Node环境配置
Node环境配置一、node安装和系统环境配置下载并解压好 node.js,本文下载的是v8.11.1 windows64位版本。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dcPHF18z-1647338036574)(E:\学习笔记\study-notes\图片\c968d9300a891ed026b4b7daad502f3c.png)]配置node与npm1
·
Node环境配置
一、node安装和系统环境配置
下载并解压好 node.js,本文下载的是v8.11.1 windows64位版本。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dcPHF18z-1647338036574)(E:\学习笔记\study-notes\图片\c968d9300a891ed026b4b7daad502f3c.png)]
配置node与npm
1.打开NodeJs文件目录,如下图:

2.在NodeJs文件目录下建立"node_global"及"node_cache"两个文件夹
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9Q1BRBNX-1647338036576)(E:\学习笔记\study-notes\图片\c7392cb1b90b2aab781f3bfe50f001e4.png)]](https://img-blog.csdnimg.cn/e968e25aa7b94591985ce8fc9ddb67b5.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54eD54eD55qE5aSn5bC-5be0,size_17,color_FFFFFF,t_70,g_se,x_16)
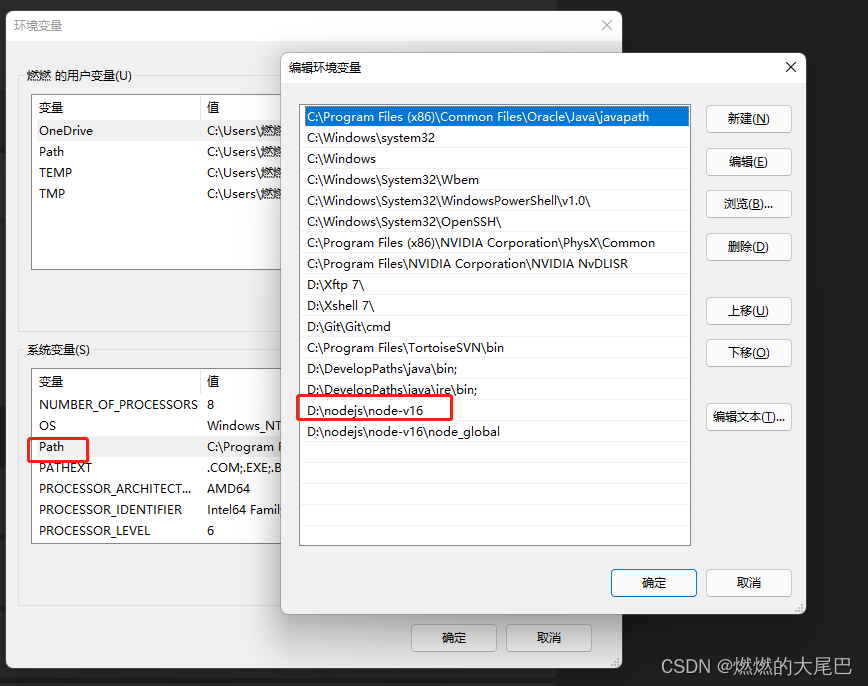
3.配置系统环境变量 (文件名改为 了node-v16)

4、启动cmd,依次输入:
npm config set prefix "D:\nodejs\node-v16\node_global"
npm config set cache "D:\nodejs\node-v16\node_cache"
5、配置公共环境变量
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rJZs6AnF-1647338036577)(E:\学习笔记\study-notes\图片\image-20220128123017414.png)]](https://img-blog.csdnimg.cn/a9c1d380fefd4f76933a02b73b1e0886.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54eD54eD55qE5aSn5bC-5be0,size_20,color_FFFFFF,t_70,g_se,x_16)
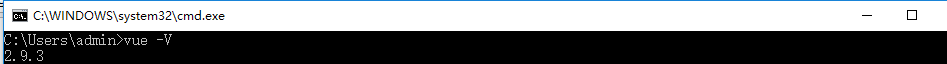
6、验证
npm i vue -g
npm i vue-cli -g
重启cmd,输入
vue -V
出现下图则表示配置成功:

二、配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
验证
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express
**注:**如果想还原npm仓库地址,只需再把地址配置成npm镜像就可以了
npm config set registry https://registry.npmjs.org/
三、配置yarn
npm install -g yarn --registry=https://registry.npm.taobao.org
再配置下源
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
四、记得配置Python (2.7.18)
// 环境配置
D:\python27\
五、还有一种widnows平台编译问题(需获取管理员权限)
问题

鼠标右键开始菜单,找到命令提示符(管理员)(A)
打开命令提示符输入以下指令:
npm install -g node-gyp
npm install -g --production windows-build-tools
安装成功之后会有提示,需要下载插件,安装过程也挺快的,看网速。
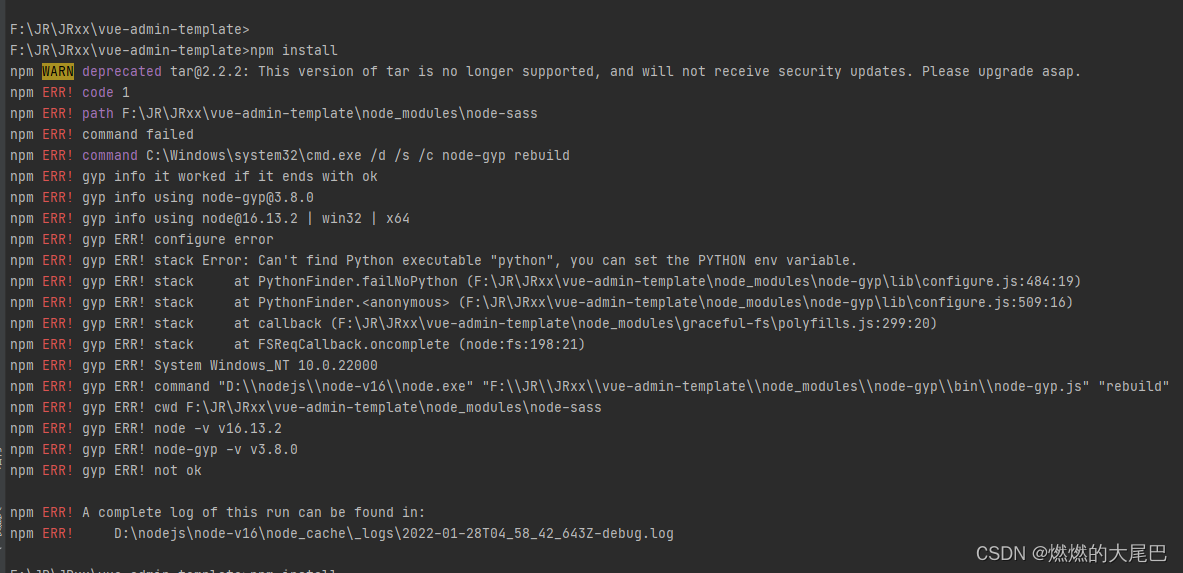
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b9uX0rM7-1647338036578)(E:\学习笔记\study-notes\图片\watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAa2lubi1yYW5u,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)]](https://img-blog.csdnimg.cn/82cfc2ff49804e73a2f7b4d095d67d71.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54eD54eD55qE5aSn5bC-5be0,size_20,color_FFFFFF,t_70,g_se,x_16)
问题关键
OpenSSL SSL_read: Connection was reset, errno 10054
执行西面命令
git config --global http.sslVerify "false"
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)