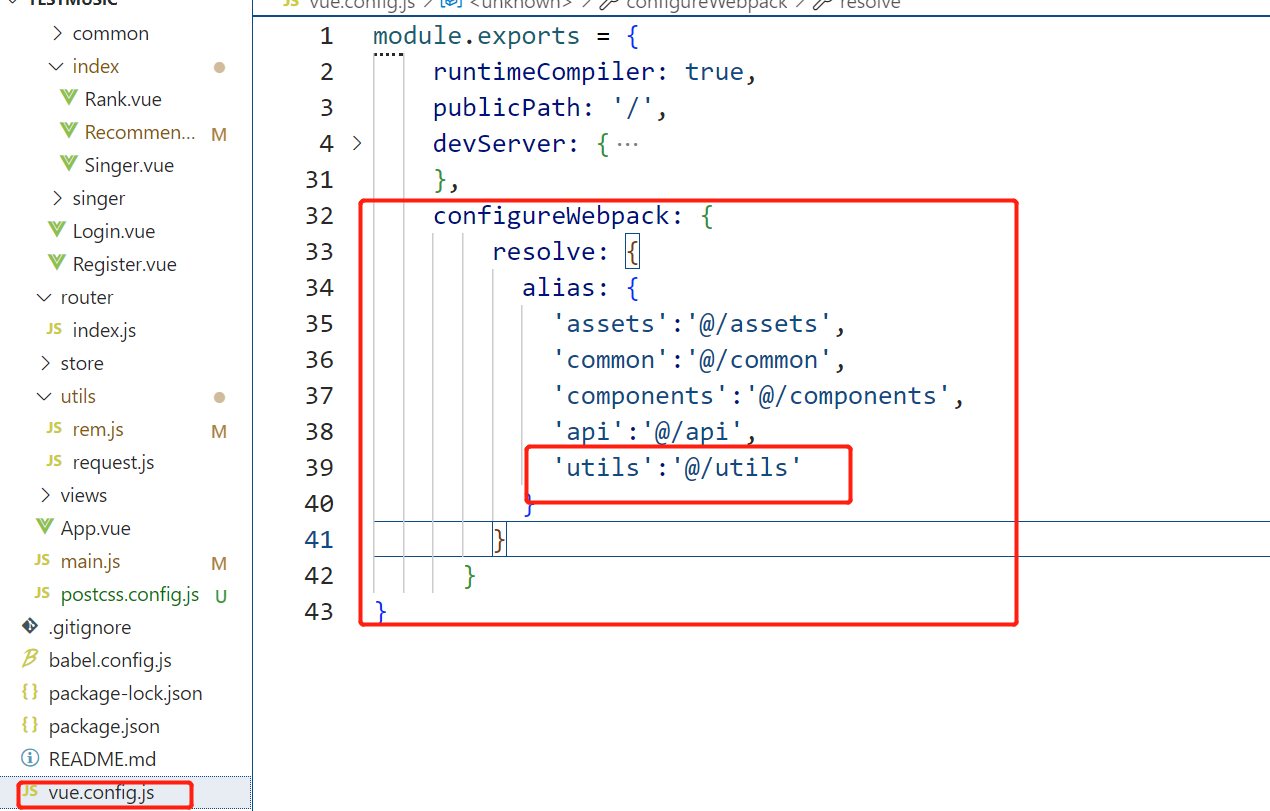
import “utils/rem.js” //我是在vue.config.js配置了快捷路径,按自己的路径来就好

重新npm run serve一下。到这配置结束。
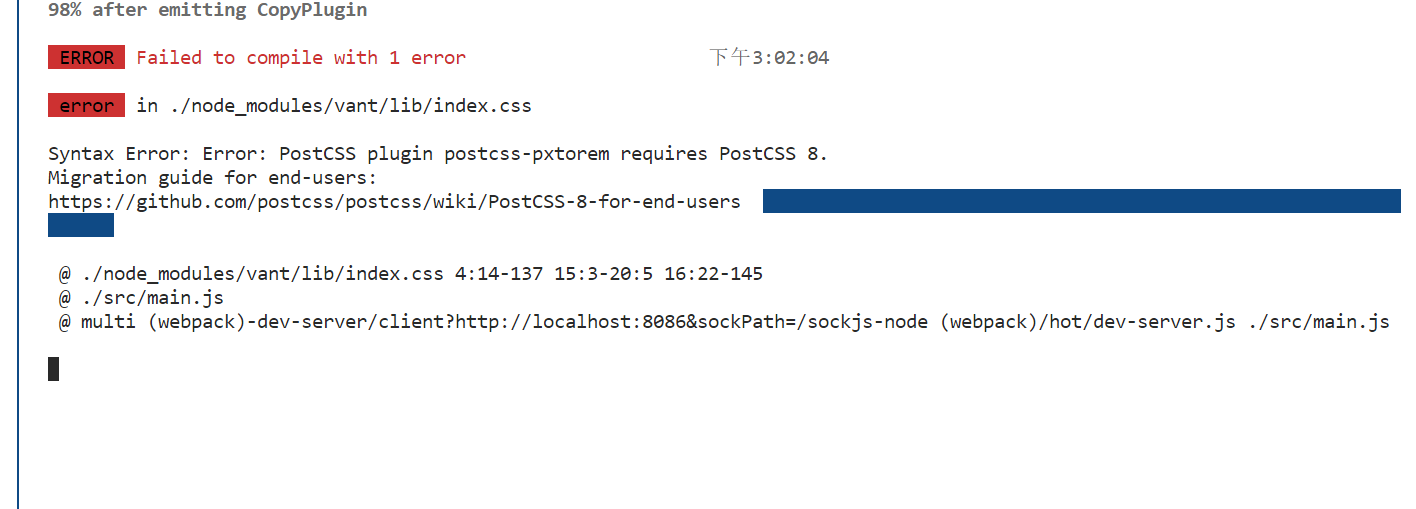
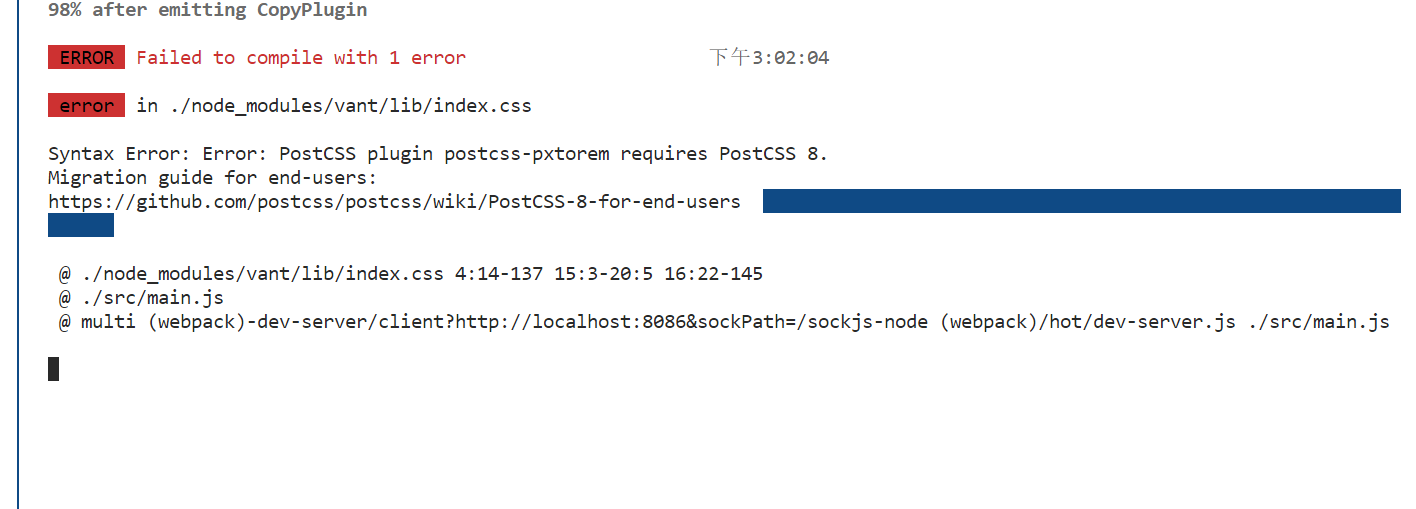
5.如果报错:“Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”

6.报错的意思是postcss-pxtorem为8.0,但实际上官网最新版本为6.0(有可能是6.0版本与vant不兼容),所以直接把postcss-pxtorem版本降成5.1.1就好了。(这里是参照的是
大佬的解决方法:https://www.cnblogs.com/liangziaha/p/14492288.html)
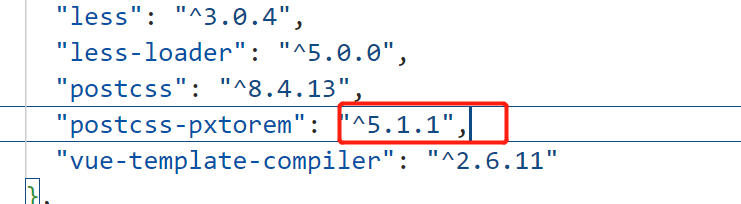
npm i postcss-pxtorem@5.1.1
npm安装后,package.json里面查看postcss-pxtorem的版本,可以看到已经变成指定的5.1.1版本。

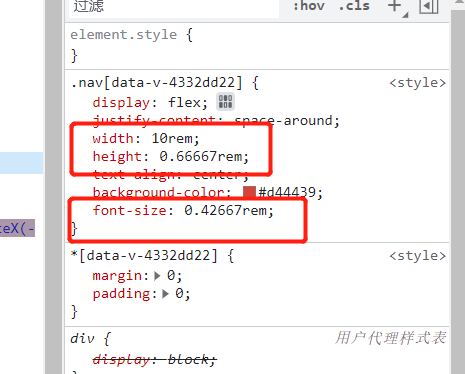
重新npm run serve一下,就可以了

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)